基于Spring Cloud的电商系统设计与实现——用户与商品模块的研究(上)
操作系统:Windows
Java开发包:JDK1.8
项目管理工具:Maven3.6.0
项目开发工具:IntelliJIDEA
数据库:MySQL
Spring Cloud版本:Finchley.SR2
Spring Boot版本:2.0.6.RELEASE
目录
- 用户模块—user-service
- 商品模块—goods-service
- 数据库设计
- EurekaServer与公共工程的搭建
- 搭建Eureka Server
- 步骤1:创建项目,引入依赖
- 步骤2:添加Eureka的相关配置
- 步骤3:定义Security安全控制
- 步骤4:在项目启动类添加注解
- 步骤5:测试运行
- 搭建公共工程
- 步骤1:创建公共工程模块
- 步骤2:创建与数据库中各张表对应的实体类
- 步骤3:将Module项目打成jar包到Maven仓库
- 用户模块实现
- 步骤2:在全局配置文件application.yml中添加Eureka、MySQL以及MyBatis的相关配置
- 步骤3:在项目启动类添加@EnableEurekaClient注解
- 搭建user-consumer
- 步骤1:创建项目,引入依赖
- 步骤2:在全局配置文件application.yml中添加Eureka和Thymeleaf的相关配置信息
- 用户登录功能
- 步骤1:在工程user-provider中定义用户登录接口
- 步骤2:在工程user-consumer中调用user-provider中的接口实现用户登录功能
- 步骤3:启动测试登录功能
- 用户注册功能
- 步骤1:在工程user-provider中定义用户注册接口
- 步骤2:在工程user-consumer中调用user-provider中的接口实现用户注册功能
此电商系统包含了用户与商品两个模块的部分功能,用户模块包括用户注册、用户登录;商品模块包括商品展示、商品详情、购物车以及订单。

开发项目之前,有必要根据项目业务进行分析,设计一套合理的架构。
本系统采用的是Spring Cloud微服务架构,根据业务功能将系统划分为5个服务,这5个服务构成了一套完整的微服务系统。其中,2个服务是基础服务,提供了一套服务治理的功能,它们分别是Eureka Server和网关服务;2个服务是资源服务,分别是用户服务和商品服务,对外暴露API接口,除此之外,还有一个common的工程,为资源服务提供基本的工具类。

浏览器访问服务端时,首先会经过网关,网关会根据请求路由到不同的服务,并且每个服务都会从不同的MySQL数据库获取数据。
用户模块—user-service

商品模块—goods-service

数据库设计
1.用户模块

/*创建数据库webuser*/CREATE DATABASE webuser;/*8.0以下版本MySQL执行以下SQL修改字符编码*/alter database webuser character set utf8;set names gbk;/*使用数据库webuser*/USE webuser;/*创建表user*/CREATE TABLE user (uaccount int(11) AUTO_INCREMENT PRIMARY KEY,upassword varchar(255) NOT NULL ,uname varchar(255) NOT NULL,usex varchar(50) ) ;/*向user表插入数据 */insert into user(uaccount,upassword,uname,usex) values (10018,'123','rose','女'),(10019,'123','jake','男'),(10020,'123','张三','男'),(10021,'1','李四','男'),(10022,'1','李明','男'),(10023,'2','whhh','男'),(10024,'1','王五','女'),(10025,'1','hh','女');
2.商品模块

/*创建数据库webgoods*/CREATE DATABASE webgoods;/*8.0以下版本MySQL执行以下SQL修改字符编码*/alter database webgoods character set utf8;set names gbk;/*使用数据库webgoods*/USE webgoods;/*创建数据表goods*/CREATE TABLE goods (gid int(11) AUTO_INCREMENT PRIMARY KEY,gname varchar(255) ,gdetails varchar(255) ,gprice int(11)) ;/*向goods表插入数据*/insert into goods(gid,gname,gdetails,gprice) values (1,'草莓','可口草莓',4),(2,'苹果','红富士苹果',2),(3,'橙子','金黄的大橙子',4),(4,'葡萄','吐鲁番葡萄',12),(5,'大虾','山东大虾',5),(6,'带鱼','好吃的带鱼',50),(7,'扇贝','大神快来快来',20),(8,'皮皮虾','啥的客户',10),(9,'脉动','不在状态,脉动一下',4),(10,'汽水','栓双',8),(11,'沙棘汁','好喝',3),(12,'和其正','dsa asd',5),(13,'菠菜','大',2),(14,'生菜','asdajlskdja',2),(15,'番茄','好吃',1),(16,'胡萝卜','asdkjlajkld',2);
EurekaServer与公共工程的搭建
使用SpringInitializr方式创建一个项目web-store:
后面其他项目均在父工程中创建模块Moudle的方式创建,结构如下:

搭建Eureka Server
搭建eureka-server作为服务中心,是每个Spring Cloud微服务的心脏,所有服务将会注册到Eureka Server中。
步骤:
1.创建项目,引入依赖
2.添加Eureka相关配置
3.定义Security安全控制
4.添加@EnableEurekaServer注解
5.测试运行
步骤1:创建项目,引入依赖
在父工程web-store中创建Moudle,使用Spring Initializr方式创建一个名称为eureka-server的Spring Boot模块,将Artifact命名为eureka-server,在pom.xml文件中添加Eureka Server和Security依赖。
<dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-server</artifactId></dependency><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-security</artifactId><version>2.0.0.RELEASE</version></dependency>
注:记得修改SpringBoot版本号,添加SpringCloud版本号,要匹配。添加管理依赖。(后面每次新创建项目同)
步骤2:添加Eureka的相关配置
在全局配置文件application.yml中添加Eureka的相关配置信息,和Security的安全配置信息。

遇到这种情况

点击reload in ‘GBK’,ok

步骤3:定义Security安全控制
创建csrf包,csrf包下创建Security安全配置类WebSecurityConfig,该类定义了Security的安全控制。

步骤4:在项目启动类添加注解
@EnableEurekaServer注解
在项目启动类EurekaServerApplication上添加@EnableEurekaServer注解开启Eureka Server功能。

步骤5:测试运行

- yml的语法格式有误
这是最先考虑的问题,办法只有一个,就是校验yml语法,仔细检查看看,不多说了。
- application.yml文件格式问题
如果你的项目没有配置错误,配置文件名称也正常,还出现这个问题,那一定是你的yml文件编码的问题。
因为这个文件的编码格式是GBK,项目的编码格式是UTF-8,里面有注释,注释乱码,导致编译失败。
办法如下:
IDEA打开路径:File --> Settings --> File Encodings,然后将 /application.yml 的便面格式改成与项目一致,即:UTF-8;
保险起见,将“Project Encoding”也都改成UTF-8;
重启IDEA,然后启动项目,OK啦。


或者在 spring. freemarker.charset: utf-8

启动eureka-server项目,在浏览器中访问http://localhost:8001。首先会跳转到登录认证页面,输入application.yml中配置的用户名密码登录。

搭建公共工程
在用户模块中会有user-provider与user-consumer,我们需要在两个项目中都编写User实体类,会有很多重复性代码,这时,就需要把User实体类存放在公共项目中,并以Jar的形式打包到Maven仓库,方便提供者与消费者调用
步骤1:创建公共工程模块
在父工程web-store中使用Spring Initializr方式新建公共工程Moudle项目common,将Group命名为com.bushuo,将Artifact命名为common。
步骤2:创建与数据库中各张表对应的实体类
在公共工程common中创建entity包,并在该包中创建User实体类、Goods实体类。


点击右键,Generate

点击Getter and Setter,然后全部选中。就OK了

注:实体类中属性名与对应数据表中字段名要相同,且类型对应
步骤3:将Module项目打成jar包到Maven仓库
选择IEDA工具右侧的MAVEN→common→Lifecyle,双击Lifecyle中的install进行打包。打包完成后,会在工程common的target目录下生成刚刚打包的jar。
我出现了打包测试异常


<plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-surefire-plugin</artifactId><configuration><skipTests>true</skipTests> <!-- 不会编译测试 --></configuration></plugin>
在去clean,然后install

用户模块实现
搭建user-provider
步骤1:创建项目,引入依赖
在父工程web-store中创建Moudle,使用Spring Initializr方式创建一个名称为user-provider的Spring Boot项目,将Artifact命名为user-provider,添加Web、Eureka Client、MyBatis、公共实体类common、MySQL依赖。
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.0.6.RELEASE</version><relativePath/> <!-- lookup parent from repository --></parent><groupId>com.bushuo</groupId><artifactId>user-provider</artifactId><version>0.0.1-SNAPSHOT</version><name>user-provider</name><description>Demo project for Spring Boot</description><url/><properties><java.version>1.8</java.version></properties><dependencies><!--web启动依赖--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><!--mybatis依赖--><dependency><groupId>org.mybatis.spring.boot</groupId><artifactId>mybatis-spring-boot-starter</artifactId><version>2.0.1</version></dependency><!--eureka依赖--><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-client</artifactId></dependency><!--mysql依赖--><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId>
<version>8.0.29</version><scope>runtime</scope></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency></dependencies><dependencyManagement><dependencies><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-dependencies</artifactId><version>Finchley.SR2</version><type>pom</type><scope>import</scope></dependency></dependencies></dependencyManagement><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin></plugins></build></project>注:若MySQL驱动依赖报红,则加一行版本号重新下载:
5.x的MySQL选择:5.x.x
8.x的MySQL选择:8.x.x
步骤2:在全局配置文件application.yml中添加Eureka、MySQL以及MyBatis的相关配置

注:
8.0以下MySQL驱动名:com.mysql.jdbc.Driver
8.0以上MySQL驱动名:com.mysql.cj.jdbc.Driver
步骤3:在项目启动类添加@EnableEurekaClient注解
在项目启动类上添加@EnableEurekaClient注解开启Eureka Client功能。
搭建user-consumer
步骤1:创建项目,引入依赖
在父工程web-store中创建Moudle,使用Spring Initializr方式创建一个名称为user-consumer的Spring Boot项目,将Artifact命名为user-consumer,添加Web、Eureka Client、公共实体类common、Feign、Thymeleaf、Hystrix等依赖。
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.0.6.RELEASE</version><relativePath/> <!-- lookup parent from repository --></parent><groupId>com.bushuo</groupId><artifactId>user-consumer</artifactId><version>0.0.1-SNAPSHOT</version><name>user-consumer</name><description>Demo project for Spring Boot</description><url/><licenses><license/></licenses><developers><developer/></developers><scm><connection/><developerConnection/><tag/><url/></scm><properties><java.version>1.8</java.version></properties><dependencies><!--feign依赖--><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-openfeign</artifactId><version>2.0.0.RELEASE</version></dependency><!--web依赖--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><!--eureka依赖--><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-client</artifactId></dependency><!--thymeleaf前端模板依赖--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId><version>2.0.0.RELEASE</version></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency><!--hystrix熔断依赖--><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-hystrix</artifactId><version>2.0.0.RELEASE</version></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency></dependencies><dependencyManagement><dependencies><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-dependencies</artifactId><version>Finchley.SR2</version><type>pom</type><scope>import</scope></dependency></dependencies></dependencyManagement><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin></plugins></build></project>
步骤2:在全局配置文件application.yml中添加Eureka和Thymeleaf的相关配置信息

步骤3:在项目启动类添加@EnableEurekaClient和@EnableFeignClients注解
在项目启动类上添加@EnableEurekaClient注解开启Eureka Client功能,添加@EnableFeignClients注解开启Feign功能。

用户登录功能
步骤:
1.在工程user-provider中定义用户登录接口
2.user-consumer调用user-provider中的接口实现用户登录功能
3. 启动测试用户登录功能
步骤1:在工程user-provider中定义用户登录接口
(1)在dao包的UserDao接口中,添加用户登录的方法

(2)在resources下的mapper包中的UserMapper.xml文件中配置用户登录访问接口

<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN""http://mybatis.org/dtd/mybatis-3-mapper.dtd"><mapper namespace="com.bushuo.userprovider.Dao.UserDao"><select id="login" resultType="com.bushuo.common.entity.User"parameterType="java.lang.String">select * from user where uname=#{uname} and upassword=#{upassword}</select></mapper>
(3)在controller包中的UserController类中添加登录接口

user-consumer程序结构:
步骤2:在工程user-consumer中调用user-provider中的接口实现用户登录功能
先构造相同结构

(1)在UserService接口中编写Feign组件调用user-provider中接口的登录方法

(2)在UserServiceHystrix类中编写处理用户登录的熔断处理逻辑

(3)在UserController类中添加处理用户登录时跳转登录界面的请求/tologin

注:采用 @Controller 注解将该类标识为控制器层的组件。与 @RestController 不同,@Controller 的方法返回值为 String 类型时,默认会被视为视图名称。结合在 application.yml 文件中配置的前端页面路径,方法可以返回 templates 目录中的 login.html 页面进行渲染。
(4)在UserController类中添加处理用户登录的请求

(5)在resources下的templates目录中创建静态页面
login.html:
<html lang="en"><head><meta charset="UTF-8"><title>登录页面</title></head><body><h1 align="center">登录页面</h1><div style="width:100%;text-align:center"><form action="http://localhost:8003/admin/login" method="get"><p>用 户: <input type="text" id="userName" name="uname" /></p><p>密 码: <input type="password" id="password" name="upassword" /></p><p><input type="submit" value="登录"><input type="reset" value="重置"></p></form>没有账号?<a href="http://localhost:8003/admin/toregister">去注册</a></div></body></html>
wecomle.html:

步骤3:启动测试登录功能
启动eureka-server、user-provider和user-consumer,使用浏览器访问localhost:8003/admin/tologin。

用户注册功能
步骤1:在工程user-provider中定义用户注册接口
(1)在dao包的UserDao接口中,添加用户注册的方法

(2)在resources下的mapper包中的UserMapper.xml文件中配置用户注册访问接口

(3)在controller包中的UserController类中添加注册接口

@RequestMapping(value = "/register",method = RequestMethod.GET)public int register(@RequestParam(value ="upassword" )String upassword,@RequestParam(value ="uname" )String uname,@RequestParam(value ="usex" )String usex){return userDao.register( upassword,uname,usex );}
步骤2:在工程user-consumer中调用user-provider中的接口实现用户注册功能
(1)在UserService接口中编写Feign组件调用user-provider中接口的注册方法

(2)在UserServiceHystrix类中编写处理用户注册的熔断处理逻辑

(3)在UserController类中添加处理用户注册时跳转注册界面的请求/toregister

(4)在UserController类中添加处理用户注册的请求

(5)在resources下的templates目录中创建静态页面
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>注册页面</title></head><body><h1 align="center">注册页面</h1><div style="width:100%;text-align:center"><form action="http://localhost:8003/admin/register" method="get"><p>用 户: <input type="text" id="userName" name="uname" /></p><p>密 码: <input type="password" id="password" name="upassword" /></p><p>确认密码: <input type="password" id="upassword" name="upassword" /></p><p>性 别: <input type="text" id="sex" name="usex" /></p><p><input type="submit" value="注册"><input type="reset" value="重置"></p></form>已有账号?<a href="http://localhost:8003/admin/toregister">去登录</a></div>
<script>document.querySelector('form').addEventListener('submit', function(event) {const password = document.getElementById('password').value;const confirmPassword = document.getElementById('confirmPassword').value;if (password !== confirmPassword) {alert('密码和确认密码不匹配!');event.preventDefault(); // 阻止表单提交}});
</script></body></html>
步骤3:启动测试登录功能
启动eureka-server、user-provider和user-consumer,使用浏览器访问注册页面:http://localhost:8003/admin/toregister
相关文章:

基于Spring Cloud的电商系统设计与实现——用户与商品模块的研究(上)
操作系统:Windows Java开发包:JDK1.8 项目管理工具:Maven3.6.0 项目开发工具:IntelliJIDEA 数据库:MySQL Spring Cloud版本:Finchley.SR2 Spring Boot版本:2.0.6.RELEASE 目录 用户模块—user-…...

Spring Boot + Vue 前后端分离项目总结:解决 CORS 和 404 问题
Spring Boot Vue 前后端分离项目总结:解决 CORS 和 404 问题 在进行前后端分离的项目开发中,我们遇到了几个关键问题:跨域问题 (CORS) 和 404 路由匹配错误。以下是这些问题的详细分析和最终的解决方案。 问题描述 跨域请求被阻止 (CORS) 当…...

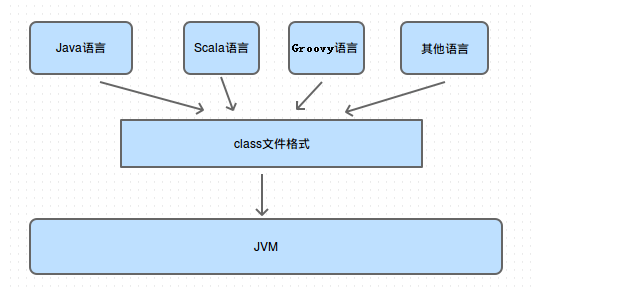
JVM篇(学习预热 - JVM正式展开 - (实战课程学习总结))(持续更新迭代)
目录 感觉也看了这么多,说一些乱七八糟的内容,完全没有实质的收获,那么现在让我们正式来预热下JVM 吧? 一、程序的执行方式 二、为什么使用 JVM 三、字节码和机器码的区别 四、JDK、JRE与JVM的关系 五、OracleJDK和OpenJDK …...

WebGL编程指南 - 入门续
相关内容:在attribute变量传递参数的基础上,通过JavaScript获取鼠标事件的坐标,再经过坐标转换传递给attribute变量;Web颜色缓冲区每次绘制之后都会重置相关函数:JavaScript鼠标事件onmousedown/onmouseup/onclick htm…...

EPS导出DWG存在地物缺失或者没有编码属性的情况
问题描述 使用eps导出dwg时,打开dwg会发现部分地物缺失或者没有编码属性。 这里就是一片空白: 解决办法 1 查看eps的图层信息,发现图层没有对应上,故此地物编码也是没有的。 2 可以右键全选本编码对象,实现批量快…...

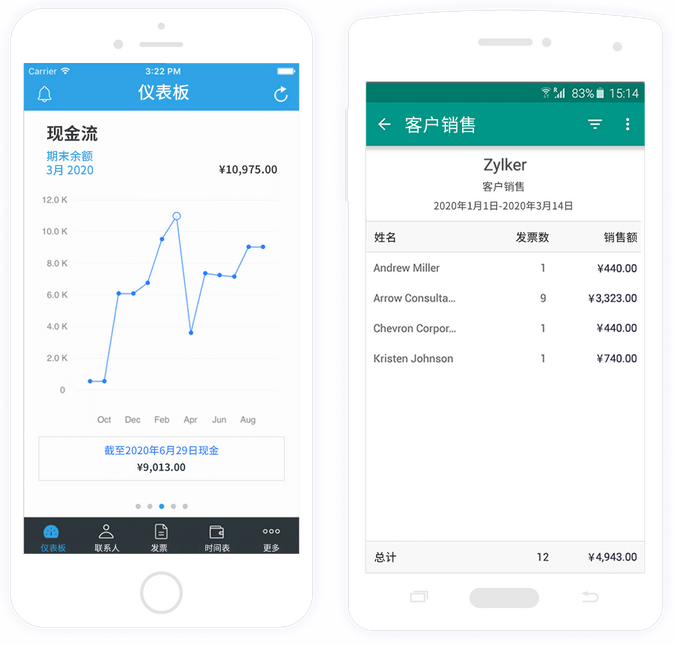
跨境业务收款难?Zoho Books来帮忙
外贸跨境企业应收账款管理繁琐,ZohoBooks财务管理软件提供自动化解决方案,简化开票、跟进、收款和账户更新流程,提升效率和准确性,助力企业优化现金流和财务健康。 什么是应收账款? 应收账款指的是企业在提供商品或服…...

深入解析 Harris 角点检测算法:从孔径问题到响应函数的完整推导
在图像处理中,角点是非常重要的特征。为了快速、准确地检测角点,Harris 提出了 Harris 角点检测算法,它基于局部窗口内图像梯度的变化来判断角点。本文将从最基础的孔径问题(Aperture Problem)入手,通过泰勒…...

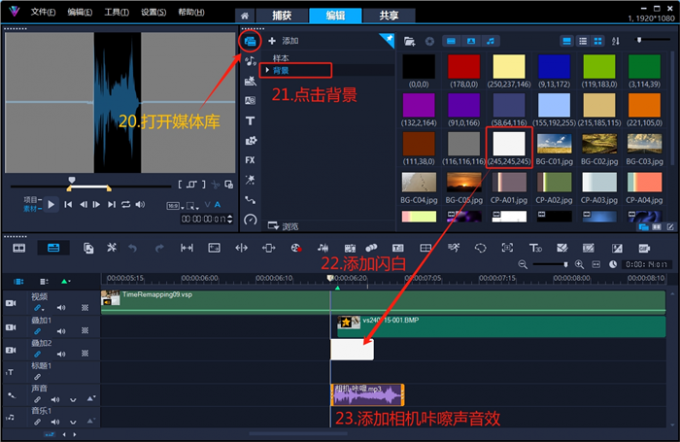
抖音视频制作怎么暂停画面,抖音视频怎么让它有暂停的效果
千万别滥用视频特效,不然它能毁掉你的抖音作品。在创作过程中,应尽量使用类似暂停画面、隐形字幕这样的视觉特效,可以显著提高作品的视觉体验。增强视频表现力的同时,也不会让画面看起来过于夸张。有关抖音视频制作怎么暂停画面的…...

Android GPIO方式解码红外数据
1 红外遥控协议 1.1 基本概念 1)NEC协议,采用PWM方式调制。38KHz载波,一般是由引导码地址码地址反码数据数据反码构成。 遥控接收头端收到的信号为:逻辑1是560us低1680us高,逻辑0是560us低560us高。 地址:u…...

基于SpringBoot+Vue的益农智慧服务平台【提供源码+答辩PPT+参考文档+项目部署】
一、项目技术架构: 本项目是一款SpringBoot益农平台的设计与实现。 该SpringBootVue的益农平台的设计与实现,后端采用SpringBoot架构,前端采用VueElementUI实现页面的快速开发,并使用关系型数据库MySQL存储系统运行数据。本系统分…...

基于springboot的在线考试与学习交流网页
作者:计算机学长阿伟 开发技术:SpringBoot、SSM、Vue、MySQL、ElementUI等,“文末源码”。 系统展示 【2024最新】基于JavaSpringBootVueMySQL的,前后端分离。 开发语言:Java数据库:MySQL技术:…...
:rxjs与Vue、React、Angular框架集成及跨框架状态管理实现原理)
JS异步编程进阶(二):rxjs与Vue、React、Angular框架集成及跨框架状态管理实现原理
在现代前端开发中,异步操作已经成为不可或缺的一部分。无论是处理网络请求、响应用户输入,还是监听外部事件,异步编程模式始终占据重要位置。而RxJS作为功能强大的异步编程库,广泛应用于多个框架之中,如Vue、React、An…...

nginx web代理
目录 1.nginx的简单介绍 2.正向代理的应用场景 2.1做访问控制 2.2审计 2.3负载分散 2.4隐私保护和匿名性 3.反向代理的应用场景如下 3.1.负载均衡 2.缓存静态内容 3.压缩和优化内容 4.提供故障转移 5.安全性和匿名性 4.正向代理 4.1web端 4.2lb01代理服务器…...

人形机器人的关节控制
人形机器人的关节控制是机器人技术中的核心环节之一,它直接关系到机器人的运动灵活性、精确度和稳定性。 一、关节结构与设计 人形机器人的关节结构通常包括底座、内圈、外圈和滚珠等组件,这些组件共同构成了关节的旋转和支撑系统。关节的设计需要考虑到承载能力、稳定性以…...

python 爬虫 入门 二、数据解析(正则、bs4、xpath)
目录 一、待匹配数据获取 二、正则 三、bs4 (一)、访问属性 (二)、获取标签的值 (三)、查询方法 四、xpath 后续:登录和代理 上一节我们已经知道了如何向服务器发送请求以获得数据&#x…...

PTX 汇编代码语法
PTX(Parallel Thread Execution)汇编是 NVIDIA 为其 GPU 提供的一种并行指令集架构(ISA),用于编写 GPU 设备代码。PTX 是一种中间表示(IR),在 CUDA 代码编译时生成,之后会…...

【mysql】统计两个相邻任务/事件的间隔时间以及每个任务的平均用时
准备步骤1. 设置查询参数部分1.1 设置需要分析的起始时间1.2. 设置需要分析的时间的长度(分析的结束时间)1.3. 设置分析内容1.4. 设置需要分析的表和字段 2. 自动计算分析2.1 设置起始序号2.2. 筛选user_log表数据并生成带序号的临时表temp_ria2.3. 通过…...

RHCE——笔记
第一章——例行性工作 1:单一致性的例行性工作 仅处理执行一次就结束 at命令 /etc/at.allow —— 写在该文件的人可以使用at命令 /etc/at.deny —— 黑名单 两个文件都不存在,则只有root可以使用 #at工作调度对应的系统服务 [rootlocalhost ~]# p…...

Spring Boot在知识管理中的应用
1系统概述 1.1 研究背景 如今互联网高速发展,网络遍布全球,通过互联网发布的消息能快而方便的传播到世界每个角落,并且互联网上能传播的信息也很广,比如文字、图片、声音、视频等。从而,这种种好处使得互联网成了信息传…...

OpenCV高级图形用户界面(14)交互式地选择一个或多个感兴趣区域函数selectROIs()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 允许用户在给定的图像上选择多个 ROI。 该函数创建一个窗口,并允许用户使用鼠标来选择多个 ROI。控制方式:使用空格键或…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...
