WebGL编程指南 - 入门续
相关内容:在attribute变量传递参数的基础上,通过JavaScript获取鼠标事件的坐标,再经过坐标转换传递给attribute变量;Web颜色缓冲区每次绘制之后都会重置
相关函数:JavaScript鼠标事件onmousedown/onmouseup/onclick
html代码还是老一套
js代码:

// ClickedPoints.js
// 顶点着色器
var VSHADER_SOURCE ='attribute vec4 a_Position;\n' +'void main() {\n' +' gl_Position = a_Position;\n' +' gl_PointSize = 10.0;\n' +'}\n'
// 片元着色器
var FSHADER_SOURCE ='void main() {\n' +' gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);\n' + // 设置颜色'}\n'
// 主函数
function main() {// 获取<canvas>元素let canvas = document.getElementById('webgl')// 获取WebGL绘图上下文let gl = getWebGLContext(canvas)if (!gl) {console.log('Failed to get the rendering context for WebGL')return}// 初始化着色器if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {console.log('Failed to initialize shaders')return}// 获取a_Position变量的存储位置let a_Position = gl.getAttribLocation(gl.program, 'a_Position')if (a_Position < 0) {console.log('Failed to get the storage location of a_Position')}// 注册鼠标点击事件响应函数canvas.onmousedown = function (ev) {// console.log(ev)click(ev, gl, canvas, a_Position)}// 设置背景色gl.clearColor(0.0, 0.0, 0.0, 1.0)// 清空绘图区域gl.clear(gl.COLOR_BUFFER_BIT)
}
var g_points = [] // 鼠标点击位置数组
function click(ev, gl, canvas, a_Position) {let x = ev.clientX // 鼠标点击处的x坐标let y = ev.clientY // 鼠标点击处的y坐标let rect = ev.target.getBoundingClientRect() //cnavas边界坐标// 坐标转换x = (x - rect.left - canvas.width / 2) / (canvas.width / 2)y = (canvas.height / 2 - (y - rect.top)) / (canvas.height / 2)// 将坐标存储到g_points数组中g_points.push(x)g_points.push(y)// 清空绘图区gl.clear(gl.COLOR_BUFFER_BIT)// 绘制数组中的点let len = g_points.lengthfor (let i = 0; i < len; i += 2) {// 将点的位置传递到变量中a_Positiongl.vertexAttrib3f(a_Position, g_points[i], g_points[i + 1], 0.0)// 绘制点gl.drawArrays(gl.POINTS, 0, 1)}
}
此处将x和y坐标通过JavaScript自带的鼠标点击事件来获取,通过坐标转换传递到着色器中。
注册事件响应函数:
// 注册鼠标点击事件响应函数canvas.onmousedown = function (ev) {// console.log(ev)click(ev, gl, canvas, a_Position)}
此处用ev作为函数的形参接收,ev中挂载了许多关于这一事件的属性,包括触发对象(target)、坐标等,不同事件传递的事件对象不同
改变点的颜色与uniform变量(动态设置片元着色器)
相关内容:JavaScript设置点的颜色;JavaScript传递点的颜色给片元着色器(通过uniform变量)
相关函数:gl.getUniformLocation(), gl.uniform4f()
- 在片元着色器中准备 uniform 变量
- 用这个 uniform 变量向 gl_FragColor 赋值
- 将颜色数据从 JavaScript 传给 uniform 变量
根据位置不同显示不同地颜色

// ClickedPoints.js
// 顶点着色器
var VSHADER_SOURCE ='attribute vec4 a_Position;\n' +'void main() {\n' +' gl_Position = a_Position;\n' +' gl_PointSize = 10.0;\n' +'}\n'
// 片元着色器
var FSHADER_SOURCE ='precision mediump float;\n' +'uniform vec4 u_FragColor;\n' +'void main() {\n' +' gl_FragColor = u_FragColor;\n' + // 设置颜色'}\n'
// 主函数
function main() {// 获取<canvas>元素let canvas = document.getElementById('webgl')// 获取WebGL绘图上下文let gl = getWebGLContext(canvas)if (!gl) {console.log('Failed to get the rendering context for WebGL')return}// 初始化着色器if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {console.log('Failed to initialize shaders')return}// 获取a_Position变量的存储位置let a_Position = gl.getAttribLocation(gl.program, 'a_Position')if (a_Position < 0) {console.log('Failed to get the storage location of a_Position')}//获取u_FragColor 变量的存储位置let u_FragColor = gl.getUniformLocation(gl.program,'u_FragColor');if(u_FragColor < 0) {console.log('Failed to get the storage location of u_FragColor');}// 注册鼠标点击事件响应函数canvas.onmousedown = function (ev) {// console.log(ev)click(ev, gl, canvas, a_Position,u_FragColor);}// 设置背景色gl.clearColor(0.0, 0.0, 0.0, 1.0)// 清空绘图区域gl.clear(gl.COLOR_BUFFER_BIT)
}
var g_points = [] // 鼠标点击位置数组
var g_colors = [];// 存储点颜色的数组
function click(ev, gl, canvas, a_Position,u_FragColor) {let x = ev.clientX // 鼠标点击处的x坐标let y = ev.clientY // 鼠标点击处的y坐标let rect = ev.target.getBoundingClientRect() //cnavas边界坐标// 坐标转换x = (x - rect.left - canvas.width / 2) / (canvas.width / 2)y = (canvas.height / 2 - (y - rect.top)) / (canvas.height / 2)// 将坐标存储到g_points数组中g_points.push(x)g_points.push(y)// 将点的颜色存储到g_colors中
if (x >= 0.0 && y >= 0.0) {// 第一象限g_colors.push([1.0, 0.0, 0.0, 1.0]) // 红色} else if (x < 0.0 && y < 0.0) {// 第三象限g_colors.push([0.0, 0.0, 1.0, 1.0]) // 绿色} else {// 其他g_colors.push([1.0, 1.0, 1.0, 1.0]) // 白色}// 清空绘图区gl.clear(gl.COLOR_BUFFER_BIT)// 绘制数组中的点let len = g_points.lengthfor (let i = 0; i < len; i += 2) {let rgba = g_colors[i/2];// 将点的位置传递到变量中a_Positiongl.vertexAttrib3f(a_Position, g_points[i], g_points[i + 1], 0.0);gl.uniform4fv(u_FragColor,rgba);// 绘制点gl.drawArrays(gl.POINTS, 0, 1)}
}
uniform 变量
// 片元着色器
var FSHADER_SOURCE ='precision mediump float;\n' +'uniform vec4 u_FragColor;\n' + // uniform变量'void main() {\n' +' gl_FragColor = u_FragColor;\n' +'}\n'
- uniform变量的声明遵循与attribute变量相同的格式<存储限定符><类型><变量名>

获取uniform变量的存储地址
// 获取u_FragColor变量的存储位置let u_FragColor = gl.getUniformLocation(gl.program, 'u_FragColor')if (!u_FragColor) {console.log('Failed to get the storage location of u_FragColor')}
指定变量不存在时,返回的是null而不是-1。所以在检查的时候,需要用’!‘(取反)操作符而不是’<0’

向 uniform 变量赋值


参考:【《WebGL编程指南》读书笔记】_webgl 编程指南笔记-CSDN博客
相关文章:

WebGL编程指南 - 入门续
相关内容:在attribute变量传递参数的基础上,通过JavaScript获取鼠标事件的坐标,再经过坐标转换传递给attribute变量;Web颜色缓冲区每次绘制之后都会重置相关函数:JavaScript鼠标事件onmousedown/onmouseup/onclick htm…...

EPS导出DWG存在地物缺失或者没有编码属性的情况
问题描述 使用eps导出dwg时,打开dwg会发现部分地物缺失或者没有编码属性。 这里就是一片空白: 解决办法 1 查看eps的图层信息,发现图层没有对应上,故此地物编码也是没有的。 2 可以右键全选本编码对象,实现批量快…...

跨境业务收款难?Zoho Books来帮忙
外贸跨境企业应收账款管理繁琐,ZohoBooks财务管理软件提供自动化解决方案,简化开票、跟进、收款和账户更新流程,提升效率和准确性,助力企业优化现金流和财务健康。 什么是应收账款? 应收账款指的是企业在提供商品或服…...

深入解析 Harris 角点检测算法:从孔径问题到响应函数的完整推导
在图像处理中,角点是非常重要的特征。为了快速、准确地检测角点,Harris 提出了 Harris 角点检测算法,它基于局部窗口内图像梯度的变化来判断角点。本文将从最基础的孔径问题(Aperture Problem)入手,通过泰勒…...

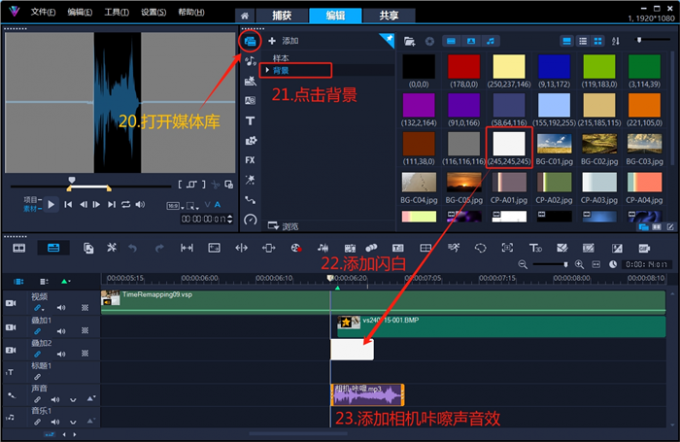
抖音视频制作怎么暂停画面,抖音视频怎么让它有暂停的效果
千万别滥用视频特效,不然它能毁掉你的抖音作品。在创作过程中,应尽量使用类似暂停画面、隐形字幕这样的视觉特效,可以显著提高作品的视觉体验。增强视频表现力的同时,也不会让画面看起来过于夸张。有关抖音视频制作怎么暂停画面的…...

Android GPIO方式解码红外数据
1 红外遥控协议 1.1 基本概念 1)NEC协议,采用PWM方式调制。38KHz载波,一般是由引导码地址码地址反码数据数据反码构成。 遥控接收头端收到的信号为:逻辑1是560us低1680us高,逻辑0是560us低560us高。 地址:u…...

基于SpringBoot+Vue的益农智慧服务平台【提供源码+答辩PPT+参考文档+项目部署】
一、项目技术架构: 本项目是一款SpringBoot益农平台的设计与实现。 该SpringBootVue的益农平台的设计与实现,后端采用SpringBoot架构,前端采用VueElementUI实现页面的快速开发,并使用关系型数据库MySQL存储系统运行数据。本系统分…...

基于springboot的在线考试与学习交流网页
作者:计算机学长阿伟 开发技术:SpringBoot、SSM、Vue、MySQL、ElementUI等,“文末源码”。 系统展示 【2024最新】基于JavaSpringBootVueMySQL的,前后端分离。 开发语言:Java数据库:MySQL技术:…...
:rxjs与Vue、React、Angular框架集成及跨框架状态管理实现原理)
JS异步编程进阶(二):rxjs与Vue、React、Angular框架集成及跨框架状态管理实现原理
在现代前端开发中,异步操作已经成为不可或缺的一部分。无论是处理网络请求、响应用户输入,还是监听外部事件,异步编程模式始终占据重要位置。而RxJS作为功能强大的异步编程库,广泛应用于多个框架之中,如Vue、React、An…...

nginx web代理
目录 1.nginx的简单介绍 2.正向代理的应用场景 2.1做访问控制 2.2审计 2.3负载分散 2.4隐私保护和匿名性 3.反向代理的应用场景如下 3.1.负载均衡 2.缓存静态内容 3.压缩和优化内容 4.提供故障转移 5.安全性和匿名性 4.正向代理 4.1web端 4.2lb01代理服务器…...

人形机器人的关节控制
人形机器人的关节控制是机器人技术中的核心环节之一,它直接关系到机器人的运动灵活性、精确度和稳定性。 一、关节结构与设计 人形机器人的关节结构通常包括底座、内圈、外圈和滚珠等组件,这些组件共同构成了关节的旋转和支撑系统。关节的设计需要考虑到承载能力、稳定性以…...

python 爬虫 入门 二、数据解析(正则、bs4、xpath)
目录 一、待匹配数据获取 二、正则 三、bs4 (一)、访问属性 (二)、获取标签的值 (三)、查询方法 四、xpath 后续:登录和代理 上一节我们已经知道了如何向服务器发送请求以获得数据&#x…...

PTX 汇编代码语法
PTX(Parallel Thread Execution)汇编是 NVIDIA 为其 GPU 提供的一种并行指令集架构(ISA),用于编写 GPU 设备代码。PTX 是一种中间表示(IR),在 CUDA 代码编译时生成,之后会…...

【mysql】统计两个相邻任务/事件的间隔时间以及每个任务的平均用时
准备步骤1. 设置查询参数部分1.1 设置需要分析的起始时间1.2. 设置需要分析的时间的长度(分析的结束时间)1.3. 设置分析内容1.4. 设置需要分析的表和字段 2. 自动计算分析2.1 设置起始序号2.2. 筛选user_log表数据并生成带序号的临时表temp_ria2.3. 通过…...

RHCE——笔记
第一章——例行性工作 1:单一致性的例行性工作 仅处理执行一次就结束 at命令 /etc/at.allow —— 写在该文件的人可以使用at命令 /etc/at.deny —— 黑名单 两个文件都不存在,则只有root可以使用 #at工作调度对应的系统服务 [rootlocalhost ~]# p…...

Spring Boot在知识管理中的应用
1系统概述 1.1 研究背景 如今互联网高速发展,网络遍布全球,通过互联网发布的消息能快而方便的传播到世界每个角落,并且互联网上能传播的信息也很广,比如文字、图片、声音、视频等。从而,这种种好处使得互联网成了信息传…...

OpenCV高级图形用户界面(14)交互式地选择一个或多个感兴趣区域函数selectROIs()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 允许用户在给定的图像上选择多个 ROI。 该函数创建一个窗口,并允许用户使用鼠标来选择多个 ROI。控制方式:使用空格键或…...

字节青训营入营考核部分题解
题库链接:https://juejin.cn/problemset?utm_sourceschool&utm_mediumyouthcamp&utm_campaignexamine 1. 计算从x到y的最小步数 问题描述 AB 实验同学每天都很苦恼如何可以更好地进行 AB 实验,每一步的流程很重要,我们目标为了…...

Android调用系统打印图片
拍摄和分享照片是移动设备最受欢迎的用途之一。如果您的应用 拍摄照片、展示照片或允许用户分享图片,则应考虑启用打印功能 和图片。Android 支持库提供了一个便捷的功能,支持使用 只需编写极少的代码和一组简单的打印版式选项。 本节课介绍如何使用 v4…...

网络最快的速度光速,因此‘‘光网络‘‘由此产生
世界上有一种最快的速度又是光,以前传统以太网络规划满足不了现在的需求。 一 有线网规划 二 无线网规划...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...
