Vue详细入门(语法【三】)
今天滴的学习目标!!!
- Vue组件是什么?
- 组件的特性和优势
- Vue3计算属性
- Vue3监听属性
在前面Vue详细入门(语法【一】——【二】)当中我们学习了Vue有哪些指令,它的核心语法有哪些?今天我们学习Vue组件是什么?组件的特性和优势,Vue3计算属性,Vue3监听属性
(^-^)
Vue组件是什么?
首先我们要了解Vue组件是什么?是用来干什么的?
Vue组件是Vue.js框架中的基础构建块,它们允许开发者将UI分割成可复用的部分,每个部分都包含自己的逻辑、模板和样式。组件使得大型应用的开发变得更加模块化和易于管理。
Vue组件的用途
- 代码复用:通过创建组件,你可以将UI的某个部分抽象出来,然后在不同的地方重复使用它,而不需要每次都重写相同的代码。
- 模块化:组件使得应用的结构更加清晰,每个组件都负责自己的功能,这有助于开发者理解和维护代码。
- 可维护性:由于组件是独立的,因此可以单独测试、调试和更新,而不会影响到其他部分。
- 可扩展性:组件可以通过插槽(slots)、事件(events)和属性(props)等方式进行扩展和自定义,以适应不同的使用场景。
Vue组件的基本结构
一个Vue组件通常由以下部分组成:
- 模板(template):定义了组件的HTML结构。
- 脚本(script):包含了组件的逻辑,如数据、方法、计算属性等。
样式(style):定义了组件的CSS样式,可以使用scoped属性来确保样式只作用于当前组件
Vue组件的示例代码
下面是一个简单的Vue组件示例,全局组件实例:
展示了如何创建一个Vue应用,定义一个全局组件,并将该组件挂载到DOM中的一个元素上

接下来我们再注册一个 button-counter 组件:

在每次点击后,计数器会加 1:

这段代码展示了Vue 3中如何创建应用、定义组件、使用响应式数据、定义模板以及将应用挂载到DOM元素上的基本概念
组件的特性和优势
那我们了解Vue组件什么了,那它的特性或者是它的优势在于哪里嘞?
Vue组件的特性
- 可复用性:
- 组件允许你将UI的某个部分抽象出来,并在不同的地方重复使用。
- 这减少了代码的冗余,提高了开发效率。
- 模块化:
- 组件将应用拆分成多个小的、独立的模块。
- 每个模块都有自己的逻辑、模板和样式,使得应用的结构更加清晰。
- 封装性:
- 组件封装了内部的状态和行为,外部只能通过属性(props)和事件(events)与组件进行交互。
- 这有助于保护组件的内部实现,防止外部直接修改组件的状态。
- 响应式数据绑定:
- Vue组件支持响应式数据绑定,当数据发生变化时,视图会自动更新。
- 这减少了手动更新DOM的需要,提高了应用的性能和可靠性。
- 自定义元素:
- 组件可以像HTML元素一样被使用,这使得它们非常易于集成到现有的Web应用中。
Vue组件的优势
- 提高开发效率:
- 通过复用组件,减少了重复代码,加快了开发速度。
- 易于维护:
- 组件化的结构使得代码更加清晰,易于理解和维护。
- 增强可扩展性:
- 组件可以通过插槽、属性和事件等方式进行扩展和自定义。
- 促进团队协作:
- 组件化的开发方式使得不同的开发者可以并行工作,互不干扰。
Vue代码示例
以下是一个简单的Vue组件示例,它展示了如何创建一个可复用的按钮组件,并演示了上述特性中的一些。
<!-- Button.vue -->
<template> <button @click="handleClick" :class="buttonClass">{{ label }}</button>
</template> <script>
export default { name: 'Button', props: { label: { type: String, required: true }, buttonClass: { type: String, default: '' }, onClick: { type: Function, default: null } }, methods: { handleClick() { if (this.onClick) { this.onClick(); } } }
};
</script> <style scoped>
/* 这里的样式只会应用于Button组件 */
button { padding: 10px 20px; font-size: 16px; cursor: pointer;
}
</style>
在另一个Vue文件中使用这个组件:
<!-- App.vue -->
<template> <div id="app"> <Button label="点击我" buttonClass="primary-button" :onClick="handleButtonClick" /> </div>
</template> <script>
import Button from './Button.vue'; export default { name: 'App', components: { Button }, methods: { handleButtonClick() { alert('按钮被点击了!'); } }
};
</script> <style>
/* 全局样式 */
.primary-button { background-color: blue; color: white; border: none; border-radius: 5px;
}
</style>
在这个例子中,Button组件接受三个属性:label(按钮上的文本)、buttonClass(按钮的CSS类名)和onClick(点击按钮时触发的回调函数)。组件内部使用了一个方法handleClick来处理点击事件,并调用传入的onClick回调函数(如果存在的话)。
通过这种方式,Button组件变得非常灵活和可复用,可以在不同的地方使用,并传递不同的属性和回调函数来满足不同的需求。同时,由于组件的封装性,它的内部实现被保护起来,外部只能通过属性进行交互,这有助于保持组件的独立性和稳定性。
Vue3计算属性
Vue.js中的计算属性(computed properties)是基于它们的依赖进行缓存的响应式属性。只有当相关依赖发生改变时,它们才会重新求值。这使得计算属性非常适合用于执行复杂逻辑,同时保持高效和响应式。
这段代码展示了如何使用Vue.js框架来创建一个简单的应用,该应用会将其数据(在这个例子中是message字符串)进行反转处理,并在页面上显示出来。这是Vue.js数据绑定和插值表达式功能的一个简单示例。

{{ message.split('').reverse().join('') }}:这是Vue的插值表达式。它的作用是显示message数据属性的内容,但是在显示之前,会对这个内容进行处理。
message.split(''):将message字符串分割成字符数组。
.reverse():将字符数组的元素顺序反转。
.join(''):将反转后的字符数组重新连接成一个字符串。
const app = {...}:这里定义了一个Vue应用的数据对象。data函数返回一个对象,这个对象包含了应用的数据。在这个例子中,数据对象有一个属性message,其初始值为’RUNOOB!!‘。
Vue.createApp(app).mount('#app'):这行代码创建了一个Vue应用实例,并将之前定义的app对象作为配置对象传入。然后,通过mount(’#app’)方法,将这个Vue应用挂载到页面上ID为app的div元素上
Vue3监听属性
Vue实例部分
定义了一个Vue应用程序实例app。
在data函数中,返回了一个对象,包含两个属性:kilometers和meters,初始值都为0。
使用watch选项来监听kilometers和meters属性的变化。
当kilometers变化时,如果当前活动的字段是kilometers,则将meters设置为kilometers乘以1000。
当meters变化时,如果当前活动的字段是meters,则将kilometers设置为meters除以1000。
使用Vue.createApp(app).mount(‘#app’)来创建并挂载Vue应用程序到id为app的div元素上
额外的$watch监听器
在Vue实例挂载后,使用vm.$watch方法额外监听kilometers属性的变化。
当kilometers的值变化时,这个监听器会更新id为info的p元素的innerHTML,显示修改前后的值

相关文章:

Vue详细入门(语法【三】)
今天滴的学习目标!!! Vue组件是什么?组件的特性和优势Vue3计算属性Vue3监听属性 在前面Vue详细入门(语法【一】——【二】)当中我们学习了Vue有哪些指令,它的核心语法有哪些?今天我们…...

快速构建SpringBoot项目
快速构建SpringBoot项目 下文将简述如何快速构建一个SpringBoot项目,使用SpringData JPA实现持久层访问,集成lombok、swagger2及集成thymeleaf进行页面展示。 准备环境: JDK版本:jdk17 IntelliJ IDEA版本: 2023.2.7…...

架构设计笔记-14-云原生架构设计理论与实践
知识要点 云原生(Cloud Native)架构原则: 服务化原则:通过微服务架构,小服务(MiniService)架构把不同生命周期的模块分离出来,分别进行业务迭代,避免迭代频繁模块被慢速…...

leetcode hot100 之【LeetCode 206. 反转链表】 java实现
LeetCode 206. 反转链表 题目描述 给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。 示例 1: 输入:head [1,2,3,4,5] 输出:[5,4,3,2,1]示例 2: 输入:head [1,2] 输出&#x…...

基于Spring Cloud的电商系统设计与实现——用户与商品模块的研究(上)
操作系统:Windows Java开发包:JDK1.8 项目管理工具:Maven3.6.0 项目开发工具:IntelliJIDEA 数据库:MySQL Spring Cloud版本:Finchley.SR2 Spring Boot版本:2.0.6.RELEASE 目录 用户模块—user-…...

Spring Boot + Vue 前后端分离项目总结:解决 CORS 和 404 问题
Spring Boot Vue 前后端分离项目总结:解决 CORS 和 404 问题 在进行前后端分离的项目开发中,我们遇到了几个关键问题:跨域问题 (CORS) 和 404 路由匹配错误。以下是这些问题的详细分析和最终的解决方案。 问题描述 跨域请求被阻止 (CORS) 当…...

JVM篇(学习预热 - JVM正式展开 - (实战课程学习总结))(持续更新迭代)
目录 感觉也看了这么多,说一些乱七八糟的内容,完全没有实质的收获,那么现在让我们正式来预热下JVM 吧? 一、程序的执行方式 二、为什么使用 JVM 三、字节码和机器码的区别 四、JDK、JRE与JVM的关系 五、OracleJDK和OpenJDK …...

WebGL编程指南 - 入门续
相关内容:在attribute变量传递参数的基础上,通过JavaScript获取鼠标事件的坐标,再经过坐标转换传递给attribute变量;Web颜色缓冲区每次绘制之后都会重置相关函数:JavaScript鼠标事件onmousedown/onmouseup/onclick htm…...

EPS导出DWG存在地物缺失或者没有编码属性的情况
问题描述 使用eps导出dwg时,打开dwg会发现部分地物缺失或者没有编码属性。 这里就是一片空白: 解决办法 1 查看eps的图层信息,发现图层没有对应上,故此地物编码也是没有的。 2 可以右键全选本编码对象,实现批量快…...

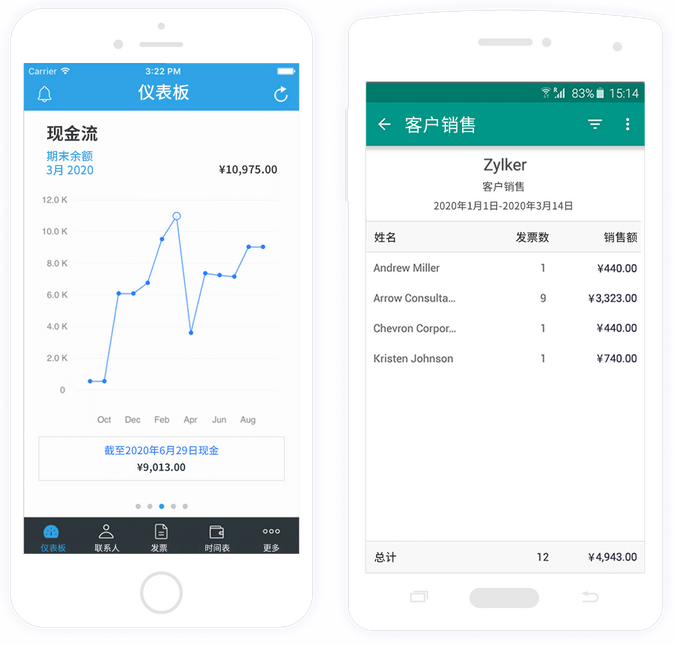
跨境业务收款难?Zoho Books来帮忙
外贸跨境企业应收账款管理繁琐,ZohoBooks财务管理软件提供自动化解决方案,简化开票、跟进、收款和账户更新流程,提升效率和准确性,助力企业优化现金流和财务健康。 什么是应收账款? 应收账款指的是企业在提供商品或服…...

深入解析 Harris 角点检测算法:从孔径问题到响应函数的完整推导
在图像处理中,角点是非常重要的特征。为了快速、准确地检测角点,Harris 提出了 Harris 角点检测算法,它基于局部窗口内图像梯度的变化来判断角点。本文将从最基础的孔径问题(Aperture Problem)入手,通过泰勒…...

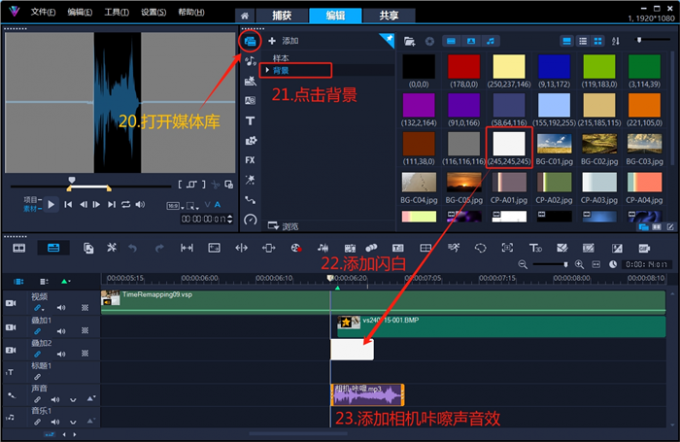
抖音视频制作怎么暂停画面,抖音视频怎么让它有暂停的效果
千万别滥用视频特效,不然它能毁掉你的抖音作品。在创作过程中,应尽量使用类似暂停画面、隐形字幕这样的视觉特效,可以显著提高作品的视觉体验。增强视频表现力的同时,也不会让画面看起来过于夸张。有关抖音视频制作怎么暂停画面的…...

Android GPIO方式解码红外数据
1 红外遥控协议 1.1 基本概念 1)NEC协议,采用PWM方式调制。38KHz载波,一般是由引导码地址码地址反码数据数据反码构成。 遥控接收头端收到的信号为:逻辑1是560us低1680us高,逻辑0是560us低560us高。 地址:u…...

基于SpringBoot+Vue的益农智慧服务平台【提供源码+答辩PPT+参考文档+项目部署】
一、项目技术架构: 本项目是一款SpringBoot益农平台的设计与实现。 该SpringBootVue的益农平台的设计与实现,后端采用SpringBoot架构,前端采用VueElementUI实现页面的快速开发,并使用关系型数据库MySQL存储系统运行数据。本系统分…...

基于springboot的在线考试与学习交流网页
作者:计算机学长阿伟 开发技术:SpringBoot、SSM、Vue、MySQL、ElementUI等,“文末源码”。 系统展示 【2024最新】基于JavaSpringBootVueMySQL的,前后端分离。 开发语言:Java数据库:MySQL技术:…...
:rxjs与Vue、React、Angular框架集成及跨框架状态管理实现原理)
JS异步编程进阶(二):rxjs与Vue、React、Angular框架集成及跨框架状态管理实现原理
在现代前端开发中,异步操作已经成为不可或缺的一部分。无论是处理网络请求、响应用户输入,还是监听外部事件,异步编程模式始终占据重要位置。而RxJS作为功能强大的异步编程库,广泛应用于多个框架之中,如Vue、React、An…...

nginx web代理
目录 1.nginx的简单介绍 2.正向代理的应用场景 2.1做访问控制 2.2审计 2.3负载分散 2.4隐私保护和匿名性 3.反向代理的应用场景如下 3.1.负载均衡 2.缓存静态内容 3.压缩和优化内容 4.提供故障转移 5.安全性和匿名性 4.正向代理 4.1web端 4.2lb01代理服务器…...

人形机器人的关节控制
人形机器人的关节控制是机器人技术中的核心环节之一,它直接关系到机器人的运动灵活性、精确度和稳定性。 一、关节结构与设计 人形机器人的关节结构通常包括底座、内圈、外圈和滚珠等组件,这些组件共同构成了关节的旋转和支撑系统。关节的设计需要考虑到承载能力、稳定性以…...

python 爬虫 入门 二、数据解析(正则、bs4、xpath)
目录 一、待匹配数据获取 二、正则 三、bs4 (一)、访问属性 (二)、获取标签的值 (三)、查询方法 四、xpath 后续:登录和代理 上一节我们已经知道了如何向服务器发送请求以获得数据&#x…...

PTX 汇编代码语法
PTX(Parallel Thread Execution)汇编是 NVIDIA 为其 GPU 提供的一种并行指令集架构(ISA),用于编写 GPU 设备代码。PTX 是一种中间表示(IR),在 CUDA 代码编译时生成,之后会…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...
