快速构建SpringBoot项目
快速构建SpringBoot项目
下文将简述如何快速构建一个SpringBoot项目,使用SpringData JPA实现持久层访问,集成lombok、swagger2及集成thymeleaf进行页面展示。
准备环境:
JDK版本:jdk17
IntelliJ IDEA版本: 2023.2.7
Idea 2023.7.2
1. File->New->Project

2、在新增页面输入项目名称、路径、包名、构建方式、JDK版本、Java版本。注意:构建方式一定要选择Maven

3、选择所需组件。SpringBoot版本不要选择SNAPSHOT快照版本。勾选后会在右侧Added dependencies中显示所选的组件


4、等待初始化完成

5、配置数据库信息
#应用的名称
spring:application:name: springBoot1
#数据库地址datasource:url: jdbc:mysql://localhost:3306/tea_data?severTimezone=UTC
#数据库用户名username: root
#数据库密码password: xu123
#数据库驱动driver-class-name: com.mysql.cj.jdbc.Driver
#控制台是否显示sql语句jpa:show-sql: true
#sql语句格式化properties:hibernate:format_sql: true #格式化sql语句
server:port: 8081 #web服务端口号
springdoc:swagger-ui.path: /swagger-ui.html
6、启动SpringBoot项目,已经集成了tomcat,也不需要war包

7、启动成功

8、引入lombok可省略get、set、tostring、构造方法简洁代码,在pom.xml中增加一下依赖
<dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><optional>true</optional></dependency>
9、新建mvc结构

(1) 新建实体类和数据映射类。@Data注解来源于lombok,可省略get/set方法和构造器、toString()方法


(2)持久层业务继承CrudRepository<TeaType,Integer> 第一个参数是实体类,第二个参数是主键的字段类型。CrudRepository已经实现了基础的增删查改操作。
package com.example.springboot1.teafunction.repository;import com.example.springboot1.teafunction.pojo.TeaType;
import org.springframework.data.jpa.repository.Query;
import org.springframework.data.repository.CrudRepository;
import org.springframework.stereotype.Repository;import java.util.List;/*** 持久化接口*/
@Repository
public interface TeaTypeRepository extends CrudRepository<TeaType,Integer> {/*** 通过类型查询* @param type* @return*/@Query("from TeaType where type=:type")List<TeaType> queryListByType(String type);
}
(3) service层


(4) 编写Controller 返回对象
package com.example.springboot1.teafunction.pojo;
import lombok.Data;
import org.springframework.http.HttpStatus;
@Data
public class ResponseMessage<T> {private Integer code;private String message;private T obj;public ResponseMessage(Integer code, String message, T obj) {this.code = code;this.message = message;this.obj = obj;}public static <T> ResponseMessage succes(T data){return new ResponseMessage(HttpStatus.OK.value(),"success",data);}
}
集成swagger2 ,图形化管理接口
1.引入依赖
<dependency><groupId>org.springdoc</groupId><artifactId>springdoc-openapi-starter-webmvc-ui</artifactId><version>2.0.2</version>
</dependency>
<dependency><groupId>org.springdoc</groupId><artifactId>springdoc-openapi-starter-webmvc-api</artifactId><version>2.0.2</version>
</dependency>
2.新增Swagger配置类

3.在配置文件中新增swagger访问地址
spring:application:name: springBoot1
#数据库地址datasource:url: jdbc:mysql://localhost:3306/tea_data?severTimezone=UTC
#数据库用户名username: root
#数据库密码password: xu123
#数据库驱动driver-class-name: com.mysql.cj.jdbc.Driver
#控制台是否显示sql语句jpa:show-sql: true
#sql语句格式化properties:hibernate:format_sql: true
server:port: 8081 # web端口号
springdoc:swagger-ui.path: /swagger-ui.html
4.编写Controller类。类上增加注解Tag(name=”该类功能”);方法上增加注解Operation(summary=”方法描述);参数上增加@Parameter解释参数含义及必填等信息

5.访问http://localhost:8081/swagger-ui/index.html#/

集成thymeleaf
1、 pom.xml 增加thymeleaf依赖
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
2、 application.yml中增加thymeleaf配置.
注意是在spring下面与datasource同一级别
thymeleaf:prefix: classpath:/templates/suffix: .html
4、 新增Controller

5、 新增teaType.html
html标签后面引入thymeleaf模板库xmlns:th=“http://www.thymeleaf.org”
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title th:text="${title}">Title</title>
</head>
<style>table {border-collapse: collapse;border: 1px solid black;width: 50%;}th, td {border: 1px solid #dddddd;padding: 8px;text-align: center;}</style>
<body>
<h1>茶类清单</h1>
<table><tr><th>茶类名称</th><th>类型</th></tr><tr th:each="teaType:${teaTypes}"><td th:text="${teaType.teaName}"></td><td th:text="${teaType.type}"></td></tr>
</table></body>
</html>
6、访问效果

相关文章:

快速构建SpringBoot项目
快速构建SpringBoot项目 下文将简述如何快速构建一个SpringBoot项目,使用SpringData JPA实现持久层访问,集成lombok、swagger2及集成thymeleaf进行页面展示。 准备环境: JDK版本:jdk17 IntelliJ IDEA版本: 2023.2.7…...

架构设计笔记-14-云原生架构设计理论与实践
知识要点 云原生(Cloud Native)架构原则: 服务化原则:通过微服务架构,小服务(MiniService)架构把不同生命周期的模块分离出来,分别进行业务迭代,避免迭代频繁模块被慢速…...

leetcode hot100 之【LeetCode 206. 反转链表】 java实现
LeetCode 206. 反转链表 题目描述 给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。 示例 1: 输入:head [1,2,3,4,5] 输出:[5,4,3,2,1]示例 2: 输入:head [1,2] 输出&#x…...

基于Spring Cloud的电商系统设计与实现——用户与商品模块的研究(上)
操作系统:Windows Java开发包:JDK1.8 项目管理工具:Maven3.6.0 项目开发工具:IntelliJIDEA 数据库:MySQL Spring Cloud版本:Finchley.SR2 Spring Boot版本:2.0.6.RELEASE 目录 用户模块—user-…...

Spring Boot + Vue 前后端分离项目总结:解决 CORS 和 404 问题
Spring Boot Vue 前后端分离项目总结:解决 CORS 和 404 问题 在进行前后端分离的项目开发中,我们遇到了几个关键问题:跨域问题 (CORS) 和 404 路由匹配错误。以下是这些问题的详细分析和最终的解决方案。 问题描述 跨域请求被阻止 (CORS) 当…...

JVM篇(学习预热 - JVM正式展开 - (实战课程学习总结))(持续更新迭代)
目录 感觉也看了这么多,说一些乱七八糟的内容,完全没有实质的收获,那么现在让我们正式来预热下JVM 吧? 一、程序的执行方式 二、为什么使用 JVM 三、字节码和机器码的区别 四、JDK、JRE与JVM的关系 五、OracleJDK和OpenJDK …...

WebGL编程指南 - 入门续
相关内容:在attribute变量传递参数的基础上,通过JavaScript获取鼠标事件的坐标,再经过坐标转换传递给attribute变量;Web颜色缓冲区每次绘制之后都会重置相关函数:JavaScript鼠标事件onmousedown/onmouseup/onclick htm…...

EPS导出DWG存在地物缺失或者没有编码属性的情况
问题描述 使用eps导出dwg时,打开dwg会发现部分地物缺失或者没有编码属性。 这里就是一片空白: 解决办法 1 查看eps的图层信息,发现图层没有对应上,故此地物编码也是没有的。 2 可以右键全选本编码对象,实现批量快…...

跨境业务收款难?Zoho Books来帮忙
外贸跨境企业应收账款管理繁琐,ZohoBooks财务管理软件提供自动化解决方案,简化开票、跟进、收款和账户更新流程,提升效率和准确性,助力企业优化现金流和财务健康。 什么是应收账款? 应收账款指的是企业在提供商品或服…...

深入解析 Harris 角点检测算法:从孔径问题到响应函数的完整推导
在图像处理中,角点是非常重要的特征。为了快速、准确地检测角点,Harris 提出了 Harris 角点检测算法,它基于局部窗口内图像梯度的变化来判断角点。本文将从最基础的孔径问题(Aperture Problem)入手,通过泰勒…...

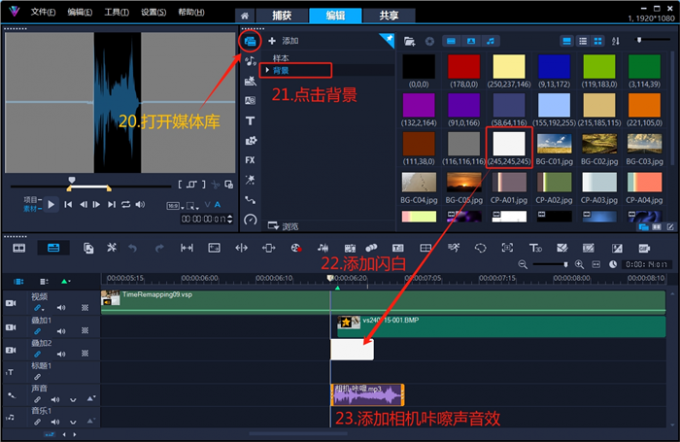
抖音视频制作怎么暂停画面,抖音视频怎么让它有暂停的效果
千万别滥用视频特效,不然它能毁掉你的抖音作品。在创作过程中,应尽量使用类似暂停画面、隐形字幕这样的视觉特效,可以显著提高作品的视觉体验。增强视频表现力的同时,也不会让画面看起来过于夸张。有关抖音视频制作怎么暂停画面的…...

Android GPIO方式解码红外数据
1 红外遥控协议 1.1 基本概念 1)NEC协议,采用PWM方式调制。38KHz载波,一般是由引导码地址码地址反码数据数据反码构成。 遥控接收头端收到的信号为:逻辑1是560us低1680us高,逻辑0是560us低560us高。 地址:u…...

基于SpringBoot+Vue的益农智慧服务平台【提供源码+答辩PPT+参考文档+项目部署】
一、项目技术架构: 本项目是一款SpringBoot益农平台的设计与实现。 该SpringBootVue的益农平台的设计与实现,后端采用SpringBoot架构,前端采用VueElementUI实现页面的快速开发,并使用关系型数据库MySQL存储系统运行数据。本系统分…...

基于springboot的在线考试与学习交流网页
作者:计算机学长阿伟 开发技术:SpringBoot、SSM、Vue、MySQL、ElementUI等,“文末源码”。 系统展示 【2024最新】基于JavaSpringBootVueMySQL的,前后端分离。 开发语言:Java数据库:MySQL技术:…...
:rxjs与Vue、React、Angular框架集成及跨框架状态管理实现原理)
JS异步编程进阶(二):rxjs与Vue、React、Angular框架集成及跨框架状态管理实现原理
在现代前端开发中,异步操作已经成为不可或缺的一部分。无论是处理网络请求、响应用户输入,还是监听外部事件,异步编程模式始终占据重要位置。而RxJS作为功能强大的异步编程库,广泛应用于多个框架之中,如Vue、React、An…...

nginx web代理
目录 1.nginx的简单介绍 2.正向代理的应用场景 2.1做访问控制 2.2审计 2.3负载分散 2.4隐私保护和匿名性 3.反向代理的应用场景如下 3.1.负载均衡 2.缓存静态内容 3.压缩和优化内容 4.提供故障转移 5.安全性和匿名性 4.正向代理 4.1web端 4.2lb01代理服务器…...

人形机器人的关节控制
人形机器人的关节控制是机器人技术中的核心环节之一,它直接关系到机器人的运动灵活性、精确度和稳定性。 一、关节结构与设计 人形机器人的关节结构通常包括底座、内圈、外圈和滚珠等组件,这些组件共同构成了关节的旋转和支撑系统。关节的设计需要考虑到承载能力、稳定性以…...

python 爬虫 入门 二、数据解析(正则、bs4、xpath)
目录 一、待匹配数据获取 二、正则 三、bs4 (一)、访问属性 (二)、获取标签的值 (三)、查询方法 四、xpath 后续:登录和代理 上一节我们已经知道了如何向服务器发送请求以获得数据&#x…...

PTX 汇编代码语法
PTX(Parallel Thread Execution)汇编是 NVIDIA 为其 GPU 提供的一种并行指令集架构(ISA),用于编写 GPU 设备代码。PTX 是一种中间表示(IR),在 CUDA 代码编译时生成,之后会…...

【mysql】统计两个相邻任务/事件的间隔时间以及每个任务的平均用时
准备步骤1. 设置查询参数部分1.1 设置需要分析的起始时间1.2. 设置需要分析的时间的长度(分析的结束时间)1.3. 设置分析内容1.4. 设置需要分析的表和字段 2. 自动计算分析2.1 设置起始序号2.2. 筛选user_log表数据并生成带序号的临时表temp_ria2.3. 通过…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...

DAY 45 超大力王爱学Python
来自超大力王的友情提示:在用tensordoard的时候一定一定要用绝对位置,例如:tensorboard --logdir"D:\代码\archive (1)\runs\cifar10_mlp_experiment_2" 不然读取不了数据 知识点回顾: tensorboard的发展历史和原理tens…...

Python环境安装与虚拟环境配置详解
本文档旨在为Python开发者提供一站式的环境安装与虚拟环境配置指南,适用于Windows、macOS和Linux系统。无论你是初学者还是有经验的开发者,都能在此找到适合自己的环境搭建方法和常见问题的解决方案。 快速开始 一分钟快速安装与虚拟环境配置 # macOS/…...

无需布线的革命:电力载波技术赋能楼宇自控系统-亚川科技
无需布线的革命:电力载波技术赋能楼宇自控系统 在楼宇自动化领域,传统控制系统依赖复杂的专用通信线路,不仅施工成本高昂,后期维护和扩展也极为不便。电力载波技术(PLC)的突破性应用,彻底改变了…...
