Spring 实现 3 种异步流式接口,干掉接口超时烦恼
大家好,我是小富~
如何处理比较耗时的接口?
这题我熟,直接上异步接口,使用 Callable、WebAsyncTask 和 DeferredResult、CompletableFuture等均可实现。
但这些方法有局限性,处理结果仅返回单个值。在某些场景下,如果需要接口异步处理的同时,还持续不断地向客户端响应处理结果,这些方法就不够看了。
Spring 框架提供了多种工具支持异步流式接口,如 ResponseBodyEmitter、SseEmitter 和 StreamingResponseBody。这些工具的用法简单,接口中直接返回相应的对象或泛型响应实体 ResponseEntity<xxxx>,如此这些接口就是异步的,且执行耗时操作亦不会阻塞 Servlet 的请求线程,不影响系统的响应能力。
下面将逐一介绍每个工具的使用及其应用场景。
ResponseBodyEmitter
ResponseBodyEmitter适应适合于需要动态生成内容并逐步发送给客户端的场景,例如:文件上传进度、实时日志等,可以在任务执行过程中逐步向客户端发送更新。
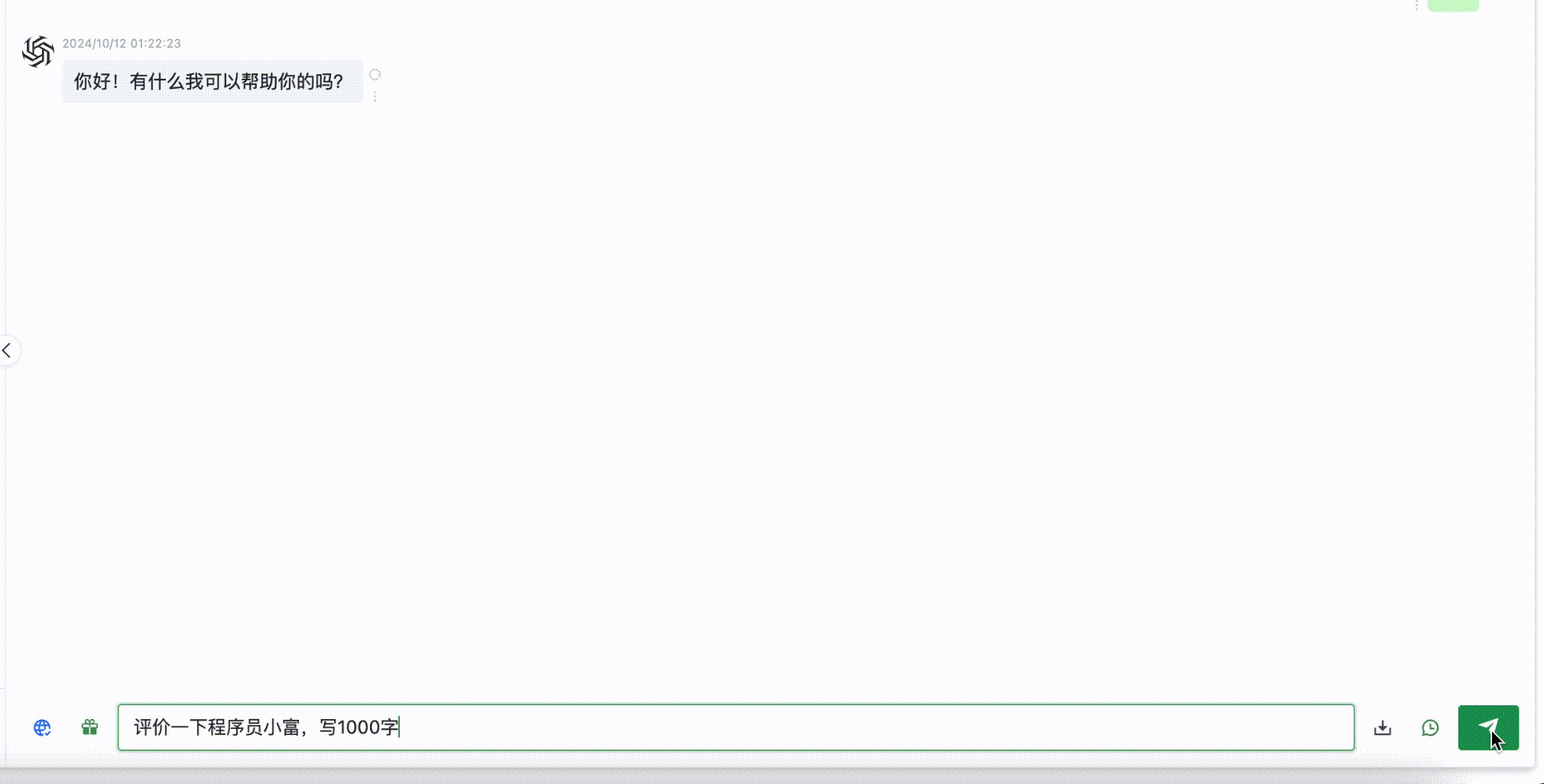
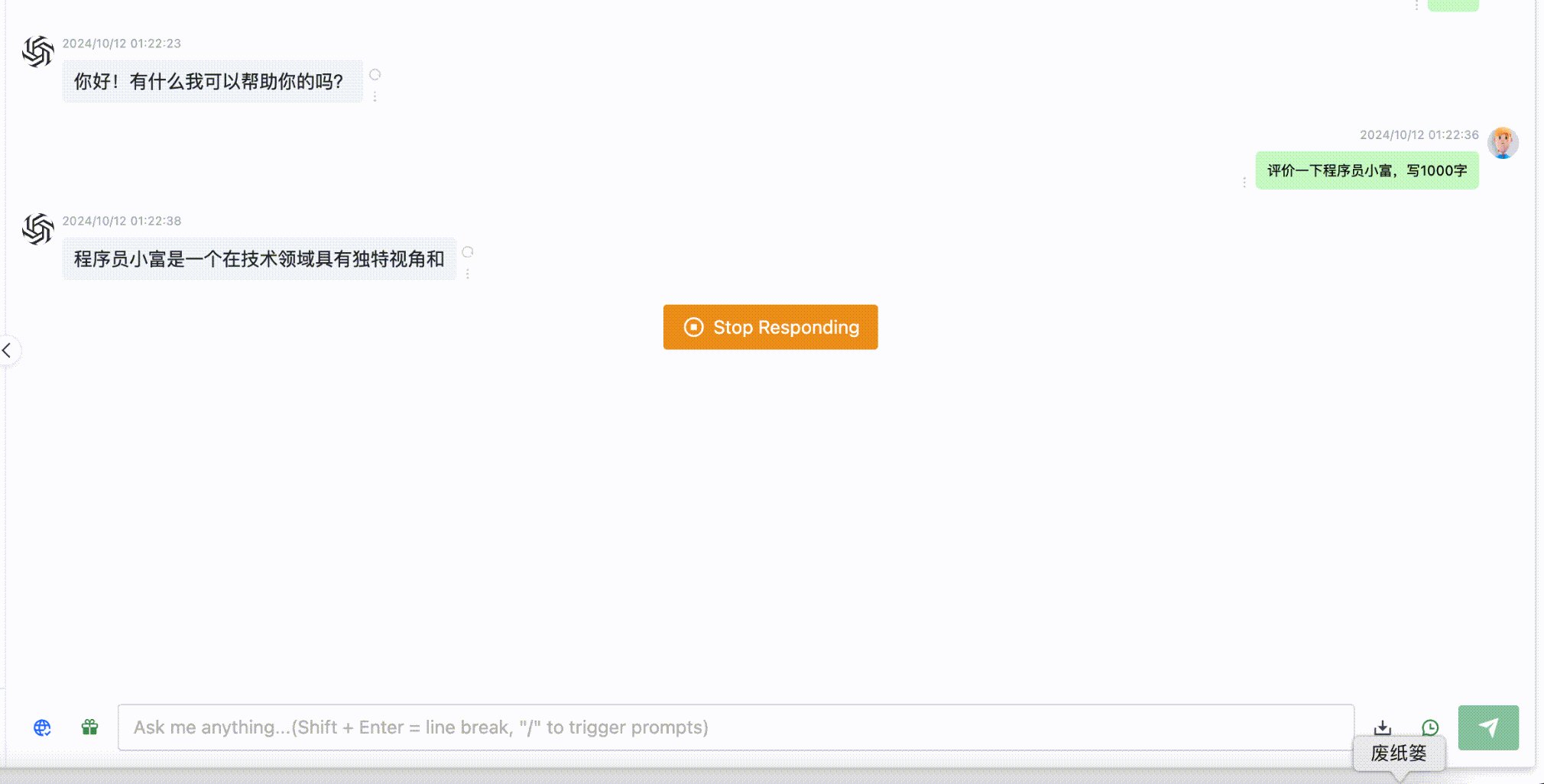
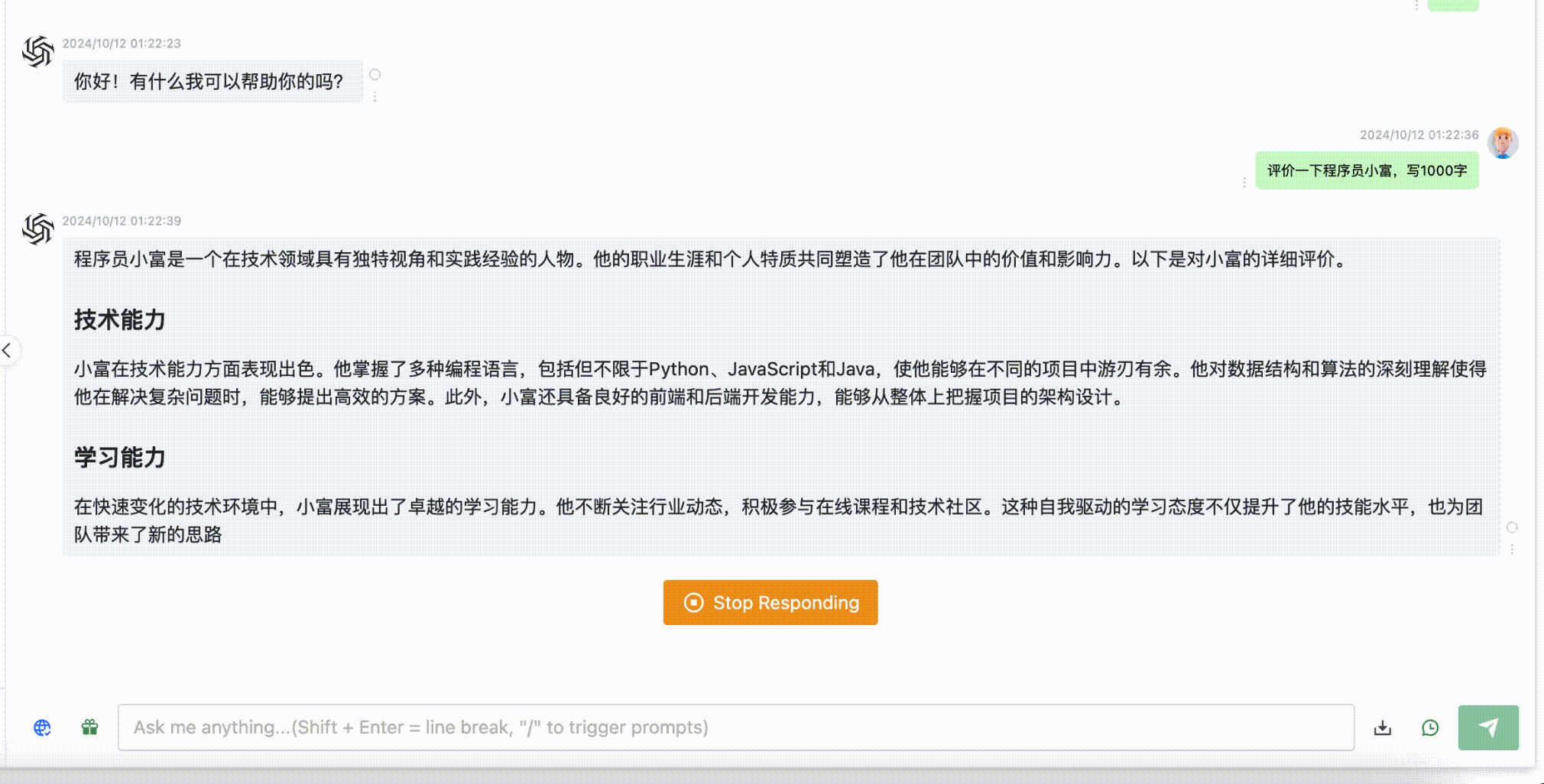
举个例子,经常用GPT你会发现当你提问后,得到的答案并不是一次性响应呈现的,而是逐步动态显示。这样做的好处是,让你感觉它在认真思考,交互体验比直接返回完整答案更为生动和自然。

使用ResponseBodyEmitter来实现下这个效果,创建 ResponseBodyEmitter 发送器对象,模拟耗时操作逐步调用 send 方法发送消息。
注意:ResponseBodyEmitter 的超时时间,如果设置为
0或-1,则表示连接不会超时;如果不设置,到达默认的超时时间后连接会自动断开。其他两种工具也是同样的用法,后边不在赘述了
@GetMapping("/bodyEmitter")
public ResponseBodyEmitter handle() {// 创建一个ResponseBodyEmitter,-1代表不超时ResponseBodyEmitter emitter = new ResponseBodyEmitter(-1L);// 异步执行耗时操作CompletableFuture.runAsync(() -> {try {// 模拟耗时操作for (int i = 0; i < 10000; i++) {System.out.println("bodyEmitter " + i);// 发送数据emitter.send("bodyEmitter " + i + " @ " + new Date() + "\n");Thread.sleep(2000);}// 完成emitter.complete();} catch (Exception e) {// 发生异常时结束接口emitter.completeWithError(e);}});return emitter;
}
实现代码非常简单。通过模拟每2秒响应一次结果,请求接口时可以看到页面数据在动态生成。效果与 GPT 回答基本一致。

SseEmitter
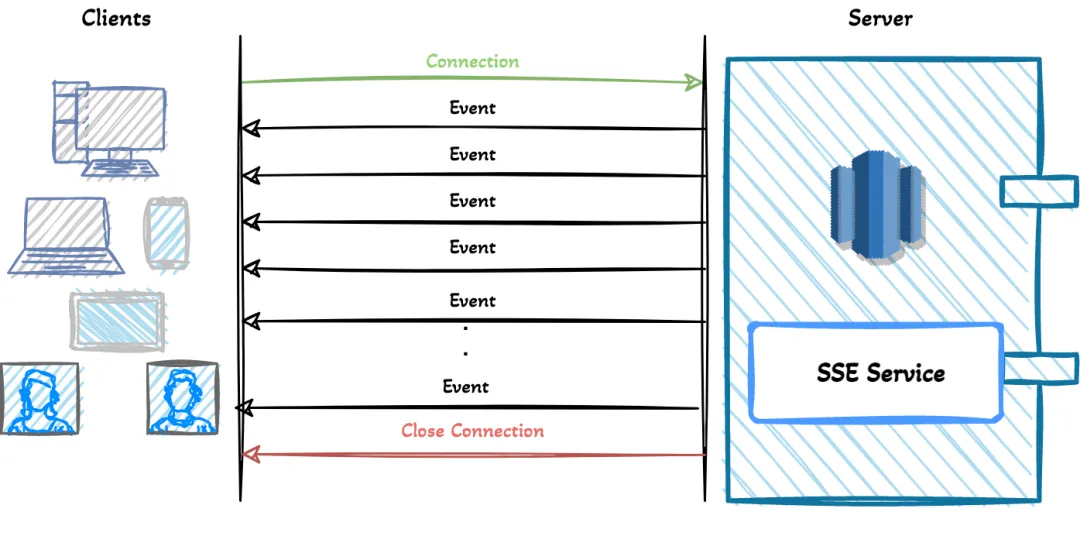
SseEmitter 是 ResponseBodyEmitter 的一个子类,它同样能够实现动态内容生成,不过主要将它用在服务器向客户端推送实时数据,如实时消息推送、状态更新等场景。在我之前的一篇文章 我有 7种 实现web实时消息推送的方案 中详细介绍了 Server-Sent Events (SSE) 技术,感兴趣的可以回顾下。

SSE在服务器和客户端之间打开一个单向通道,服务端响应的不再是一次性的数据包而是text/event-stream类型的数据流信息,在有数据变更时从服务器流式传输到客户端。

整体的实现思路有点类似于在线视频播放,视频流会连续不断的推送到浏览器,你也可以理解成,客户端在完成一次用时很长(网络不畅)的下载。
客户端JS实现,通过一次 HTTP 请求建立连接后,等待接收消息。此时,服务端为每个连接创建一个 SseEmitter 对象,通过这个通道向客户端发送消息。
<body>
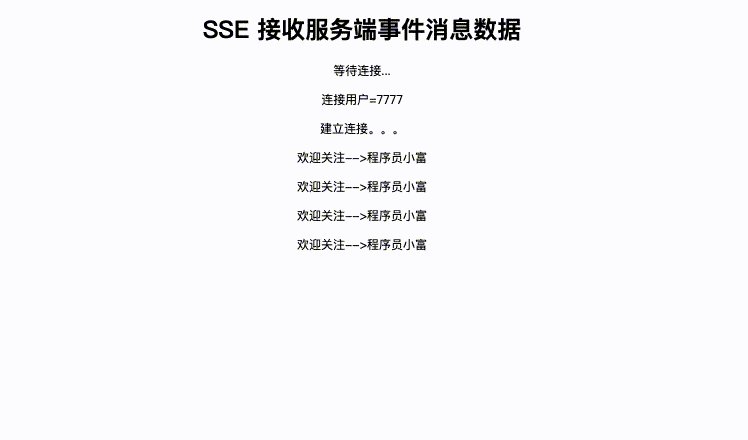
<div id="content" style="text-align: center;"><h1>SSE 接收服务端事件消息数据</h1><div id="message">等待连接...</div>
</div>
<script>let source = null;let userId = 7777function setMessageInnerHTML(message) {const messageDiv = document.getElementById("message");const newParagraph = document.createElement("p");newParagraph.textContent = message;messageDiv.appendChild(newParagraph);}if (window.EventSource) {// 建立连接source = new EventSource('http://127.0.0.1:9033/subSseEmitter/'+userId);setMessageInnerHTML("连接用户=" + userId);/*** 连接一旦建立,就会触发open事件* 另一种写法:source.onopen = function (event) {}*/source.addEventListener('open', function (e) {setMessageInnerHTML("建立连接。。。");}, false);/*** 客户端收到服务器发来的数据* 另一种写法:source.onmessage = function (event) {}*/source.addEventListener('message', function (e) {setMessageInnerHTML(e.data);});} else {setMessageInnerHTML("你的浏览器不支持SSE");}
</script>
</body>
在服务端,我们将 SseEmitter 发送器对象进行持久化,以便在消息产生时直接取出对应的 SseEmitter 发送器,并调用 send 方法进行推送。
private static final Map<String, SseEmitter> EMITTER_MAP = new ConcurrentHashMap<>();@GetMapping("/subSseEmitter/{userId}")
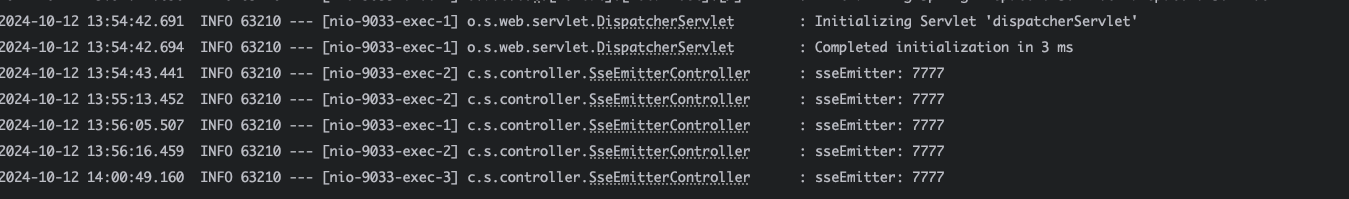
public SseEmitter sseEmitter(@PathVariable String userId) {log.info("sseEmitter: {}", userId);SseEmitter emitterTmp = new SseEmitter(-1L);EMITTER_MAP.put(userId, emitterTmp);CompletableFuture.runAsync(() -> {try {SseEmitter.SseEventBuilder event = SseEmitter.event().data("sseEmitter" + userId + " @ " + LocalTime.now()).id(String.valueOf(userId)).name("sseEmitter");emitterTmp.send(event);} catch (Exception ex) {emitterTmp.completeWithError(ex);}});return emitterTmp;
}@GetMapping("/sendSseMsg/{userId}")
public void sseEmitter(@PathVariable String userId, String msg) throws IOException {SseEmitter sseEmitter = EMITTER_MAP.get(userId);if (sseEmitter == null) {return;}sseEmitter.send(msg);
}
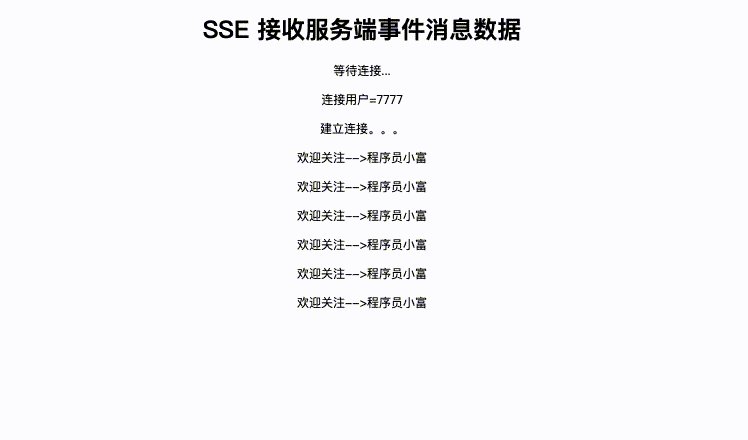
接下来向 userId=7777 的用户发送消息,127.0.0.1:9033/sendSseMsg/7777?msg=欢迎关注–>程序员小富,该消息可以在页面上实时展示。

而且SSE有一点比较好,客户端与服务端一旦建立连接,即便服务端发生重启,也可以做到自动重连。

StreamingResponseBody
StreamingResponseBody 与其他响应处理方式略有不同,主要用于处理大数据量或持续数据流的传输,支持将数据直接写入OutputStream。
例如,当我们需要下载一个超大文件时,使用 StreamingResponseBody 可以避免将文件数据一次性加载到内存中,而是持续不断的把文件流发送给客户端,从而解决下载大文件时常见的内存溢出问题。
接口实现直接返回 StreamingResponseBody 对象,将数据写入输出流并刷新,调用一次flush就会向客户端写入一次数据。
@GetMapping("/streamingResponse")
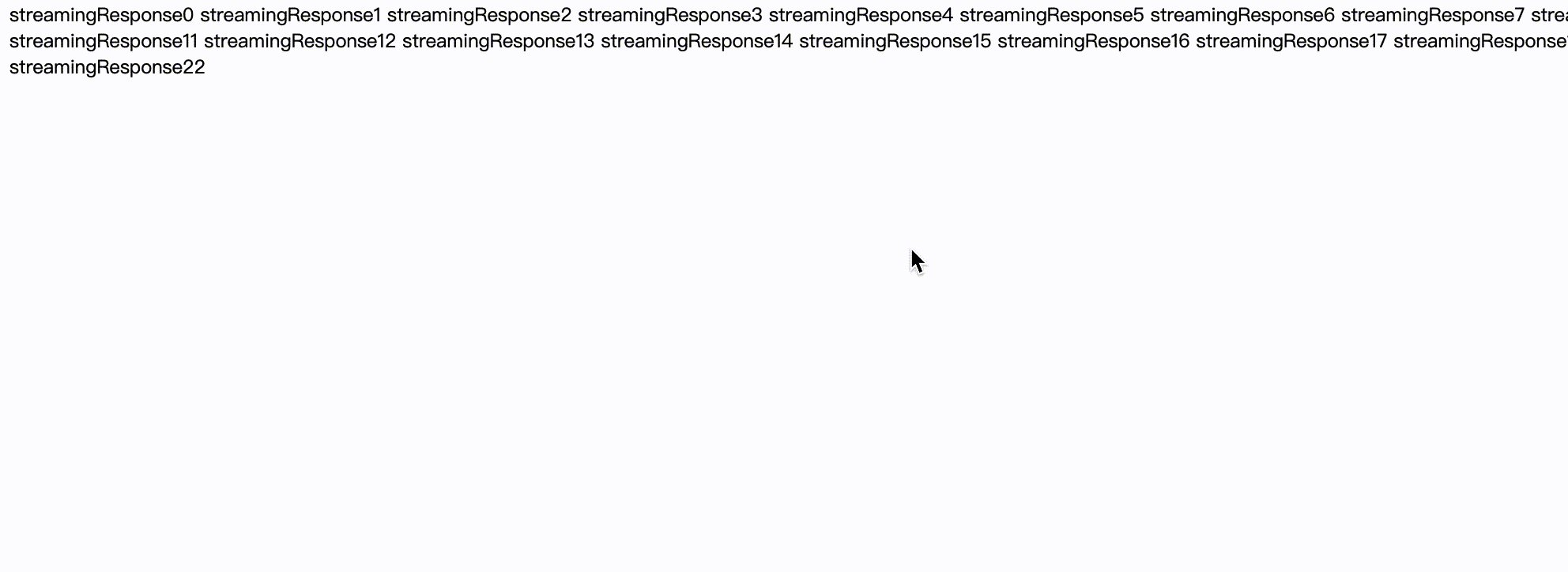
public ResponseEntity<StreamingResponseBody> handleRbe() {StreamingResponseBody stream = out -> {String message = "streamingResponse";for (int i = 0; i < 1000; i++) {try {out.write(((message + i) + "\r\n").getBytes());out.write("\r\n".getBytes());//调用一次flush就会像前端写入一次数据out.flush();TimeUnit.SECONDS.sleep(1);} catch (InterruptedException e) {e.printStackTrace();}}};return ResponseEntity.ok().contentType(MediaType.TEXT_HTML).body(stream);
}
demo这里输出的是简单的文本流,如果是下载文件那么转换成文件流效果是一样的。

总结
这篇介绍三种实现异步流式接口的工具,算是 Spring 知识点的扫盲。使用起来比较简单,没有什么难点,但它们在实际业务中的应用场景还是很多的,通过这些工具,可以有效提高系统的性能和响应能力。
文中 Demo Github 地址:https://github.com/chengxy-nds/Springboot-Notebook/tree/master/springboot101/%E9%80%9A%E7%94%A8%E5%8A%9F%E8%83%BD/springboot-streaming
相关文章:

Spring 实现 3 种异步流式接口,干掉接口超时烦恼
大家好,我是小富~ 如何处理比较耗时的接口? 这题我熟,直接上异步接口,使用 Callable、WebAsyncTask 和 DeferredResult、CompletableFuture等均可实现。 但这些方法有局限性,处理结果仅返回单个值。在某…...

字节 HLLM 论文阅读
github连接:https://github.com/bytedance/HLLM 探讨问题: 推荐LLM的三个关键问题: LLM预训练权重通常被认为是对世界知识的概括,其对于推荐系统的价值?对推荐任务进行微调的必要性?LLM是否可以在推荐系统…...

Chromium html<iframe>对应c++接口定义
HTML <iframe> 标签 使用 <iframe> 标签 在当前 HTML 文档中嵌入另一个文档: <!DOCTYPE html> <html> <body><h1>iframe 元素</h1><iframe src"https://www.w3school.com.cn" title"W3School 在线教…...

Vue详细入门(语法【三】)
今天滴的学习目标!!! Vue组件是什么?组件的特性和优势Vue3计算属性Vue3监听属性 在前面Vue详细入门(语法【一】——【二】)当中我们学习了Vue有哪些指令,它的核心语法有哪些?今天我们…...

快速构建SpringBoot项目
快速构建SpringBoot项目 下文将简述如何快速构建一个SpringBoot项目,使用SpringData JPA实现持久层访问,集成lombok、swagger2及集成thymeleaf进行页面展示。 准备环境: JDK版本:jdk17 IntelliJ IDEA版本: 2023.2.7…...

架构设计笔记-14-云原生架构设计理论与实践
知识要点 云原生(Cloud Native)架构原则: 服务化原则:通过微服务架构,小服务(MiniService)架构把不同生命周期的模块分离出来,分别进行业务迭代,避免迭代频繁模块被慢速…...

leetcode hot100 之【LeetCode 206. 反转链表】 java实现
LeetCode 206. 反转链表 题目描述 给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。 示例 1: 输入:head [1,2,3,4,5] 输出:[5,4,3,2,1]示例 2: 输入:head [1,2] 输出&#x…...

基于Spring Cloud的电商系统设计与实现——用户与商品模块的研究(上)
操作系统:Windows Java开发包:JDK1.8 项目管理工具:Maven3.6.0 项目开发工具:IntelliJIDEA 数据库:MySQL Spring Cloud版本:Finchley.SR2 Spring Boot版本:2.0.6.RELEASE 目录 用户模块—user-…...

Spring Boot + Vue 前后端分离项目总结:解决 CORS 和 404 问题
Spring Boot Vue 前后端分离项目总结:解决 CORS 和 404 问题 在进行前后端分离的项目开发中,我们遇到了几个关键问题:跨域问题 (CORS) 和 404 路由匹配错误。以下是这些问题的详细分析和最终的解决方案。 问题描述 跨域请求被阻止 (CORS) 当…...

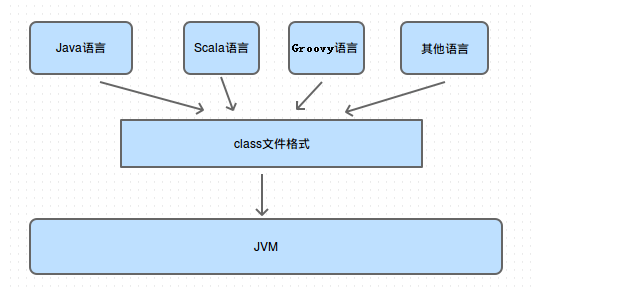
JVM篇(学习预热 - JVM正式展开 - (实战课程学习总结))(持续更新迭代)
目录 感觉也看了这么多,说一些乱七八糟的内容,完全没有实质的收获,那么现在让我们正式来预热下JVM 吧? 一、程序的执行方式 二、为什么使用 JVM 三、字节码和机器码的区别 四、JDK、JRE与JVM的关系 五、OracleJDK和OpenJDK …...

WebGL编程指南 - 入门续
相关内容:在attribute变量传递参数的基础上,通过JavaScript获取鼠标事件的坐标,再经过坐标转换传递给attribute变量;Web颜色缓冲区每次绘制之后都会重置相关函数:JavaScript鼠标事件onmousedown/onmouseup/onclick htm…...

EPS导出DWG存在地物缺失或者没有编码属性的情况
问题描述 使用eps导出dwg时,打开dwg会发现部分地物缺失或者没有编码属性。 这里就是一片空白: 解决办法 1 查看eps的图层信息,发现图层没有对应上,故此地物编码也是没有的。 2 可以右键全选本编码对象,实现批量快…...

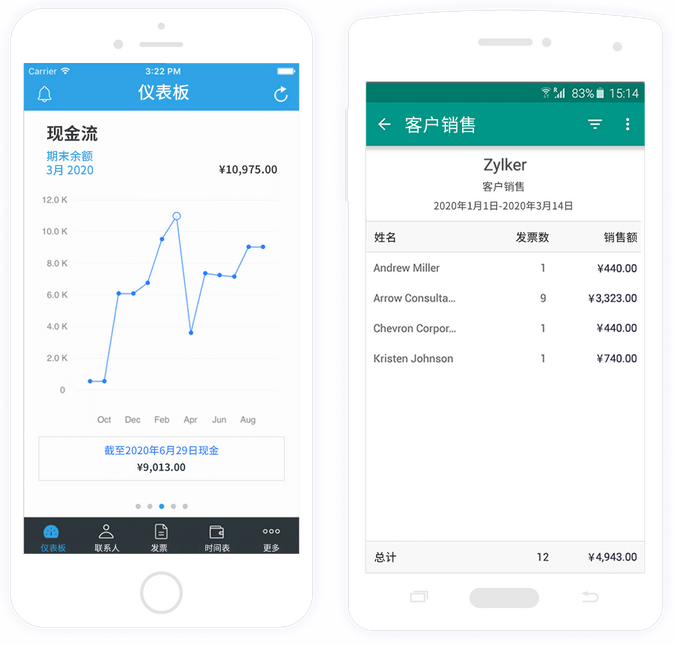
跨境业务收款难?Zoho Books来帮忙
外贸跨境企业应收账款管理繁琐,ZohoBooks财务管理软件提供自动化解决方案,简化开票、跟进、收款和账户更新流程,提升效率和准确性,助力企业优化现金流和财务健康。 什么是应收账款? 应收账款指的是企业在提供商品或服…...

深入解析 Harris 角点检测算法:从孔径问题到响应函数的完整推导
在图像处理中,角点是非常重要的特征。为了快速、准确地检测角点,Harris 提出了 Harris 角点检测算法,它基于局部窗口内图像梯度的变化来判断角点。本文将从最基础的孔径问题(Aperture Problem)入手,通过泰勒…...

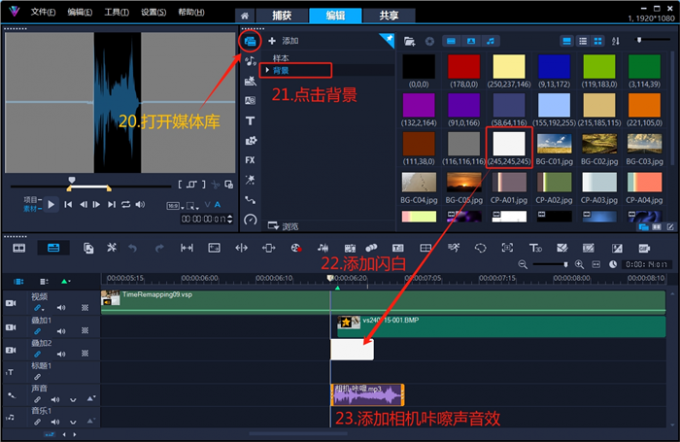
抖音视频制作怎么暂停画面,抖音视频怎么让它有暂停的效果
千万别滥用视频特效,不然它能毁掉你的抖音作品。在创作过程中,应尽量使用类似暂停画面、隐形字幕这样的视觉特效,可以显著提高作品的视觉体验。增强视频表现力的同时,也不会让画面看起来过于夸张。有关抖音视频制作怎么暂停画面的…...

Android GPIO方式解码红外数据
1 红外遥控协议 1.1 基本概念 1)NEC协议,采用PWM方式调制。38KHz载波,一般是由引导码地址码地址反码数据数据反码构成。 遥控接收头端收到的信号为:逻辑1是560us低1680us高,逻辑0是560us低560us高。 地址:u…...

基于SpringBoot+Vue的益农智慧服务平台【提供源码+答辩PPT+参考文档+项目部署】
一、项目技术架构: 本项目是一款SpringBoot益农平台的设计与实现。 该SpringBootVue的益农平台的设计与实现,后端采用SpringBoot架构,前端采用VueElementUI实现页面的快速开发,并使用关系型数据库MySQL存储系统运行数据。本系统分…...

基于springboot的在线考试与学习交流网页
作者:计算机学长阿伟 开发技术:SpringBoot、SSM、Vue、MySQL、ElementUI等,“文末源码”。 系统展示 【2024最新】基于JavaSpringBootVueMySQL的,前后端分离。 开发语言:Java数据库:MySQL技术:…...
:rxjs与Vue、React、Angular框架集成及跨框架状态管理实现原理)
JS异步编程进阶(二):rxjs与Vue、React、Angular框架集成及跨框架状态管理实现原理
在现代前端开发中,异步操作已经成为不可或缺的一部分。无论是处理网络请求、响应用户输入,还是监听外部事件,异步编程模式始终占据重要位置。而RxJS作为功能强大的异步编程库,广泛应用于多个框架之中,如Vue、React、An…...

nginx web代理
目录 1.nginx的简单介绍 2.正向代理的应用场景 2.1做访问控制 2.2审计 2.3负载分散 2.4隐私保护和匿名性 3.反向代理的应用场景如下 3.1.负载均衡 2.缓存静态内容 3.压缩和优化内容 4.提供故障转移 5.安全性和匿名性 4.正向代理 4.1web端 4.2lb01代理服务器…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...
