【OJ题解】C++实现反转字符串中的每个单词
💵个人主页: 起名字真南
💵个人专栏:【数据结构初阶】 【C语言】 【C++】 【OJ题解】

题目要求:给定一个字符串 s ,你需要反转字符串中每个单词的字符顺序,同时仍保留空格和单词的初始顺序。
题目链接: 反转字符串中的所有单词
反转字符串中每个单词的字符顺序
题目描述
给定一个字符串 s,你需要反转字符串中每个单词的字符顺序,同时仍保留空格和单词的初始顺序。
示例
-
输入:
s = "Let's take LeetCode contest" -
输出:
"s'teL ekat edoCteeL tsetnoc" -
输入:
s = "Mr Ding" -
输出:
"rM gniD"
解题思路
-
识别单词:
- 首先需要遍历字符串,找到每个单词的起始和结束位置。单词由字母组成,空格用来分隔单词。
-
反转单词:
- 对于每个找到的单词,利用字符串反转的功能,将单词的字符顺序进行反转。
-
构建结果:
- 在保持原有空格和单词顺序的基础上,将反转后的单词拼接成最终的结果字符串。
-
边界处理:
- 需要考虑多个空格的情况,确保反转后的字符串仍然保留原始的空格格式。
具体实现步骤
- 使用
stringstream或直接遍历字符串来识别单词。 - 将每个单词反转,并存储在一个结果字符串中。
- 将结果字符串中的单词拼接在一起,并保持空格的原始位置。
C++ 示例代码
以下是根据上述思路实现的 C++ 代码:
#include <iostream>
#include <string>
#include <sstream>
using namespace std;class Solution {
public:string reverseWords(string s) {stringstream ss(s);string word;string result;while (ss >> word) { // 逐个读取单词reverse(word.begin(), word.end()); // 反转单词result += word + " "; // 拼接反转后的单词}if (!result.empty()) {result.pop_back(); // 移除最后多余的空格}return result;}
};int main() {Solution solution;string s = "Let's take LeetCode contest";string result = solution.reverseWords(s);cout << result << endl; // 输出: "s'teL ekat edoCteeL tsetnoc"return 0;
}
代码解析
stringstream:用于便捷地读取字符串中的单词。reverse:C++ STL 提供的反转功能,用于反转单个单词。- 结果拼接:将反转后的单词拼接到结果字符串中,并在每个单词后加上空格,最后再移除多余的空格。
总结
这个算法的时间复杂度为 O(n),其中 n 是字符串 s 的长度。通过这种方式,我们不仅实现了题目的要求,还保持了原始字符串的结构与格式。
相关文章:

【OJ题解】C++实现反转字符串中的每个单词
💵个人主页: 起名字真南 💵个人专栏:【数据结构初阶】 【C语言】 【C】 【OJ题解】 题目要求:给定一个字符串 s ,你需要反转字符串中每个单词的字符顺序,同时仍保留空格和单词的初始顺序。 题目链接: 反转字符串中的所…...

万字长文详解Hive聚合函数 grouping sets、cube、rollup原理、语法、案例和优化
目录 原理与语法 使用场景 多维度报表生成 复杂的数据分析 实际案例 原理与语法 与GROUPINGSETS的区别 实际案例 原理与语法 与CUBE的对比 实际案例 执行效率比较 优化建议 Hive提供了三个强大的高级聚合函数: GROUPING SETS 、 CUBE 和 ROLLUP ,用于处理复杂的…...
数列分块入门
本期是数列分块入门。其中的大部分题目来自hzwer在LOJ上提供的数列分块入门系列。 Blog:here (其实是对之前分块的 blog 的整理补充) sto hzwer orz %%% [转载] ---------------------------------------------------------------------------------…...

SPRD Android 14 Launcher 3 中添加长按桌面图标启动自由窗口模式功能
本文将介绍如何在SPRD Android 14 Launcher 3 中实现一个功能,使用户可以通过长按应用图标来启动自由窗口模式。这一功能的实现将提升多任务处理能力和应用使用体验。 修改的文件列表 以下是主要涉及的文件及其修改内容: QuickstepLauncher.java:添加自由窗口快捷方式的支…...

WebSocket详解:从前端到后端的全栈理解
文章目录 前言一、WebSocket简介1.1 WebSocket的特点 二、WebSocket的工作原理2.1 握手过程2.2 数据传输 三、WebSocket在前端的应用四、WebSocket在后端的应用五、WebSocket的局限与解决方案结语 前言 随着互联网技术的发展,传统的HTTP协议在某些场景下的局限性逐…...

SOLIDWORKS 2025加快装配体设计 确保可制造性
在快速变化的制造业环境中,SOLIDWORKS作为一款CAD软件,始终致力于提供有效、智能且可靠的解决方案,以满足设计师和工程师对装配体设计的多样化需求。随着SOLIDWORKS 2025版本的发布,其在加快装配体设计、确保可制造性方面取得了显…...

简单题:计算从位置 x 到 y 的最少步数| 豆包MarsCode AI刷题
题目解析:计算从位置 x 到 y 的最少步数 题目描述 题目要求从整数位置 x 移动到整数位置 y,每一步可以将当前位置增加或减少,且每步的增加或减少的值必须是连续的整数。首末两步的步长必须是 1。要求求出从 x 到 y 的最少步数。 思路分析 …...

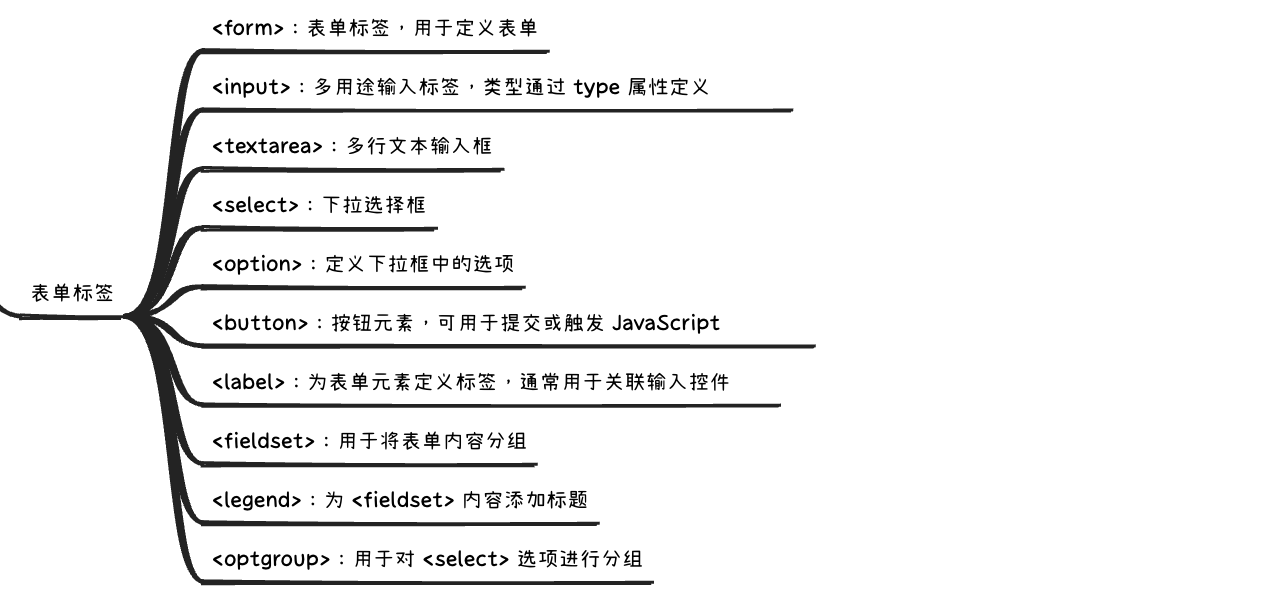
HTML 基础标签——表单标签<form>
文章目录 1. `<form>` 标签:定义表单容器2. `<input>` 标签:多用途输入控件3. `<textarea>` 标签:多行文本输入框4. `<select>` 标签:下拉选择框5. `<option>` 标签:下拉菜单选项6. `<button>` 标签:按钮元素7. `<label>` 标签…...

LeetCode 每日一题 2024/10/28-2024/11/3
记录了初步解题思路 以及本地实现代码;并不一定为最优 也希望大家能一起探讨 一起进步 目录 10/28 685. 冗余连接 II10/29 3211. 生成不含相邻零的二进制字符串10/30 3216. 交换后字典序最小的字符串10/31 3165. 不包含相邻元素的子序列的最大和11/1 3259. 超级饮料…...

基于Spring Boot和Vue的电子商城系统功能设计
基于Spring Boot和Vue的电子商城系统功能设计 该系统是一个基于Spring Boot和Vue框架的电子商城平台,包含前台商城和后台管理系统。系统功能设计包括用户购物体验和管理员管理功能,支持商品的分类展示、收藏、购物车和订单管理等模块。以下是系统功能的简…...

成都睿明智科技有限公司正规吗靠谱吗?
在这个短视频风起云涌的时代,抖音电商以其独特的魅力,成为了无数商家竞相追逐的新蓝海。而在这片浩瀚的商海中,成都睿明智科技有限公司犹如一艘装备精良的航船,引领着众多企业破浪前行,探索抖音电商的无限可能。今天&a…...

【天线&化学】航拍图屋顶异常检测系统源码&数据集全套:改进yolo11-ContextGuided
改进yolo11-ContextGuided等200全套创新点大全:航拍图屋顶异常检测系统源码&数据集全套 1.图片效果展示 项目来源 人工智能促进会 2024.11.01 注意:由于项目一直在更新迭代,上面“1.图片效果展示”和“2.视频效果展示”展示的系…...

【回忆】JavaScript 中的 Map 有哪些方法
在 JavaScript 中,Map 对象是一种键值对的集合,类似于对象,但“键”可以是任何数据类型(对象或原始值)。Map 提供了多种方法来操作这些键值对。以下是 Map 对象的一些常用方法: 创建和初始化 new Map(): …...

Chrome与夸克的安全性对比
在当今数字化时代,浏览器的安全性对于用户来说至关重要。Chrome和夸克作为两款流行的浏览器,各有其特点和优势。本文将对这两款浏览器的安全性进行详细对比,帮助用户更好地了解它们之间的差异。(本文由https://www.chromegw.com/的…...

使用Python可视化支持向量机(SVM)
支持向量机(SVM)是用于分类和回归任务的强大监督学习模型。它们受欢迎背后的一个关键因素是它们有效处理线性和非线性数据的能力。在本文中,我们将探索使用Python和流行的库(如scikit-learn和Matplotlib)可视化SVM。 …...

C++泛型编程
一、什么是泛型编程 泛型编程 是一种编程范式,它通过编写可以处理多种数据类型的代码来实现代码的灵活复用。泛型编程主要通过模板来实现。 比如我们日常使用的容器类型vector就应用了模板来实现其通用性,我们在使用时可以通过传入型别创建对应的动态数…...

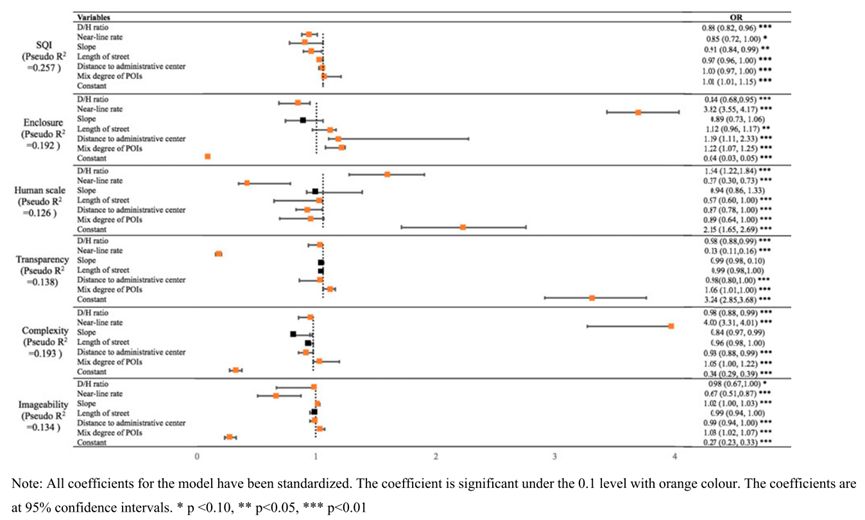
【论文分享】利用大量街景图片研究街道空间质量与建筑环境属性之间的关联
本研究通过有序逻辑回归模型,结合街景图片和街道数据,分析了街道空间质量与建筑环境属性的关系。通过Kappa分析和相关性分析,确定了影响街道空间质量的因素,并绘制了质量分布图。这些因素与街道质量的不同维度相关联,对…...

【Linux第七课--基础IO】内存级文件、重定向、缓冲区、文件系统、动态库静态库
目录 引入内存级文件重新使用C文件接口 -- 对比重定向写文件读文件文件流 认识文件操作的系统接口open参数 -- flagflag的内容宏的传参方式 open关闭文件写文件读文件结论 引入文件描述符fd、对文件的理解理解一切皆文件方法集文件fd的分配规则 重定向代码的重定向输入重定向输…...

对比C/C++语言,Rust语言有什么优势?
Rust语言相较于C/C语言有以下几个主要优势: 1. 内存安全:Rust通过其所有权系统和借用规则在编译时捕获许多常见的内存安全错误,如空指针引用和数据竞争,避免了许多常见的安全漏洞。这与C/C不同,后者通常需要手动管理内…...

Rust语言有哪些数据类型?
Rust语言的数据类型主要包括以下几种: 一、基本数据类型 1. 整数类型 i8, i16, i32, i64, i128: 有符号整数 u8, u16, u32, u64, u128: 无符号整数 isize, usize: 根据平台选择大小的整数(通常用于指针和索引) 2. 浮点数类型 f32: 32位浮…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...
之(六) ——通用对象池总结(核心))
怎么开发一个网络协议模块(C语言框架)之(六) ——通用对象池总结(核心)
+---------------------------+ | operEntryTbl[] | ← 操作对象池 (对象数组) +---------------------------+ | 0 | 1 | 2 | ... | N-1 | +---------------------------+↓ 初始化时全部加入 +------------------------+ +-------------------------+ | …...
