HTML 表单实战:从创建到验证
HTML表单是用于收集用户输入数据的一种方式,可以用于创建各种类型的表单,例如登录表单、注册表单、调查问卷表单等。本文将详细介绍表单元素的使用,并利用JavaScript实现对表单数据的验证。
HTML表单元素的使用
输入框<input>
<input>元素用于接收用户输入的文本。它有许多不同的类型,用于不同的输入需求。
- 文本输入框:
<input type="text" name="username" placeholder="请输入用户名" required>
- 密码输入框:
<input type="password" name="password" placeholder="请输入密码" required>
- 单选框:
<input type="radio" name="gender" value="male" checked>男
<input type="radio" name="gender" value="female">女
- 复选框:
<input type="checkbox" name="hobbies" value="football">足球
<input type="checkbox" name="hobbies" value="basketball">篮球
- 文件上传:
<input type="file" name="avatar" accept="image/png, image/jpeg">
- 隐藏输入:
<input type="hidden" name="id" value="123">
文本域<textarea>
<textarea>元素用于多行文本输入。
<textarea name="comment" rows="4" cols="50" placeholder="请输入评论内容"></textarea>
下拉菜单<select>
<select>元素用于创建下拉菜单。
<select name="country"><option value="china">中国</option><option value="usa">美国</option><option value="uk">英国</option>
</select>
表单数据的验证
必填项验证
可以通过设置required属性来标记必填项。
<input type="text" name="username" required>
邮箱格式验证
可以使用正则表达式来验证邮箱格式。
<input type="email" name="email" pattern="[a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,}$">
JavaScript实现表单数据验证
可以使用JavaScript来对表单数据进行验证。以下是一个简单的示例:
<script>
function validateForm() {var username = document.forms["myForm"]["username"].value;if (username == "") {alert("用户名不能为空");return false;}var password = document.forms["myForm"]["password"].value;if (password == "") {alert("密码不能为空");return false;}var email = document.forms["myForm"]["email"].value;var emailPattern = /[a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,}$/;if (!emailPattern.test(email)) {alert("邮箱格式不正确");return false;}
}
</script><form name="myForm" onsubmit="return validateForm()"><!-- 表单元素 --><input type="text" name="username" required><input type="password" name="password" required><input type="email" name="email" pattern="[a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,}$"><input type="submit" value="提交">
</form>
在上面的示例中,validateForm()函数用于验证表单数据。如果数据不符合要求,会弹出一个警告框并阻止表单提交。
这只是一个简单的示例,实际的表单验证可能需要更复杂的逻辑。你可以根据实际需求来编写验证代码。
希望这些信息对你有所帮助,祝你能够开发出具有基本交互功能的表单页面!
相关文章:

HTML 表单实战:从创建到验证
HTML表单是用于收集用户输入数据的一种方式,可以用于创建各种类型的表单,例如登录表单、注册表单、调查问卷表单等。本文将详细介绍表单元素的使用,并利用JavaScript实现对表单数据的验证。 HTML表单元素的使用 输入框<input> <i…...

【redis 】string类型详解
string类型详解 一、string类型的概念二、string类型的常用指令2.1 SET2.2 GET2.3 MSET2.4 MGET2.5 SETNX2.6 INCR2.7 INCRBY2.8 DECR2.9 DECRBY2.10 INCRBYFLOAT2.11 APPEND2.12 GETRANGE2.13 SETRANGE2.14 STRLEN 三、string类型的命令小结四、string类型的内部编码五、strin…...

Vue.js 学习总结(13)—— Vue3 version 计数介绍
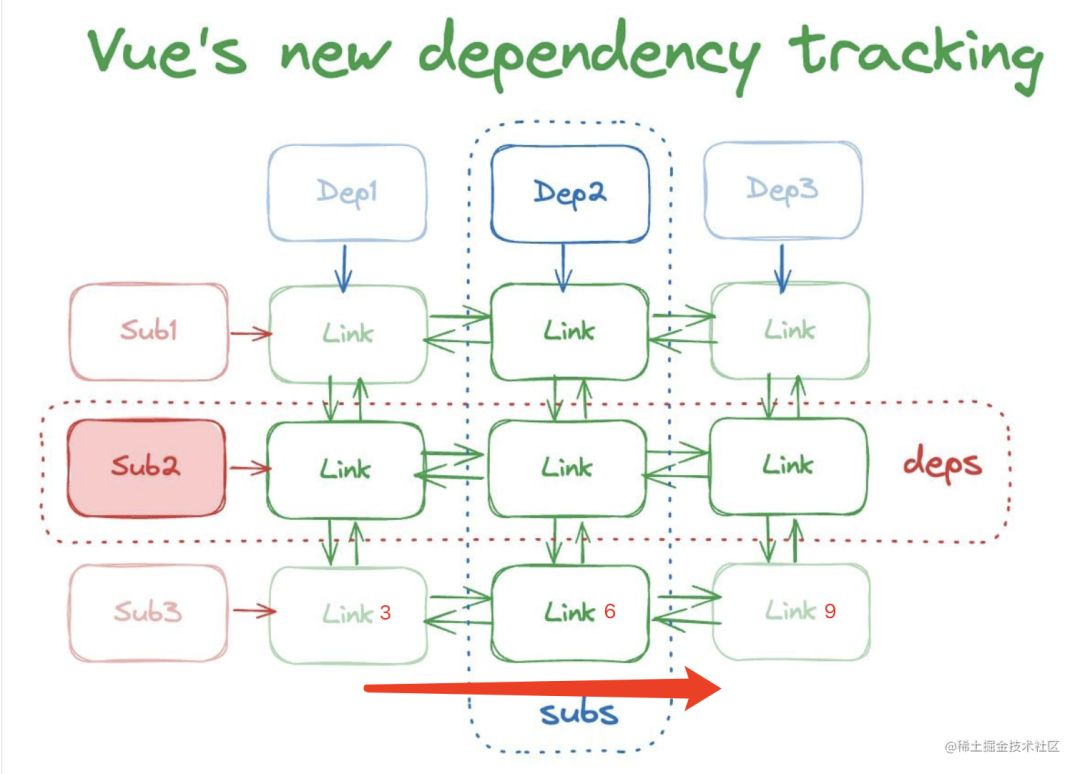
前言 Vue3.5 提出了两个重要概念:version计数和双向链表,作为在内存和计算方面性能提升的最大功臣。既然都重要,那就单挑 version 计数来介绍,它在依赖追踪过程中,起到快速判断依赖项有没有更新的作用,所以…...

【数据结构】【线性表】一文讲完队列(附C语言源码)
队列 队列的基本概念基本术语基本操作 队列的顺序实现顺序队列结构体的创建顺序队列的初始化顺序队列入队顺序队列出队顺序队列存在的问题分析循环队列代码汇总 队列的链式实现链式队列的创建链式队列初始化-不带头结点链式队列入队-不带头节点链式队列出队-不带头结点带头结点…...

2024年11月最新 Alfred 5 Powerpack (MACOS)下载
在现代数字化办公中,我们常常被繁杂的任务所包围,而时间的高效利用成为一项核心需求。Alfred 5 Powerpack 是一款专为 macOS 用户打造的高效工作流工具,以其强大的定制化功能和流畅的用户体验,成为众多效率爱好者的首选。 点击链…...

ODBC连接PostgreSQL数据库后,网卡DOWN后,客户端进程阻塞问题解决方法
问题现象:数据库客户端进程数据库连接成功后,再把跟数据库交互的网卡down掉,客户端进程就会阻塞,无法进行其他处理。该问题跟TCP keepalive机制有关。 可以在odbc.ini文件中增加相应的属性来解决,在odbc.ini 增加如下…...
_vscode commit很慢解决方法)
VsCode使用git提交很慢(一直显示在提交)_vscode commit很慢解决方法
VsCode使用git提交很慢(一直显示在提交)_vscode commit很慢...

linux从0到1——shell编程9
声明! 学习视频来自B站up主 **泷羽sec** 有兴趣的师傅可以关注一下,如涉及侵权马上删除文章,笔记只是方便各位师傅的学习和探讨,文章所提到的网站以及内容,只做学习交流,其他均与本人以及泷羽sec团队无关&a…...

计算机网络技术专业,热门就业方向和就业前景
前言 在数字化飞速发展的今天,计算机网络技术专业成为了众多学子和职场人士关注的焦点。这一专业不仅涵盖了计算机硬件、软件和网络通信等多个领域的知识,更在就业市场上展现出强大的竞争力。本文将带您一探计算机网络技术专业的就业方向和就业前景&…...

C++中定义类型名的方法
什么是 C 中的类型别名和 using 声明? 类型别名与using都是为了提高代码的可读性。 有两种方法可以定义类型别名 一种是使用关键字typedef起别名使用别名声明来定义类型的别名,即使用using. typedef 关键字typedef作为声明语句中的基本数据类型的一…...

从零开始学习 sg200x 多核开发之 camera-sensor 添加与测试
sg2002 集成了 H.264 视频压缩编解码器, H.265 视频压缩编码器和 ISP;支持 HDR 宽动态、3D 降噪、除雾、镜头畸变校正等多种图像增强和矫正算法。 sophpi 中没有提供相关图像 sensor。本次实验是在 milkv-duo256m 上添加 GC2083。 GC2083 格科微的 GC2083 是一款…...

前端三剑客(二):CSS
目录 1. CSS 基础 1.1 什么是 CSS 1.2 语法格式 1.3 引入方式 1.3.1 行内样式 1.3.2 内部样式 1.3.3 外部样式 1.4 CSS 编码规范 2. 选择器 2.1 标签选择器 2.2 id 选择器 2.3 class 选择器(类选择器) 2.4 复合选择器 2.5 通配符选择器 3. 常用 CSS 样式 3.1 c…...

国土变更调查拓扑错误自动化修复工具的研究
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 一、拓扑错误的形成原因 1.边界不一致 2.不规则图形 3.尖锐角 4.局部狭长 5.细小碎面 6.更新层相互重叠 二、修复成果展示 1.边界不一致 2.不规则图形 3.尖锐角 4.局部狭…...

深度学习图像视觉 RKNN Toolkit2 部署 RK3588S边缘端 过程全记录
深度学习图像视觉 RKNN Toolkit2 部署 RK3588S边缘端 过程全记录 认识RKNN Toolkit2 工程文件学习路线: Anaconda Miniconda安装.condarc 文件配置镜像源自定义conda虚拟环境路径创建Conda虚拟环境 本地训练环境本地转换环境安装 RKNN-Toolkit2:添加 lin…...
)
Linux应用编程(C语言编译过程)
目录 1. 举例 2.预处理 2.1 预处理命令 2.2 .i文件内容解读 3.编译 4.汇编 5.链接 5.1 链接方式 5.1.1 静态链接 5.1.2 动态链接 5.1.3 混合链接 1. 举例 Linux的C语言开发,一般选择GCC工具链进行编译,通过下面的例子来演示GCC如何使用&#…...

ssm实战项目──哈米音乐(二)
目录 1、流派搜索与分页 2、流派的添加 3、流派的修改 4、流派的删除 接上篇:ssm实战项目──哈米音乐(一),我们完成了项目的整体搭建,接下来进行后台模块的开发。 首先是流派模块: 在该模块中采用分…...

Python 获取微博用户信息及作品(完整版)
在当今的社交媒体时代,微博作为一个热门的社交平台,蕴含着海量的用户信息和丰富多样的内容。今天,我将带大家深入了解一段 Python 代码,它能够帮助我们获取微博用户的基本信息以及下载其微博中的相关素材,比如图片等。…...

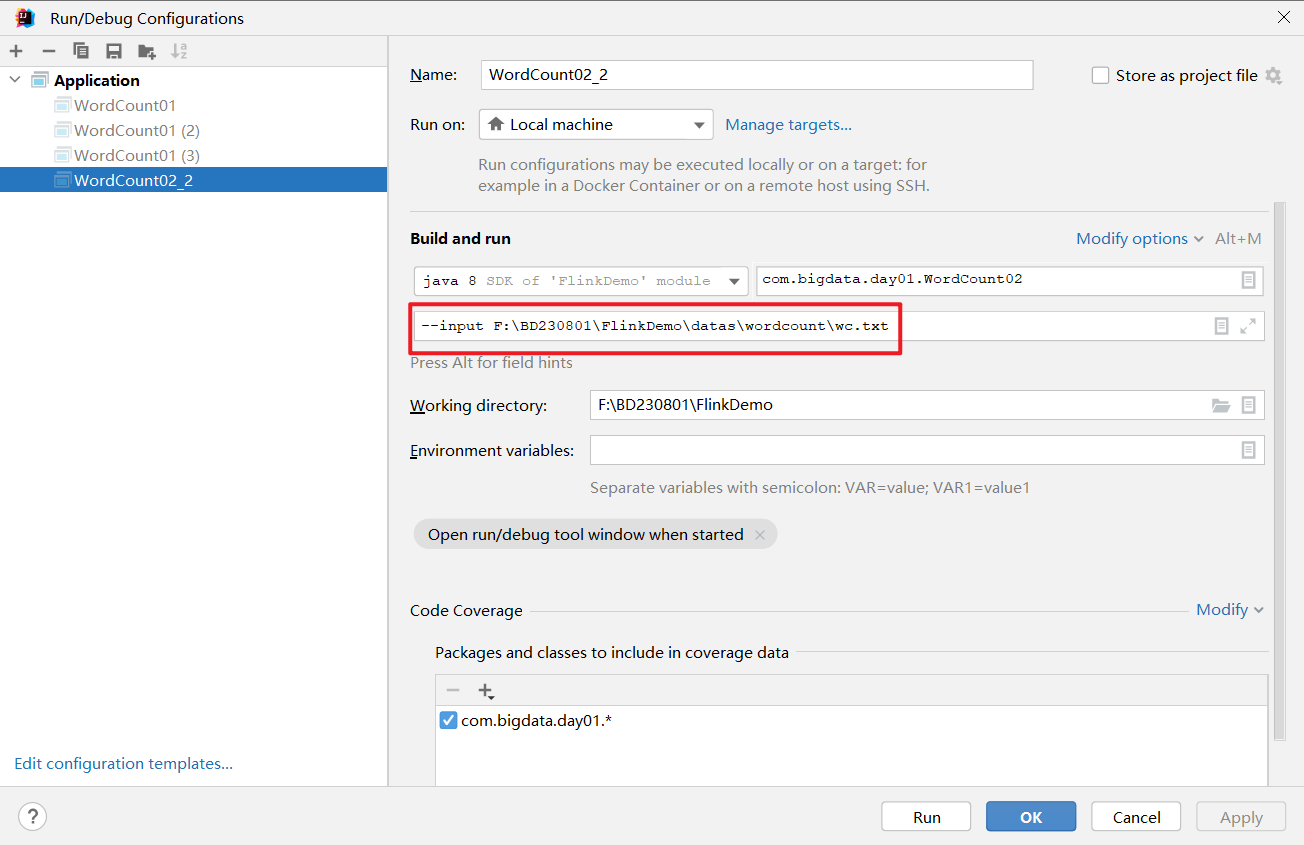
Flink学习连载第二篇-使用flink编写WordCount(多种情况演示)
使用Flink编写代码,步骤非常固定,大概分为以下几步,只要牢牢抓住步骤,基本轻松拿下: 1. env-准备环境 2. source-加载数据 3. transformation-数据处理转换 4. sink-数据输出 5. execute-执行 DataStream API开发 //n…...
是数学分析中用于解决带有约束条件的优化问题的一种重要方法,特别是SVM)
拉格朗日乘子(Lagrange Multiplier)是数学分析中用于解决带有约束条件的优化问题的一种重要方法,特别是SVM
拉格朗日乘子(Lagrange Multiplier)是数学分析中用于解决带有约束条件的优化问题的一种重要方法,也称为拉格朗日乘数法。 例如之前博文写的2月7日 SVM&线性回归&逻辑回归在支持向量机(SVM)中,为了…...

鸿蒙征文|鸿蒙心路旅程:始于杭研所集训营,升华于横店
始于杭研所 在2024年7月,我踏上了一段全新的旅程,前往风景如画的杭州,参加华为杭研所举办的鲲鹏&昇腾集训营。这是一个专门为开发者设计的培训项目,中途深入学习HarmonyOS相关技术。对于我这样一个对技术充满热情的学生来说&…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...
