Vue 3 30天精进之旅:Day 11 - 状态管理
在开发复杂的前端应用时,状态管理是一个不可或缺的部分。Vuex是Vue.js官方提供的状态管理库,能够高效地管理应用中的共享状态。它使得各个组件之间的状态共享和维护变得更加简单和清晰。今天,我们将探讨以下几个方面:
- Vuex概述
- 安装Vuex
- Vuex的基本概念
- 在Vue组件中使用Vuex
- 异步操作与Vuex
- Vuex中的模块化
- 总结与实践
1. Vuex概述
Vuex是专为Vue.js应用程序开发的状态管理模式和库。它集中存储所有组件的共享状态,并通过一种可预测的方式来保证状态以一种安全的方式发生变化。Vuex的核心理念是将应用的状态统一管理,以提高管理和维护的效率。
2. 安装Vuex
在Vue 3项目中添加Vuex,你可以通过npm或yarn进行安装:
npm install vuex@next3. Vuex的基本概念
Vuex主要由以下几个核心概念组成:
- State:Vuex应用的状态,类似于Vue组件的data。
- Getters:计算State的属性,类似于Vue的计算属性。
- Mutations:唯一改变State的方式,直接修改State。
- Actions:用于处理异步操作及提交Mutations的函数。
- Modules:允许将store分割成模块来管理应用的状态。
3.1. 创建 Vuex Store
在Vue 3项目中创建和配置Vuex Store如下:
javascript
// store.js
import { createStore } from 'vuex';const store = createStore({state() {return {count: 0,};},mutations: {increment(state) {state.count++;},decrement(state) {state.count--;},},
});export default store;在上面的代码中,我们定义了一个简单的Store,并在其中初始化了状态,创建了相应的mutations。
3.2. 在应用中使用 Vuex
要在 Vue 应用中使用 Vuex,需要在主入口文件中引入并挂载 Store:
javascript
// main.js
import { createApp } from 'vue';
import App from './App.vue';
import store from './store';const app = createApp(App);
app.use(store);
app.mount('#app');4. 在 Vue 组件中使用 Vuex
在组件中,我们可以通过 mapState、mapGetters、mapMutations 和 mapActions 来访问和更改 Vuex Store 中的状态。
4.1. 使用 mapState
vue
<template><div><p>Count: {{ count }}</p><button @click="increment">Increment</button><button @click="decrement">Decrement</button></div>
</template><script>
import { mapState, mapMutations } from 'vuex';export default {computed: {...mapState(['count']), // 映射状态},methods: {...mapMutations(['increment', 'decrement']), // 映射 mutations },
};
</script>在这个例子中,我们使用了 mapState 来自动将 count 映射到组件的计算属性中,并使用 mapMutations 来映射相应的变更方法。
4.2. 使用 mapGetters
Getters使得我们能够对State进行派生计算,并通过 mapGetters 访问其结果:
javascript
const store = createStore({state() {return {count: 0,};},getters: {doubleCount(state) {return state.count * 2;},},
});在组件中使用:
vue
<template><div><p>Double Count: {{ doubleCount }}</p></div>
</template><script>
import { mapGetters } from 'vuex';export default {computed: {...mapGetters(['doubleCount']), // 映射 getters},
};
</script>5. 异步操作与Vuex
由于Vuex的mutations是同步的,因此我们通常使用actions来处理异步操作。你可以在actions中执行异步请求或其他异步逻辑,并随后提交mutations。
javascript
const store = createStore({state() {return {count: 0,};},mutations: {increment(state) {state.count++;},},actions: {async incrementAsync({ commit }) {await new Promise(resolve => setTimeout(resolve, 1000)); // 模拟异步操作commit('increment');},},
});在组件中调用:
vue
<template><div><p>Count: {{ count }}</p><button @click="incrementAsync">Increment After 1 Second</button></div>
</template><script>
import { mapState, mapActions } from 'vuex';export default {computed: {...mapState(['count']),},methods: {...mapActions(['incrementAsync']), // 映射 actions},
};
</script>6. Vuex中的模块化
对于较大型的应用,Vuex允许将store分割成模块。每个模块拥有自己的state、mutations、actions和getters。
例如,创建一个用户模块:
javascript
const userModule = {state() {return {userInfo: null,};},mutations: {setUserInfo(state, payload) {state.userInfo = payload;},},actions: {fetchUserInfo({ commit }) {// 模拟异步请求const userInfo = { name: 'John Doe', age: 30 };commit('setUserInfo', userInfo);},},
};const store = createStore({modules: {user: userModule,},
});在组件中使用模块状态:
vue
<template><div><p>User Name: {{ userName }}</p><button @click="fetchUserInfo">Fetch User Info</button></div>
</template><script>
import { mapState, mapActions } from 'vuex';export default {computed: {...mapState('user', ['userInfo']), // 映射模块状态userName() {return this.userInfo ? this.userInfo.name : 'No User';},},methods: {...mapActions('user', ['fetchUserInfo']), // 映射模块中的 actions},
};
</script>7. 总结与实践
今天我们深入了解了Vuex的核心概念以及如何在Vue 3中使用它来管理状态。掌握了Vuex后,你将能够更有效地控制应用的状态,尤其在创建大型应用时。通过状态管理,我们可以使组件之间的状态共享变得清晰、有序。
练习
- 创建一个简单的购物车应用,使用Vuex来管理购物车中的商品状态。
- 使用Vuex模块化的方式将不同的状态(如用户信息、商品列表等)分开管理。
- 在购物车应用中实现异步获取商品数据的功能,并将其存储到Vuex状态中。
通过完成这些练习,你将能够更好地理解Vuex在实际应用中的强大功能。明天我们将探索如何在Vue与后端API进行异步操作的整合,敬请期待!
相关文章:

Vue 3 30天精进之旅:Day 11 - 状态管理
在开发复杂的前端应用时,状态管理是一个不可或缺的部分。Vuex是Vue.js官方提供的状态管理库,能够高效地管理应用中的共享状态。它使得各个组件之间的状态共享和维护变得更加简单和清晰。今天,我们将探讨以下几个方面: Vuex概述安…...

npm 和 pip 安装中常见问题总结
安装路径的疑惑:NPM 和 PIP 的安装机制 NPM 安装路径规则: 依赖安装在项目目录下: 当你运行 npm install --save-dev jest,它会在当前目录(例如 F:\)下创建一个 node_modules 文件夹,把 jest 安…...

Flutter开发环境配置
下载 Flutter SDK 下载地址:https://docs.flutter.cn/get-started/install M1/M2芯片选择带arm64字样的Flutter SDK。 解压 cd /Applications unzip ~/Downloads/flutter_macos_arm64_3.27.3-stable.zip执行 /Applications/flutter/bin/flutterManage your Flut…...
 ))
Two Divisors ( Educational Codeforces Round 89 (Rated for Div. 2) )
Two Divisors ( Educational Codeforces Round 89 (Rated for Div. 2) ) You are given n n n integers a 1 , a 2 , … , a n a_1, a_2, \dots, a_n a1,a2,…,an. For each a i a_i ai find its two divisors d 1 > 1 d_1 > 1 d1…...

亚博microros小车-原生ubuntu支持系列:17 gmapping
前置依赖 先看下亚博官网的介绍 Gmapping简介 gmapping只适用于单帧二维激光点数小于1440的点,如果单帧激光点数大于1440,那么就会出【[mapping-4] process has died】 这样的问题。 Gmapping是基于滤波SLAM框架的常用开源SLAM算法。 Gmapping基于RBp…...

Java面试题2025-并发编程进阶(线程池和并发容器类)
线程池 一、什么是线程池 为什么要使用线程池 在开发中,为了提升效率的操作,我们需要将一些业务采用多线程的方式去执行。 比如有一个比较大的任务,可以将任务分成几块,分别交给几个线程去执行,最终做一个汇总就可…...

Stable Diffusion 3.5 介绍
Stable Diffusion 3.5 是由 Stability AI 推出的最新一代图像生成模型,是 Stable Diffusion 系列的重要升级版本。以下是关于 Stable Diffusion 3.5 的详细信息: 版本概述 Stable Diffusion 3.5 包含三个主要版本: Stable Diffusion 3.5 L…...

云计算部署模式全面解析
目录 引言公有云私有云混合云三种部署模式的对比选择建议未来趋势结语 1. 引言 随着云计算技术的快速发展,企业在选择云部署模式时面临着多种选择。本文将深入探讨云计算的三种主要部署模式:公有云、私有云和混合云,帮助读者全面了解它们的特点、优势及适用场景。 © iv…...

Vue 与 Electron 结合开发桌面应用
1. 引言 1.1 什么是 Electron? Electron 是一个使用 JavaScript、HTML 和 CSS 构建跨平台桌面应用程序的框架。它结合了 Chromium 渲染引擎和 Node.js 运行时,使得开发者可以使用 Web 技术创建原生桌面应用。1.2 为什么选择 Vue.js 和 Electron? Vue.js 是一个渐进式 JavaSc…...

数据库优化:提升性能的关键策略
1. 引言 在后端开发中,数据库的性能直接影响系统的稳定性和响应速度。随着业务增长,数据库查询变慢、负载过高等问题可能会影响用户体验。 本文将介绍数据库优化的关键策略,包括索引优化、查询优化、分库分表、缓存机制等,并结合…...

使用openAI与Deepseek的感受
今天简单介绍下使用OpenAI和DeepSeek的感觉,有些地方可能存在不准确的地方,望指正: 从2023年的秋冬到现在2025年的1月间,OpenAI和DeepSeek我都用它们来帮我,当然更多的是OpenAI,但整体感受如下:…...

pytorch实现长短期记忆网络 (LSTM)
人工智能例子汇总:AI常见的算法和例子-CSDN博客 LSTM 通过 记忆单元(cell) 和 三个门控机制(遗忘门、输入门、输出门)来控制信息流: 记忆单元(Cell State) 负责存储长期信息&…...

【ubuntu】双系统ubuntu下一键切换到Windows
ubuntu下一键切换到Windows 1.4.1 重启脚本1.4.2 快捷方式1.4.3 移动快捷方式到系统目录 按前文所述文档,开机默认启动ubuntu。Windows切换到Ubuntu直接重启就行了,而Ubuntu切换到Windows稍微有点麻烦。可编辑切换重启到Windows的快捷方式。 1.4.1 重启…...

【PyTorch】6.张量形状操作:在深度学习的 “魔方” 里,玩转张量形状
目录 1. reshape 函数的用法 2. transpose 和 permute 函数的使用 4. squeeze 和 unsqueeze 函数的用法 5. 小节 个人主页:Icomi 专栏地址:PyTorch入门 在深度学习蓬勃发展的当下,PyTorch 是不可或缺的工具。它作为强大的深度学习框架&am…...

大模型GUI系列论文阅读 DAY4续:《Large Language Model Agent for Fake News Detection》
摘要 在当前的数字时代,在线平台上虚假信息的迅速传播对社会福祉、公众信任和民主进程构成了重大挑战,并影响着关键决策和公众舆论。为应对这些挑战,自动化假新闻检测机制的需求日益增长。 预训练的大型语言模型(LLMs࿰…...

论文阅读(九):通过概率图模型建立连锁不平衡模型和进行关联研究:最新进展访问之旅
1.论文链接:Modeling Linkage Disequilibrium and Performing Association Studies through Probabilistic Graphical Models: a Visiting Tour of Recent Advances 摘要: 本章对概率图模型(PGMs)的最新进展进行了深入的回顾&…...

python小知识-typing注解你的程序
python小知识-typing注解你的程序 1. Typing的简介 typing 是 Python 的一个标准库,它提供了类型注解的支持,但并不会强制类型检查。类型注解在 Python 3.5 中引入,并在后续版本中得到了增强和扩展。typing 库允许开发者为变量、函数参数和…...

git基础使用--1--版本控制的基本概念
git基础使用–1–版本控制的基本概念 1.版本控制的需求背景,即为啥需要版本控制 先说啥叫版本,这个就不多说了吧,我们写代码的时候肯定不可能一蹴而就,肯定是今天写一点,明天写一点,对于项目来讲ÿ…...

“新月智能武器系统”CIWS,开启智能武器的新纪元
新月人物传记:人物传记之新月篇-CSDN博客 相关文章链接:星际战争模拟系统:新月的编程之道-CSDN博客 新月智能护甲系统CMIA--未来战场的守护者-CSDN博客 “新月之智”智能战术头盔系统(CITHS)-CSDN博客 目录 智能武…...

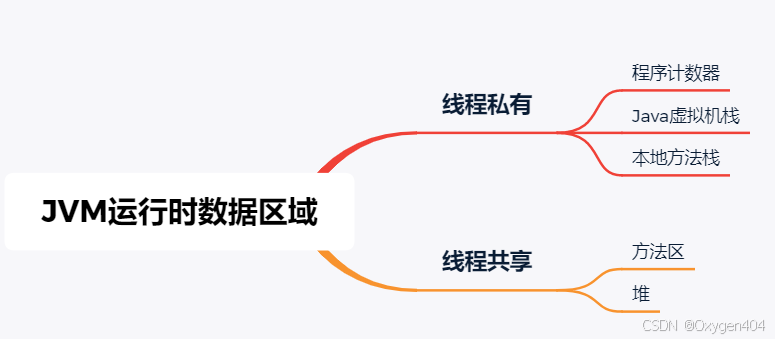
JVM运行时数据区域-附面试题
Java虚拟机在执行Java程序的过程中会把它所管理的内存划分为若干个不同的数据区域。这些区域 有各自的用途,以及创建和销毁的时间,有的区域随着虚拟机进程的启动而一直存在,有些区域则是 依赖用户线程的启动和结束而建立和销毁。 1. 程序计…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

MeshGPT 笔记
[2311.15475] MeshGPT: Generating Triangle Meshes with Decoder-Only Transformers https://library.scholarcy.com/try 真正意义上的AI生成三维模型MESHGPT来袭!_哔哩哔哩_bilibili GitHub - lucidrains/meshgpt-pytorch: Implementation of MeshGPT, SOTA Me…...
