Flutter Candies 一桶天下
|
| | | |
|
|
|
入魔的冬瓜
最近刚入桶的兄弟,有责任心的开发者,对自己的项目会不断进行优化,达到最完美的状态
自定义日历组件
主要功能
-
支持公历,农历,节气,传统节日,常用节假日
-
日期范围设置,默认支持的最大日期范围为1971.01-2055.12
-
禁用日期范围设置,比如想实现某范围的日期内可以点击,范围外的日期置灰
-
支持单选、多选模式,提供多选超过限制个数的回调和多选超过指定范围的回调。
-
跳转到指定日期,默认支持动画切换
-
自定义日历Item,支持组合widget的方式和利用canvas绘制的方式
-
自定义顶部的WeekBar
-
根据实际场景,可以给Item添加自定义的额外数据,实现各种额外的功能。比如实现进度条风格的日历,实现日历的各种标记
-
支持周视图的展示
-
支持月份视图和星期视图的展示与切换联动
|
|
|
| |
| — |
| |
| |
|
|
|
|
|
| |
|
|
Flutter 版本的网易云音乐
|
|
|
| |
| — |
|  |
|
|
|
|
|
|
|
|
|
|
| |
学习Flutter的一个途径就是模仿现有的App,在Flutter上面进行实现。这是一个从0搭建的网易云音乐。大家可以跟随着作者的思路一步步完成一个完整的Flutter项目。界面很舒服,功能持续更新中,大家快来收藏吧 掘金文章地址
仿微信长按弹出菜单
目前最好用的仿微信聊天长按弹出框,喜欢微信风格的小伙伴记得收藏起来掘金文章地址
caijinglong
低调,老乡,不能吃辣的四川人(偷笑.gif), 反正就很牛逼就是了。Flutter 小白鼠,任何新东西他都要去玩一下。我也跟着踩他填好的坑,在Flutter的路上一去不回。Pub 25个。。可怕。。都是高分作品
flutter_image_editor
flutter_image_editor可以说是低调为extended_image量身打造的原生插件,支持旋转裁剪翻转,extended_image负责图片编辑UI,flutter_image_editor提供原生裁剪图片数据能力。由于dart image库在处理图片的效率问题,原生库(期待纯C++库)就有了很大的优势(大图片可以有10倍速度的提升)。正是因为teamwork才能使flutter上面对于图片编辑处理最终达到一个完美的状态。
法的空间
法法,200,Flutter Candies 🍬 全家桶的楼主。在感受到大佬们的感化之后,也希望能帮助到更多的Flutter开发者。pub目前13个,属于项目中比较常用的组件。
extended_nested_scroll_view
做项目遇到的第一个遇到的问题就是官方的NestedScrollView,各方求证以及查看源码之后发现应该只是as design。如果你即将使用官方的NestedScrollView,强力建议先看一下,你必定会遇到下面的问题 掘金文章地址
问题1. NestedScrollView的Header中有锁定(Pinned=true)的Sliver组件的时候,body的滚动问题
其实官方对这个是有处理的,是通过SliverOverlapAbsorber包裹SliverAppbar,代码不上了,其实NestedScrollView的注释里面就有.
但是问题在,于如果header里面有多个pinned=true的sliver,我们该怎么处理了?为此我扩展了官方的组件。你可以通过设置pinnedHeaderSliverHeightBuilder回调来解决这个问题,在下面的代码中,pinnedHeaderHeight其实就是SliverAppbar最后折叠起来之后高度=状态栏高度+导航栏高度.如果你header中有其他锁定的sliver,你可以再把它们的高度加进去。
var pinnedHeaderHeight =
//statusBar height
statusBarHeight +
//pinned SliverAppBar height in header
kToolbarHeight;
return NestedScrollView(
pinnedHeaderSliverHeightBuilder: () {
return pinnedHeaderHeight;
},
问题2. NestedScrollView的body中TabView里面的列表会滚动同步互相影响
由于NestedScrollView内部里面有一个ScrollController,TabView里面的列表的ScrollPosition都将会attach到这个sc上面,在滚动其中一个的时候,同步全部的ScrollPositions。由于篇幅原因,我这里直接放之前的文章了。
问题3. 不能给body里面的列表设置ScrollController
由于body里面的列表必须共用同一个ScrollController,所以你是不能给列表单独设置ScrollController。如果设置了会导致内部的outer_scroll_controller和inner_scroll_controller无法协同工作。
大家想使用ScrollController无非3点。
1.下拉刷新,已提供demo
2.加载更多,已提供demo
3.控制列表滚动,已将属性暴露出来
使用常见问题
- 组件名字跟官方相同,所以当你们使用的时候,记住屏蔽掉官方的(太大胆了)
import ‘package:flutter/widgets.dart’ hide NestedScrollView;
- 对NestedScrollView不熟悉 这个建议先百度下,熟悉了官方的使用方式之后,再来看这些官方未解决的问题。
extended_image
Flutter上面最能打的图片库(这样说没人打我吧) 掘金文章地址
主要功能
-
缓存网络图片
-
加载状态(正在加载,完成,失败)
-
拖拽缩放图片
-
图片编辑(裁剪,旋转,翻转)
-
图片预览(跟微信掘金一样)
-
滑动退出效果(跟微信掘金一样)
-
设置圆角,边框
使用常见问题
- 加载状态如何重写
设计原则是,如果你需要重写一个状态,就返回你想要的效果,否则请返回null。下面是一个重写“正在加载”的例子
ExtendedImage.network(
item.imageUrl,
loadStateChanged: (ExtendedImageState state) {
if (state.extendedImageLoadState == LoadState.loading) {
return Container();
}
return null;
},
);
很多人因为在重写了completed状态而丢失了手势和裁剪功能,为此我新增了ExtendedImageState.completedWidget。下面是重写completed状态而不丢失裁剪手势功能的例子。
ExtendedImage.network(
item.imageUrl,
loadStateChanged: (ExtendedImageState state) {
if (state.extendedImageLoadState == LoadState.completed) {
return Padding(
padding: EdgeInsets.all(10.0),
child: state.completedWidget,
);
}
return null;
},
);
- path_provider插件混合开发问题
请自行查看issue
extended_image_library
extended_image的基础库,如果你只需要网络图片缓存功能,你可以只引用这个库
Image(
image: ExtendedNetworkImageProvider(“”, cache: true),
);
extended_text
富有中国特色强大功能的富文本 掘金文章地址
主要功能
-
快速构建富文本
-
支持选择(包括WidgetSpan)以及自定义菜单
-
支持溢出文字自定义
-
支持自定义背景
使用常见问题
- SpecialTextSpanBuilder的使用
为了快速构建富文本,比如把 ‘[love]’ 这种文字变成表情图片,提供了SpecialTextSpanBuilder。其原理很简单,就是根据你自己的规则,将文字转换成各种InlineSapn(TextSpan,ImageSpan,WidgetSpan).
这里build方法是用入栈的方式遍历文字,createSpecialText方法是用来根据你自己的规则创建SpecialText的。有一些用户可能觉得太复杂了,但是我这样考虑就是为了大家能根据自己业务的需求来自定义自己的规则。耐心看懂demo,你可以快速的自定义自己的富文本
abstract class SpecialTextSpanBuilder
{
TextSpan build(String data,
{TextStyle textStyle, SpecialTextGestureTapCallback onTap})
SpecialText createSpecialText(String flag,
{TextStyle textStyle, SpecialTextGestureTapCallback onTap, int index});
}
extended_text_field
Flutters上面唯一能支持输入内容是WidgetSpan的输入框 掘金文章地址
主要功能
-
快速构建富文本
-
支持选择(包括WidgetSpan)以及自定义菜单
仿掘金推特点赞按钮
仿掘金推特点赞按钮,带数量滚动动画掘金文章地址
下拉刷新
可以在任何滚动场景中使用(包括NestedScrollView)的自定义下拉刷新组件, 只提供了下拉刷新的状态,你可以最大化的自定义自己的效果而不用拘泥于组件本身提供。你可以根据状态距离,构建出任何你想要的效果。demo里面的4种效果只是例子,欢迎大家pr更多更有趣的效果。掘金文章地址
使用常见问题
-
不满一屏幕,无法下拉刷新
-
iOS Bouncing 效果影响下拉刷新
这2个问题都可以通过设置列表的physics来解决,我这里提供了AlwaysScrollableClampingScrollPhysics。
///in case list is not full screen and remove ios Bouncing
class AlwaysScrollableClampingScrollPhysics extends ClampingScrollPhysics {
- const AlwaysScrollableClampingScrollPhysics({ScrollPhysics parent})
- super(parent: parent);
@override
AlwaysScrollableClampingScrollPhysics applyTo(ScrollPhysics ancestor) {
return AlwaysScrollableClampingScrollPhysics(parent: buildParent(ancestor));
}
@override
bool shouldAcceptUserOffset(ScrollMetrics position) {
return true;
}
}
扩展列表
支持特殊布局,内存清除以及可视区域Indexes变化追踪。更多详情
回收图片缓存
collectGarbage: (List indexes) {
///collectGarbage
indexes.forEach((index) {
final item = listSourceRepository[index];
if (item.hasImage) {
item.images.forEach((image) {
final provider = ExtendedNetworkImageProvider(
image.imageUrl,
);
provider.evict();
});
}
});
},
|
|
|
| |
| — |
瀑布流
高性能的瀑布流布局,喜欢的瀑布流的小伙伴赶快收藏起来。
|
|
| |
| — |
列表加载更多
继承了UWP的加载更多思想的作品,将UI跟数据源的契约完美打通,你只要写过一次,你就会爱上这种方式,新增支持瀑布流。掘金文章地址
extended_tabs
支持TabBarView的联动,就是说二级TabBarView不能滑动了,就看一级能不能滑动,能滑动就滑动一级的 掘金文章地址
路由注解
轻巧灵活的路由注解工具,一行命令完成路由映射. 掘金文章地址
Json转换Dart实体类工具
使用C#以及Flutter构建的json转换dart实体类工具,提供超级多的平台选择,大气的ui界面(偷笑.gif) 掘金文章地址
| 平台 | 语言 | 描述 | 代码/安装包地址 |
| — | — | — | — |
| windows | C# | uwp构建,运行环境windows10,x86/x64 | windows-uwp.zip |
| windows | C# | wpf构建,运行环境windows10/windows8/widnows7,x86/x64 | windows-wpf.zip |
| windows | dart | flutter构建, 使用官方方式编译,x64 ,debug版本 | windows-x64-flutter.zip |
| windows | dart | flutter构建, 使用go-flutter编译,x64 ,debug版本 | windows-x64-go-flutter.zip |
| mac | dart | flutter构建,使用go-flutter编译(官方方式,未找到产物) | mac-go-flutter.zip |
| web | C# | silverlight构建, 需要安装silverlight插件,有浏览器限制 | 网页地址和带字体文件网页地址 |
| web | dart | flutter-web构建 | 网页地址 |
| linux | dart | flutter构建, 使用官方方式编译,(没有环境测试,假装可以用) | 代码地址 |
从哪里上手Flutter
Flutter中国官方网站,Flutter官方明媒正娶,从入门到深入,各种资源应有尽有。如果你准备入手Flutter,这应该是你必看的网站。
萌新问问题
每个人都从萌新而来,如果你想开森的写代码,自己解决问题是必须的
-
英语是很重要的。
-
Google和SO能解决你大部分的问题
-
问问题的时候,尽量上代码,或者说明你的意图,因为可能你的想法或者解决方向就是错误的
- 如果实在无法自己解决,可以求助于大佬,但是请注意提问方式,毕竟好沟通能节约双方的时间,大佬也要工作也要吃饭。
怎么找插件
把你的想要效果的插件的名字或者其他平台的组件叫什么名字,转为为英文,到pub 上面搜索,分高的使用的人多,相对就比较稳定更好。
安卓下载各种东西慢
我们经常运行别人组件的时候,发现各种下载失败,各种下载缓慢 请使用国内镜像,飞一般的赶脚。
- 替换google()和jcenter()
google()
jcenter()
替换为下面
maven { url 'https://maven.aliyun.com/repository/google' }
maven { url 'https://maven.aliyun.com/repository/jcenter' }
maven { url 'http://maven.aliyun.com/nexus/content/groups/public' }
- 替换grade下载地址 将上面的替换成下面镜像
#distributionUrl=https://services.gradle.org/distributions/gradle-5.1.1-all.zip
#csdn镜像
distributionUrl=https://downloads.gradle-dn.com/distributions/gradle-5.1.1-all.zip
为啥设置Size没有效果
在开发中,我们发现给组件设置了大小,但是却没有效果。举个栗子,在Appbar的leading/actions中,我们想直接设置宽高是不可能的。 我们需要使用UnconstrainedBox来移除父widget对子大小的限制,如下代码
AppBar(
title: Text(widget.title),
leading: UnconstrainedBox(
child: Container(
width: 50.0,
height: 10.0,
color: Colors.red,
),
),
),
键盘弹出的时候,怎么把布局顶上去,而不遮住布局
- 通过下面代码获取键盘高度(放心键盘弹出或者收起的时候都会触发build)
double keyboardHeight = MediaQuery.of(context).viewInsets.bottom;
- 然后你的布局大概就是下面这样
Column(
children: [
///你的布局
Expanded(
child: Container(),
),
///顶起你的布局
Container(
height: keyboardHeight,
)
],
);
其实这个我也是在源码里面scaffold.dart中看到的,抄作业很重要
关键代码
并且在_ScaffoldLayout中增加了这个高度
pub.dev 慢,打不开?!
中国镜像你在等什么呢,学起来
国际化之后设置hintText,光标位置不一致
issue地址 通过设置下面代码解决,全局设置文字主题
textTheme: theme.textTheme.copyWith(
subhead: theme.textTheme.subhead
.copyWith(textBaseline: TextBaseline.alphabetic)),
我的文本设置了溢出,为啥没有效果
我们经常听到的就是为什么我的文本设置了溢出显示,但是它却显示黄色溢出警告了? 对于文本Text来说,如果它的父Widget没有给它做大小限制,它默认是无限长的 我们解决的方法如下。
-
给它设置个大小,如果无效请参考 为啥设置Size没有效果 (特别注意,Row/Column嵌套的时候。你需要从最外面一层就给内层限定大小,参考下面一条)
-
Row/Column中,给它设置Expaned/Flexible 这样告诉文本,你的大小是,其他widget剩下的那空间。 Expaned/Flexible都有这个作用,但是它们的区别是什么呢。给你们看2张图你就明白了。
return Row(
children: [
Flexible(
child: Text(
“我是一个很短的文本”,
overflow: TextOverflow.ellipsis,
style: TextStyle(fontSize: 12),
),
),
Container(
color: Colors.red,
width: 100.0,
)
],
);
return Row(
children: [
Expanded(
child: Text(
“我是一个很短的文本”,
overflow: TextOverflow.ellipsis,
style: TextStyle(fontSize: 12),
),
),
Container(
color: Colors.red,
width: 100.0,
)
],
);
Expaned/Flexible 两者的区别就在于,Expanded会强制占100剩余的空间,而Flexible可以自适应。当然他们最大也都是占100剩余的空间。
获取滚动组件中孩子的位置
demo
更多的细节,你可以查看文章
官方的Appbar不好用
由于官方的Appbar增加了对material风格的设置,所以很多地方都有一些限制。其实也不能怪官方,这是一种设计规范。但是我们就是想自己骚怎么办呢?? 我之前写了个 my_app_bar.dart,之前一直放gists上面,不方便大家查看,现在也移入了🍬。这是一个简单的实现,看明白了代码原理之后,你可以扩展出更多适合自己的appbar。
掘金斗鱼的那种首页滚动效果怎么做?
因为有好几个人问过,所以我写了个简单的demo。主要是靠NotificationListener来监听滚动来控制头部。
黄色警告 ⚠ 一定要管吗?
不是每一种警告,都是一定要管的。警告只是官方告诉你需要注意这点,这就是为什么Release下面不会出现警告。警告不等于错误。
我这里举一个栗子。NestedScrollView的body其实是SliverFillRemaining包住的,它会跟着一起滚动。但是我们这里布局里面是一个Tabbar,它是一个有固定高度的组件,当它超出屏幕的时候就会出现警告。但是事实上,这种警告并不能影响我们的使用。
push/pop的时候页面重新build
如果你是因为页面重新build就影响你的业务,那应该好好检查下业务逻辑代码。build的原因是route变化时候的动画,以及NavigatorState中Overlay(实际就是Stack),route位置变化而引起的页面build。
ListView嵌套,shrinkWrap 的使用
Listview里面嵌套Listview,是我经常看到过的,会报错。然后就会有人说 把这个设置成shrinkWrap 设置成true。下面我们来看看这个属性的意思。
/// Whether the extent of the scroll view in the [scrollDirection] should be determined by the contents being viewed.
///
/// If the scroll view does not shrink wrap, then the scroll view will expand to the maximum allowed size in the [scrollDirection]. If the scroll view has unbounded constraints in the [scrollDirection], then [shrinkWrap] must be true.
///
/// Shrink wrapping the content of the scroll view is significantly more expensive than expanding to the maximum allowed size because the content can expand and contract during scrolling, which means the size of the scroll view needs to be recomputed whenever the scroll position changes.
///
/// Defaults to false.
final bool shrinkWrap;
-
设置shrinkWrap为true,scrollview的范围将是全部内容的高度,否则是为viewport的高度。列表或者说ScrollView其实有一个可视区域的概念(Viewport),就是滚动时候的可见的部分,这个区域的大小往往需要你自己告诉他或者它的父亲告诉它,超出这个范围的内容会根据情况进行回收。
-
我们这里看到为什么直接使用Listview嵌套Listview会报错了。因为Listview本身是无高度限制的,而你把一个Listview放在一个Listview里面,里面的Listview的viewport是无从得知的。那怎么办呢? 那只能使用设置shrinkWrap为true,让里面的Listview的高度其实等于自己全部内容的高度。这样外面Listview就能知道这个孩子的高度了。
-
设置shrinkWrap为true,更消耗性能。因为在滚动的时候都需要重新去计算高度是否变化。并且不会回收可视区域之外的内容。
-
使用ListView嵌套Listview的场景往往都能使用Sliver系列来解决,详情请看下一个问题
Sliver 一生之敌?一生之爱?
群里萌萌说的时候,我有点惊讶道,但是Sliver确实是经常有人问到的。
Sliver系列的东东很多,我们下面来一一介绍一下。
-
CustomScrollView 是Sliver组件的老祖宗,全部的Sliver都放在这个里面,大家别看ListView/GridView跟他们不一样,其实里面还是Sliver系列,只是不能将他们直接放到Sliver里面,也不建议这样做。
-
NestedScrollView这个也是大家经常使用到的,其实里面是一个CustomScrollView,它的headers是Sliver的数组,body是被包裹在 SliverFillRemaining 中的
-
SliverList 列表跟ListView用法差不多,跟CustomScrollView一起使用
-
SliverFixedExtentList, 比SliverList多一个就是相同的Extent,这样性能会更好,跟CustomScrollView一起使用
-
SliverPrototypeExtentList 主轴上面有相同的Extent,跟SliverFixedExtentList灵活,不需要设置Extend,而是根据prototypeItem来获取Extent
-
SliverGrid, 可以设置每行的个数的Grid,跟CustomScrollView一起使用
-
SliverPadding,跟Padding一样的使用,区别是child变成了sliver
SliverPadding(
sliver: SliverList(),
padding: EdgeInsets.all(5.0),
);
-
SliverPersistentHeader 非常好用的组件,SliverAppBar就是用这个实现的。这个组件的特点是可以创建出随着滑动变化的可以Pinned的元素,大家经常用的什么吸顶组件可以用这个很方便的构建,前面讲到的自定义SliverAppbar(my_app_bar.dart)就是利用它实现的。
-
SliverAppBar 跟Appbar的最大区别就可以根据滚动状态来折叠内容,主要是由状态栏高度+导航栏高度+折叠高度组成
-
SliverToBoxAdapter 当你想把一个非Sliver的Widget放在CustomScrollview里面的时候,你需要用这个包裹一下。
-
SliverSafeArea 为了防止各种边界的越界,比如说越过顶部的状态栏
-
SliverFillRemaining使用这个它会填充完viewport里面的剩余全部空间。NestedScrollView的body就是这个包裹住的。
-
SliverOverlapAbsorber,SliverOverlapAbsorberHandle 这个是关于NestedScrollView 解决Pinned头部的,这里不赘述,我前面也讲的有。
其实Sliver系列没有那么可怕,如果你弄懂每一个Sliver的使用场景,你可以完成其他平台可能需要很费劲才能做出来的效果。下面举一些常用的栗子吧。
- Listview嵌套ListView 这种大部分情况可以用下面代码代替。
return CustomScrollView(
slivers: [
SliverList(),
SliverList(),
],
);
如果你是水平垂直嵌套的话,可以设置内部那个Listview的高度或者宽度
return ListView(
children: [
SizedBox(
height: 60.0,
child: ListView.builder(
xtentList灵活,不需要设置Extend,而是根据prototypeItem来获取Extent
-
SliverGrid, 可以设置每行的个数的Grid,跟CustomScrollView一起使用
-
SliverPadding,跟Padding一样的使用,区别是child变成了sliver
SliverPadding(
sliver: SliverList(),
padding: EdgeInsets.all(5.0),
);
-
SliverPersistentHeader 非常好用的组件,SliverAppBar就是用这个实现的。这个组件的特点是可以创建出随着滑动变化的可以Pinned的元素,大家经常用的什么吸顶组件可以用这个很方便的构建,前面讲到的自定义SliverAppbar(my_app_bar.dart)就是利用它实现的。
-
SliverAppBar 跟Appbar的最大区别就可以根据滚动状态来折叠内容,主要是由状态栏高度+导航栏高度+折叠高度组成
-
SliverToBoxAdapter 当你想把一个非Sliver的Widget放在CustomScrollview里面的时候,你需要用这个包裹一下。
-
SliverSafeArea 为了防止各种边界的越界,比如说越过顶部的状态栏
-
SliverFillRemaining使用这个它会填充完viewport里面的剩余全部空间。NestedScrollView的body就是这个包裹住的。
-
SliverOverlapAbsorber,SliverOverlapAbsorberHandle 这个是关于NestedScrollView 解决Pinned头部的,这里不赘述,我前面也讲的有。
其实Sliver系列没有那么可怕,如果你弄懂每一个Sliver的使用场景,你可以完成其他平台可能需要很费劲才能做出来的效果。下面举一些常用的栗子吧。
- Listview嵌套ListView 这种大部分情况可以用下面代码代替。
return CustomScrollView(
slivers: [
SliverList(),
SliverList(),
],
);
如果你是水平垂直嵌套的话,可以设置内部那个Listview的高度或者宽度
return ListView(
children: [
SizedBox(
height: 60.0,
child: ListView.builder(
相关文章:
Flutter Candies 一桶天下
| | | | | | | | 入魔的冬瓜 最近刚入桶的兄弟,有责任心的开发者,对自己的项目会不断进行优化,达到最完美的状态 自定义日历组件 主要功能 支持公历,农历,节气,传统节日,常用节假日 …...

maven如何不把依赖的jar打包到同一个jar?
spring boot项目打jar包部署: 经过以下步骤, 最终会形成maven依赖的多个jar(包括lib下添加的)、 我们编写的程序代码打成一个jar,将程序jar与 依赖jar分开,便于管理: success: 最终…...

HTML5 技术深度解读:本地存储与地理定位的最佳实践
系列文章目录 01-从零开始学 HTML:构建网页的基本框架与技巧 02-HTML常见文本标签解析:从基础到进阶的全面指南 03-HTML从入门到精通:链接与图像标签全解析 04-HTML 列表标签全解析:无序与有序列表的深度应用 05-HTML表格标签全面…...

AIGC技术中常提到的 “嵌入转换到同一个向量空间中”该如何理解
在AIGC(人工智能生成内容)技术中,“嵌入转换到同一个向量空间中”是一个核心概念,其主要目的是将不同类型的输入数据(如文本、图像、音频等)映射到一个统一的连续向量空间中,从而实现数据之间的…...

【机器学习理论】朴素贝叶斯网络
基础知识: 先验概率:对某个事件发生的概率的估计。可以是基于历史数据的估计,可以由专家知识得出等等。一般是单独事件概率。 后验概率:指某件事已经发生,计算事情发生是由某个因素引起的概率。一般是一个条件概率。 …...
)
Docker 部署 GLPI(IT 资产管理软件系统)
GLPI 简介 GLPI open source tool to manage Helpdesk and IT assets GLPI stands for Gestionnaire Libre de Parc Informatique(法语 资讯设备自由软件 的缩写) is a Free Asset and IT Management Software package, that provides ITIL Service De…...

【Vaadin flow 实战】第5讲-使用常用UI组件绘制页面元素
vaadin flow官方提供的UI组件文档地址是 https://vaadin.com/docs/latest/components这里,我简单实战了官方提供的一些免费的UI组件,使用案例如下: Accordion 手风琴 Accordion 手风琴效果组件 Accordion 手风琴-测试案例代码 Slf4j PageT…...

强化学习 DAY1:什么是 RL、马尔科夫决策、贝尔曼方程
第一部分 RL基础:什么是RL与MRP、MDP 1.1 入门强化学习所需掌握的基本概念 1.1.1 什么是强化学习:依据策略执行动作-感知状态-得到奖励 强化学习里面的概念、公式,相比ML/DL特别多,初学者刚学RL时,很容易被接连不断…...

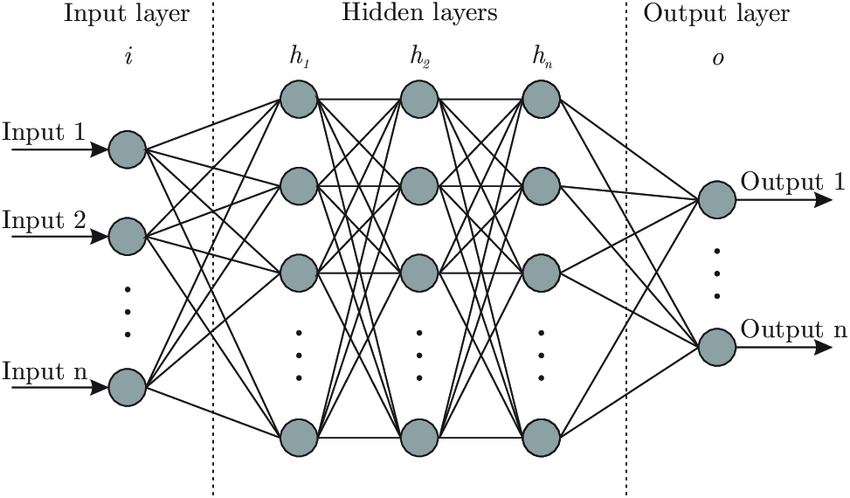
理解神经网络:Brain.js 背后的核心思想
温馨提示 这篇文章篇幅较长,主要是为后续内容做铺垫和说明。如果你觉得文字太多,可以: 先收藏,等后面文章遇到不懂的地方再回来查阅。直接跳读,重点关注加粗或高亮的部分。放心,这种“文字轰炸”不会常有的,哈哈~ 感谢你的耐心阅读!😊 欢迎来到 brain.js 的学习之旅!…...

【Docker】dockerfile识别当前构建的镜像平台
在编写dockerfile的时候,可能会遇到需要针对不同平台进行不同操作的时候,这需要我们对dockerfile进行针对性修改。 比如opencv的依赖项libjasper-dev在ubuntu18.04上就需要根据不同的平台做不同的处理,关于这个库的安装在另外一篇博客里面有…...

【VM】VirtualBox安装CentOS8虚拟机
阅读本文前,请先根据 VirtualBox软件安装教程 安装VirtualBox虚拟机软件。 1. 下载centos8系统iso镜像 可以去两个地方下载,推荐跟随本文的操作用阿里云的镜像 centos官网:https://www.centos.org/download/阿里云镜像:http://…...

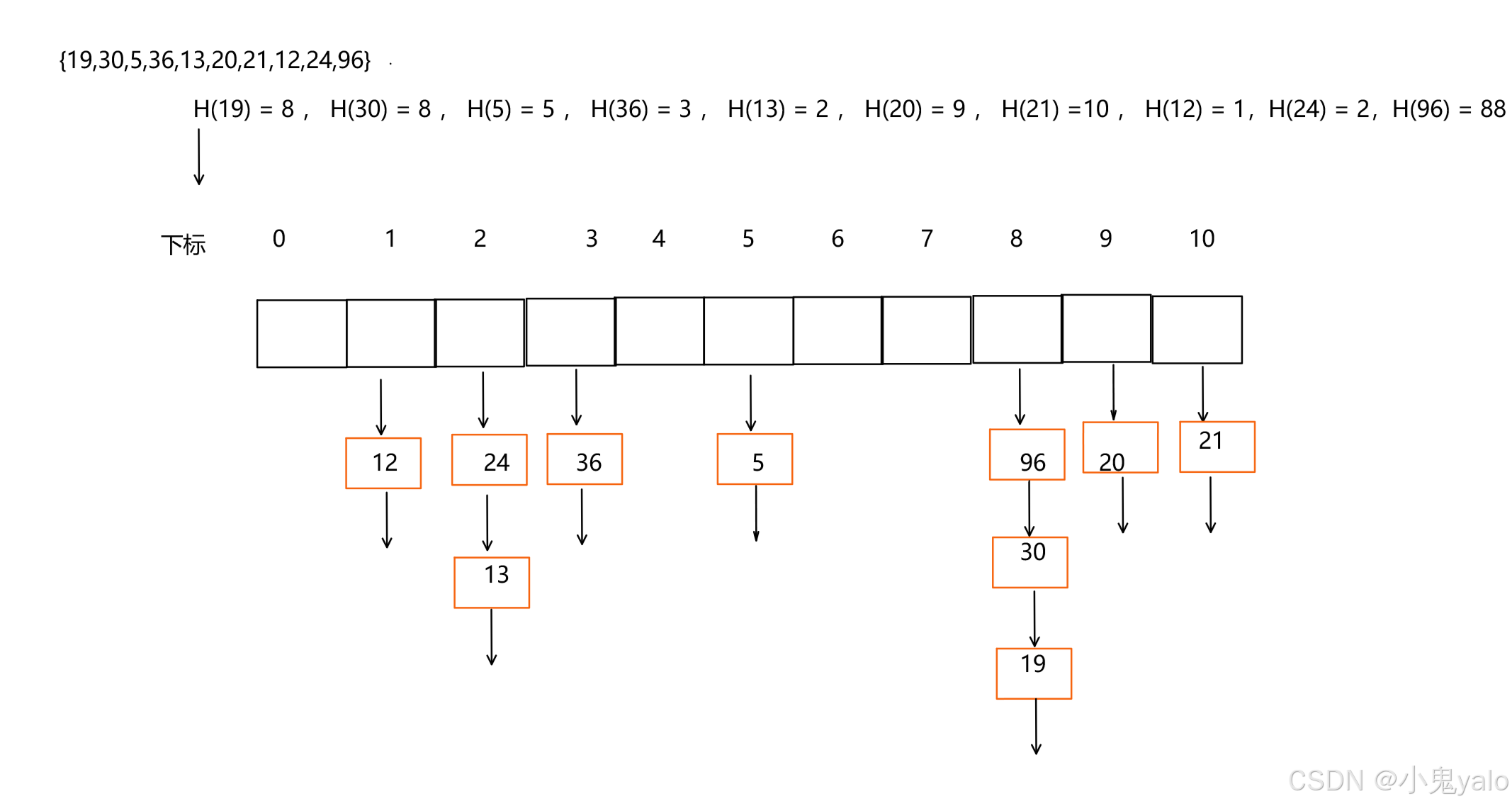
【C++篇】哈希表
目录 一,哈希概念 1.1,直接定址法 1.2,哈希冲突 1.3,负载因子 二,哈希函数 2.1,除法散列法 /除留余数法 2.2,乘法散列法 2.3,全域散列法 三,处理哈希冲突 3.1&…...

Java篇之继承
目录 一. 继承 1. 为什么需要继承 2. 继承的概念 3. 继承的语法 4. 访问父类成员 4.1 子类中访问父类的成员变量 4.2 子类中访问父类的成员方法 5. super关键字 6. super和this关键字 7. 子类构造方法 8. 代码块的执行顺序 9. protected访问修饰限定符 10. 继承方式…...

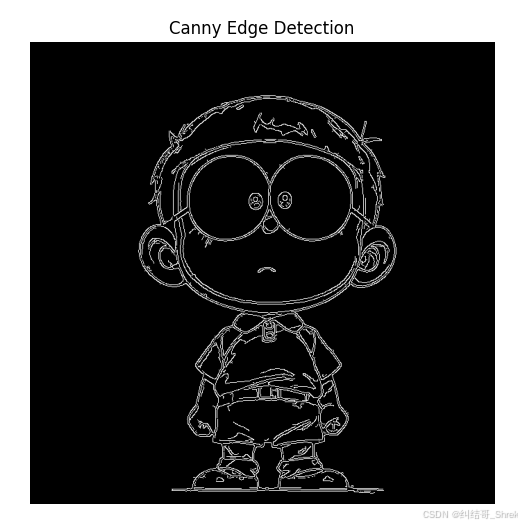
边缘检测算法(candy)
人工智能例子汇总:AI常见的算法和例子-CSDN博客 Canny 边缘检测的步骤 1. 灰度转换 如果输入的是彩色图像,则需要先转换为 灰度图像,因为边缘检测通常在单通道图像上进行。 2. 高斯滤波(Gaussian Blur) 由于边缘…...

设计模式Python版 组合模式
文章目录 前言一、组合模式二、组合模式实现方式三、组合模式示例四、组合模式在Django中的应用 前言 GOF设计模式分三大类: 创建型模式:关注对象的创建过程,包括单例模式、简单工厂模式、工厂方法模式、抽象工厂模式、原型模式和建造者模式…...

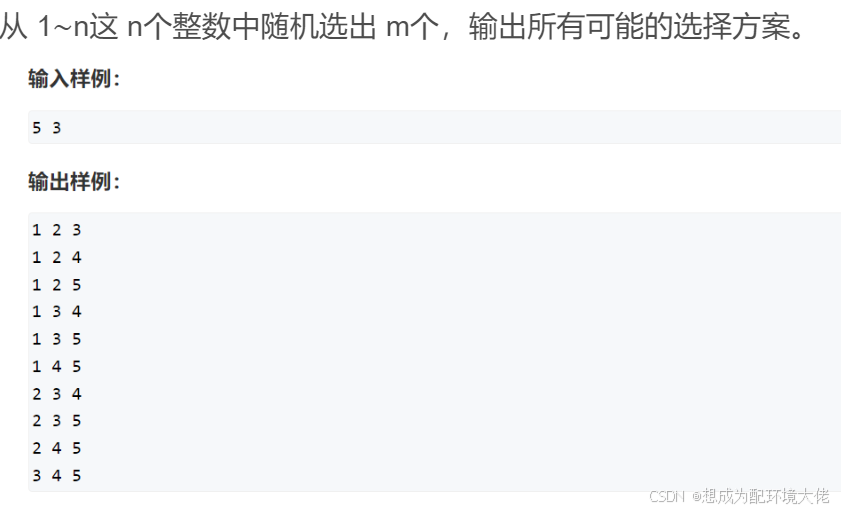
dfs枚举问题
碎碎念:要开始刷算法题备战蓝桥杯了,一切的开头一定是dfs 定义 枚举问题就是咱数学上学到的,从n个数里面选m个数,有三种题型(来自Acwing) 从 1∼n 这 n个整数中随机选取任意多个,输出所有可能的选择方案。 把 1∼n这…...

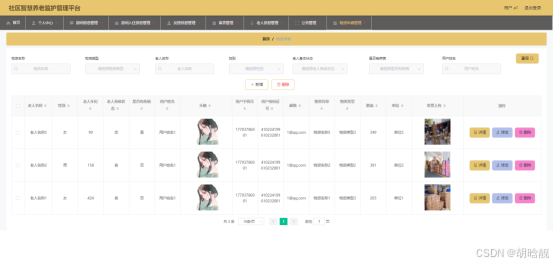
【开源免费】基于SpringBoot+Vue.JS社区智慧养老监护管理平台(JAVA毕业设计)
本文项目编号 T 163 ,文末自助获取源码 \color{red}{T163,文末自助获取源码} T163,文末自助获取源码 目录 一、系统介绍二、数据库设计三、配套教程3.1 启动教程3.2 讲解视频3.3 二次开发教程 四、功能截图五、文案资料5.1 选题背景5.2 国内…...

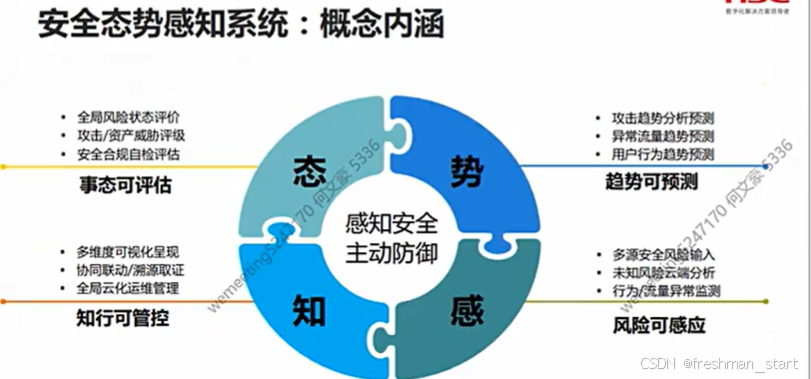
安全防护前置
就业概述 网络安全工程师/安全运维工程师/安全工程师 安全架构师/安全专员/研究院(数学要好) 厂商工程师(售前/售后) 系统集成工程师(所有计算机知识都要会一点) 学习目标 前言 网络安全事件 蠕虫病毒--&…...

高性能消息队列Disruptor
定义一个事件模型 之后创建一个java类来使用这个数据模型。 /* <h1>事件模型工程类,用于生产事件消息</h1> */ no usages public class EventMessageFactory implements EventFactory<EventMessage> { Overridepublic EventMessage newInstance(…...

kamailio中的sctp模块
以下是关于 Kamailio 配置中 enable_sctpno 的详细解释: 1. 参数作用 enable_sctp: 该参数用于控制 Kamailio 是否启用 SCTP(Stream Control Transmission Protocol) 协议支持。 设置为 yes:启用 SCTP,并加…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...
