Solon2 开发之插件,四、插件热插拔管理机制(H-Spi)
插件热插拔管理机制,简称:H-Spi。是框架提供的生产时用的另一种高级扩展方案。相对E-Spi,H-Spi 更侧重隔离、热插热拔、及管理性。
应用时,是以一个业务模块为单位进行开发,且封装为一个独立插件包。
1、特点说明
- 所有插件包独享ClassLoader、AopContext、配置;完全隔离
- 可通过 Solon.app(), Solon.cfg(), Solon.context() 等…手动获取主程序或全局的资源
- 模块可以打包成一个独立的插件包(放在体外加载),也可以与主程序一起打包。“分”或“合”也是自由!
- 更新插件包,不需要重启主服务。热更新!
- 开发时,所有资源完全独立自控。且必须完成资源移除的任务
- 模块之间的通讯,尽量交由事件总线(EventBus)处理。且尽量用弱类型的事件数据(如Map,或 JsonString)
- 主程序需要引入 “solon.hotplug” 依赖,对业务插件包进行管理
2、插件开发注意示例
- 插件在“启动”时添加到公共场所的资源或对象,必须在插件停止时须移除掉(为了能热更新):
public class Plugin1Impl implements Plugin {AopContext context;StaticRepository staticRepository;@Overridepublic void start(AopContext context) {this.context = context;//添加自己的配置文件this.context.cfg().loadAdd("demo1011.plugin1.yml");//扫描自己的beanthis.context.beanScan(Plugin1Impl.class);//添加自己的静态文件仓库(注册classloader)staticRepository = new ClassPathStaticRepository(context.getClassLoader(), "plugin1_static");StaticMappings.add("/html/", staticRepository);}@Overridepublic void stop() throws Throwable {//移除http处理。//用前缀,方便移除Solon.app().router().remove("/user");//移除定时任务(如果有定时任务,选支持手动移除的方案)JobManager.remove("job1");//移除事件订阅context.beanForeach(bw -> {if (bw.raw() instanceof EventListener) {EventBus.unsubscribe(bw.raw());}});//移除静态文件仓库StaticMappings.remove(staticRepository);}
}
- 一些涉及 classloader 的相关细节,需要多多注意。比如后端模板的渲染:
public class BaseController implements Render {//要考虑模板所在的classloaderstatic final FreemarkerRender viewRender = new FreemarkerRender(BaseController.class.getClassLoader());@Overridepublic void render(Object data, Context ctx) throws Throwable {if (data instanceof Throwable) {throw (Throwable) data;}if (data instanceof ModelAndView) {viewRender.render(data, ctx);} else {ctx.render(data);}}
}
- 更多细节,需要根据业务情况多多注意。
3、插件管理
插件有管理能力后,还可以仓库化,平台化。详见:《生态 / Solon / solon.hotplug》
相关文章:
)
Solon2 开发之插件,四、插件热插拔管理机制(H-Spi)
插件热插拔管理机制,简称:H-Spi。是框架提供的生产时用的另一种高级扩展方案。相对E-Spi,H-Spi 更侧重隔离、热插热拔、及管理性。 应用时,是以一个业务模块为单位进行开发,且封装为一个独立插件包。 1、特点说明 所…...

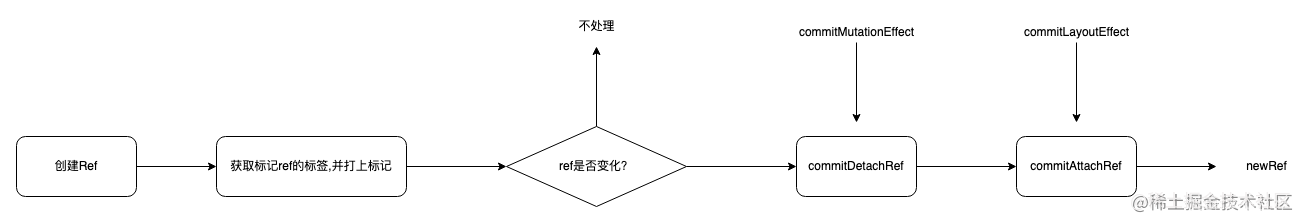
从react源码看hooks的原理
React暴露出来的部分Hooks //packages/react/src/React.js export {...useCallback,useContext,useEffect,useLayoutEffect,useMemo,useReducer,useRef,useState,... }功能描述 useState、useReducer: 状态值相关useEffect、useLayoutEffect: 生命周期相关useContext: 状态共…...

空间尺寸对迭代次数的影响
( A, B )---3*30*2---( 1, 0 )( 0, 1 ) ( A, B )---4*30*2---( 1, 0 )( 0, 1 ) 做4个训练集尺寸分别为3行3列,3行4列,4行3列和2行4列的网络。简写为3*3,3*4,4*3,2*4. 保持这4个网络差值结构的形态一致,…...

mininet+flowvisor+floodlight实现网络切片功能
ininetflowvisorfloodlight实现网络切片功能 这个项目所使用的软件flowvisor 和floodlight 都已经过时了网上能找到的资料太少了,整个项目搭建过程中遇到的坑太多了。花了大量的的时间。 有什么问题可提出来,如果我会的话一定会耐心解答的 此项目主要采…...

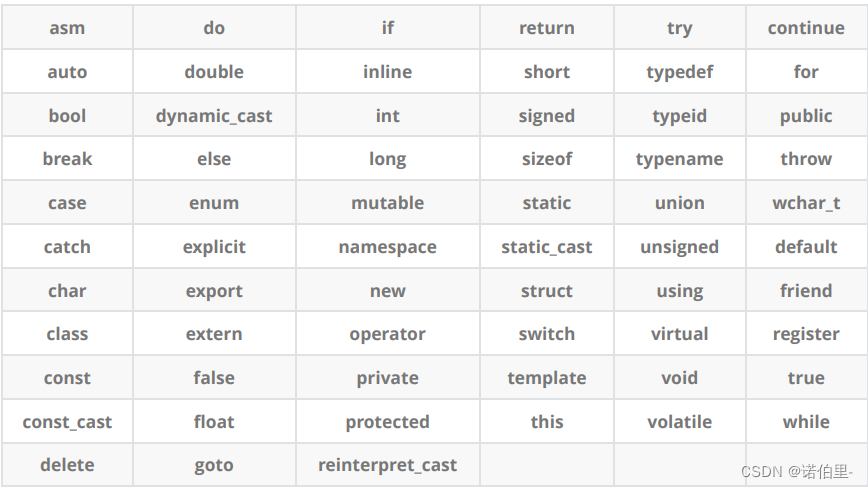
【C++】十分钟带你入门C++
目录零 内容概括一 C关键字二 命名空间2.1 命名空间定义2.2 命名空间的使用三 C输入和输出四 缺省参数4.1 缺省参数的概念4.2 缺省参数分类五 函数重载5.1 函数重载的概念六 引用6.1 引用概念6.2 引用特性6.3 常引用6.4 使用场景6.5 效率比较6.6 引用和指针的区别七 内联函数7.…...

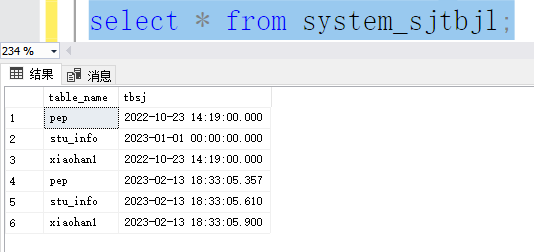
kettle利用excel文件增量同步一个库的数据(多表一次增量同步)
利用excel文件增量同步一个库的数据 现在有sqlserver和mysql两个库上的表在进行同步,mysql上的是源表,sqlserver上是目标表。 mysql : sqlserver : 可以看到sqlserver上表的最近一次同步日期分别是 pep表: 2022-10-23 14:19:00.000 stu_…...

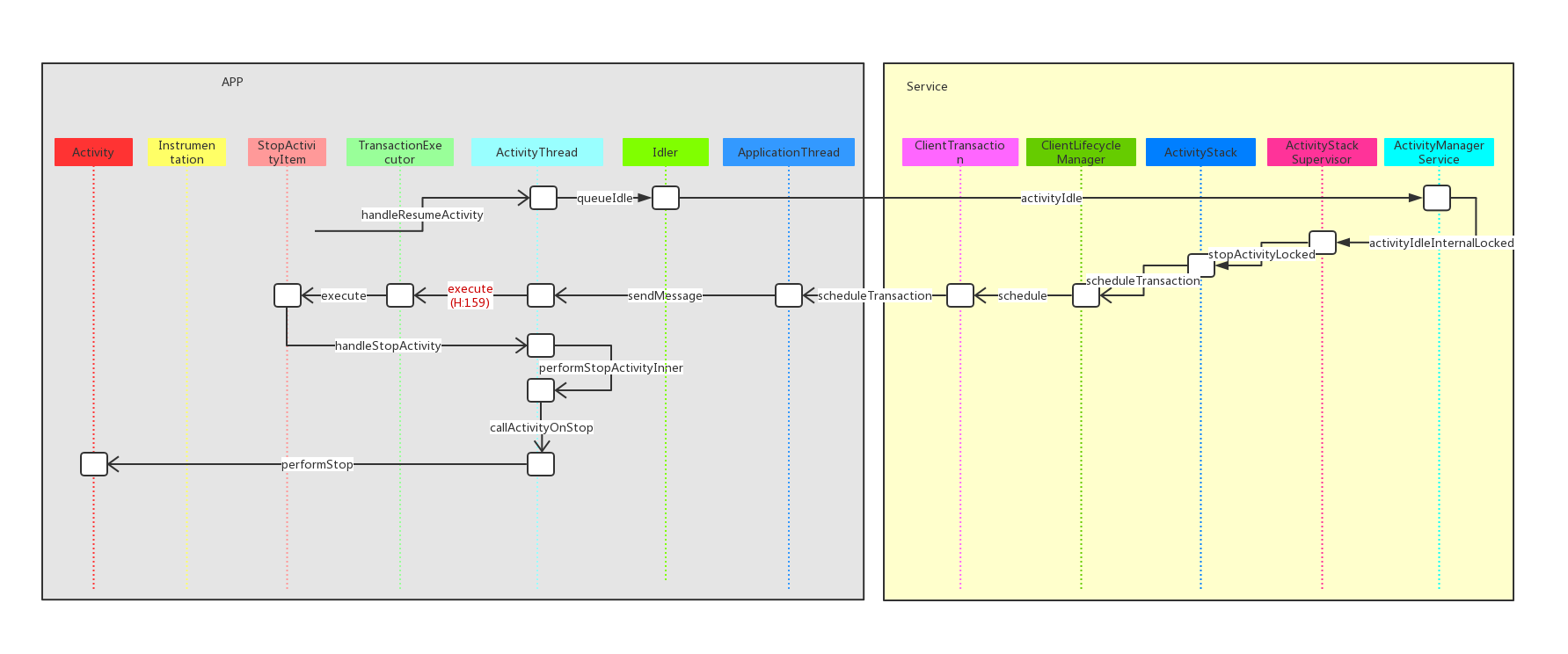
面试题:android中A Activity 打开B Activity,为什么A Activity的onStop()方法最后被调用
如下是一段典型的Activity间切换的日志,从A Activity切换到B Activity:10-17 20:54:42.247: I/com.example.servicetest.AActivity(5817): onCreate() 1166919192 taskID66 10-17 20:54:42.263: I/com.example.servicetest.AActivity(5817): onStart()…...

百度版本gactgpt即将来临,gpt人工智能机器横空出世
百度版本gactgpt即将来临,gpt人工智能机器横空出世,“一言”为定!百度版ChatGPT确认!李彦宏OKR曝光,率先应用于收索业务 gactCBT 大获,当下极有可能成为人工智能的 iPhone 时刻。为了在这场人工智能竞赛中…...

【python--networkx】函数说明+代码讲解
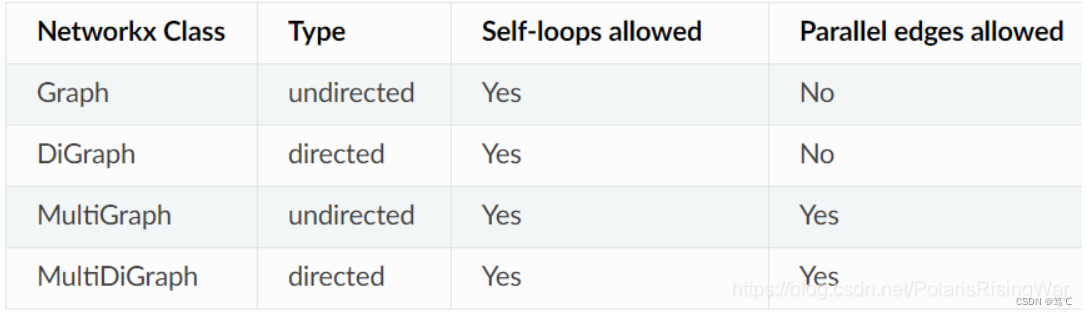
【Python–NetworkX】函数说明代码讲解 文章目录【Python--NetworkX】函数说明代码讲解1. 介绍1.1 前言1.2 图的类型(Graph Types)1.3 常用方法2. 代码示例1. 介绍 1.1 前言 NetworkX是复杂网络研究领域中的常用Python包。 1.2 图的类型(G…...

【Jqgrid分页勾选保存】三步实现表格分页勾选(取消勾选)保存(附源码)
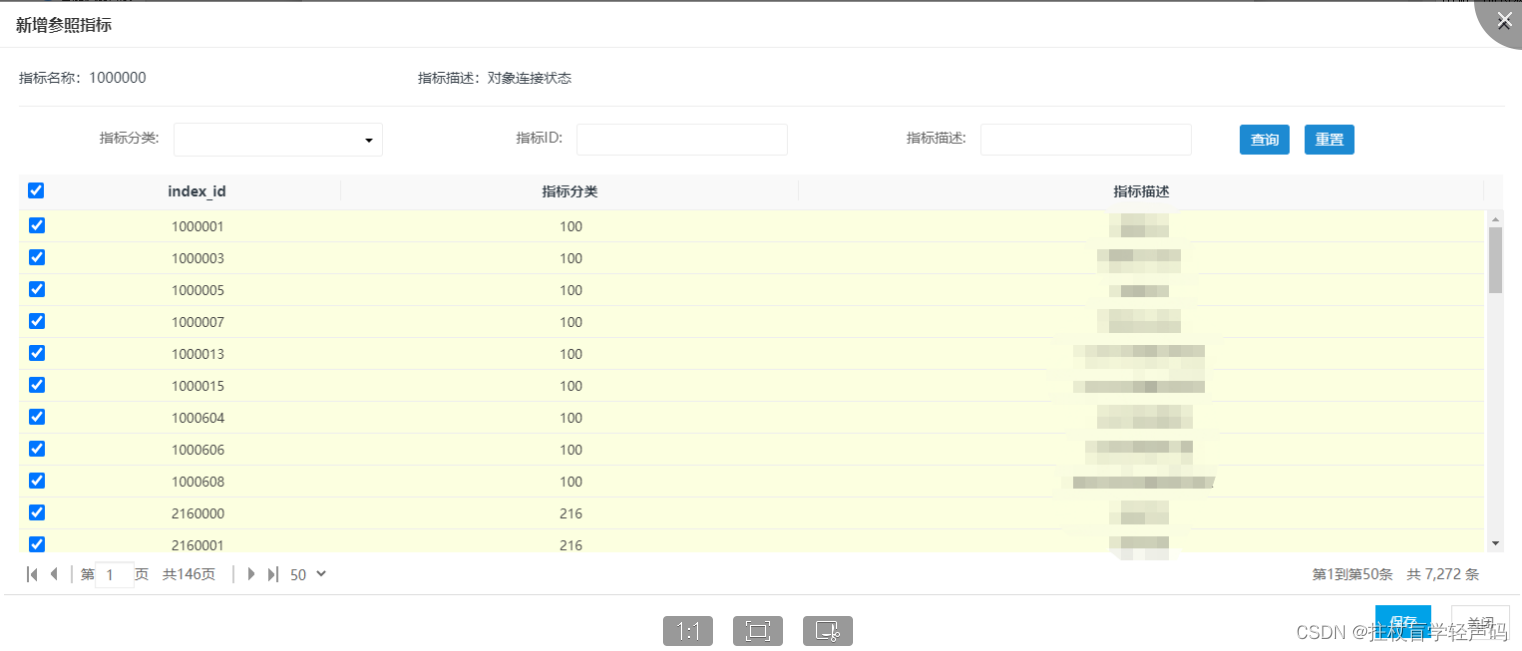
目录1、创建临时存储数组,初始化赋值2、单行选中与取消,调整数组3、全选与取消全选,调整数组4、输出数组保存5、片尾彩蛋【写在前面】表格可以说是在我们的web页面中是最常见的,之前我们介绍过layui表格翻页勾选的实现过程&#x…...

Appium移动自动化测试——app控件获取之uiautomatorviewer
下载手机YY http://yydl.duowan.com/mobile/yymobile_client-android/5.4.2/yymobile_client-5.4.2-881.apk 若链接失效,请自行百度 新建maven空白工程 前置条件:安装eclipse,及其maven插件,请自行百度 新建的工程如下…...

webpack、vite、vue-cli、create-vue 的区别
webpack、vite、vue-cli、create-vue 的区别 首先说结论 Rollup更适合打包库,webpack更适合打包项目应用,vite基于rollup实现了热更新也适合打包项目。 功能工具工具脚手架vue-clicreate-vue构建项目vite打包代码webpackrollup 脚手架:用于初始化&#…...

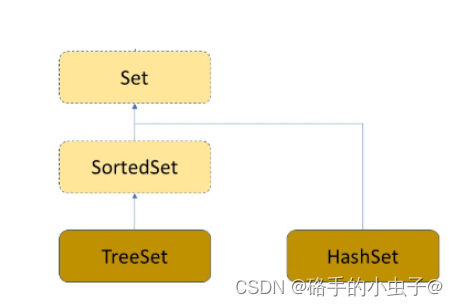
数据结构——TreeMap、TreeSet与HashMap、HashSet
目录 一、Map 1、定义 2、常用方法 3、注意 二、TreeMap 三、HashMap 1、定义 2、冲突定义 3、冲突避免方法——哈希函数设计 (1)、直接定制法(常用) (2)、除留余数法(常用) (3)、平方取中法 &…...

Spring Boot学习篇(十三)
Spring Boot学习篇(十三) shiro安全框架使用篇(五) 1 准备工作 1.1 在SysUserMapper.xml中书写自定义标签 <select id"findRoles" resultType"string">select name from sys_role where id (select roleid from sys_user_role where userid (S…...

微软Bing的AI人工只能对话体验名额申请教程
微软Bing 免费体验名额申请教程流程ChatGPT这东西可太过火了。国外国内,圈里圈外都是人声鼎沸。微软,谷歌,百度这些大佬纷纷出手。连看个同花顺都有GPT概念了,搞技术,做生意的看来都盯上了 流程 下面就讲一下如何申…...

怎么打造WhatsApp Team?SaleSmartly(ss客服)告诉你
关键词:WhatsApp Team SaleSmartly(ss客服) 您是否正在寻找一种让您的团队能够在 WhatsApp协作消息传递的解决方案?拥有了 WhatsApp Team,不仅效率提升,还可以在智能聊天工具中比如SaleSmartly(ss客服&…...

IPV4地址的原理和配置
第三章:IP地址的配置 IPv4(Internet Protocol Version 4)协议族是TCP/IP协议族中最为核心的协议族。它工作在TCP/IP协议栈的网络层,该层与OSI参考模型的网络层相对应。网络层提供了无连接数据传输服务,即网络在发送分…...

软件测试面试准备——(一)Selenium(1)基础问题及自动化测试
滴滴面试:1. 自己负责哪部分功能?农餐对接系统分为了两大子系统,一个是个人订餐系统,二是餐馆、个人与农产品供应商进行农产品交易系统。我主要负责组织测试人员对该系统进行测试。我们测试分为两个阶段:一、功能测试阶…...

AcWing 1230.K倍区间
AcWing 1230. K倍区间 题目描述 给定一个长度为 NNN 的数列,A1,A2,…ANA_1, A_2, … A_NA1,A2,…AN ,如果其中一段连续的子序列 Ai,Ai1,…AjA_i, A_{i1}, … A_jAi,Ai1,…Aj 之和是 KKK 的倍数,我们就称这个区间 [i,j][i,j][i,…...

kubernetes集群部署springcloud项目【AL】【未写完】
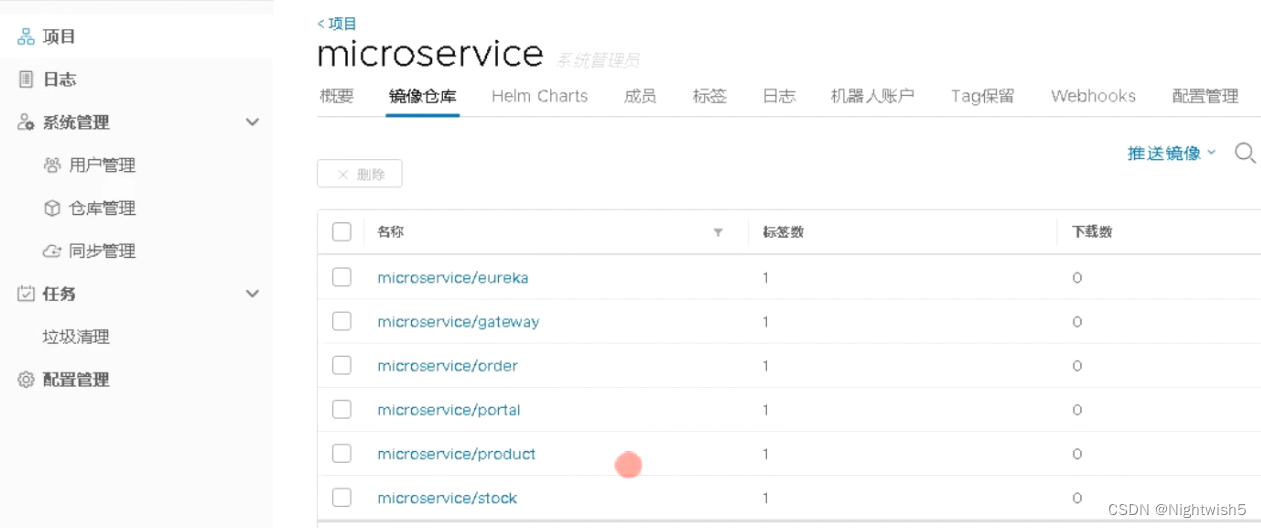
kubernetes集群部署springcloud项目【AL】 (先手工做,非自动化) #环境: 192.168.73.138 master 192.168.73.139 node1 192.168.73.140 node2 192.168.73.137 harbor、mysqlgit clone https://github.com/lizhenliang/simple-…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...
