uni-app个人中心
一. 介绍uni-app:
uni-app 是基于Vue.js框架开发的一个跨平台移动应用开发框架,可以同时支持多个平台(如iOS、Android、Web等)的应用开发。采用了统一的语法和组件规范,可以大大简化跨平台开发的工作,提高开发效率。
二. 个人中心页面的功能需求:
- 用户登录和注册:实现用户登录和注册功能,包括表单验证、密码加密、用户信息存储等。
- 用户信息展示:展示用户的基本信息,例如头像、昵称、个人简介等。
- 修改用户信息:提供一种方式让用户修改个人信息,如修改头像、昵称、密码等。
- 我的收藏:展示用户收藏的内容,可以是文章、图片、视频等,同时提供取消收藏的功能。
- 我的订单:展示用户下的订单信息,包括订单编号、商品信息、订单状态等。
- 消息通知:实现消息通知功能,例如展示系统通知、私信等。
- 用户注销:提供一种方式让用户注销账号,清空用户信息并退出登录状态。
三. 页面组件的设计:
- 页面布局:采用flex布局或grid布局,对各个组件进行合理的排列。
- 头像组件:展示用户的头像图片,可以使用uni-app提供的image组件进行展示。
- 用户信息组件:展示用户的基本信息,如昵称、个人简介。可以使用text组件进行展示,并根据需要增加样式。
- 修改信息组件:提供一个按钮或者链接,进入到修改用户信息的页面。
- 收藏列表组件:展示用户收藏的内容,可以使用list组件进行实现,并配合图片、文章等相关组件展示详细信息。
- 订单列表组件:展示用户下的订单信息,可以使用list组件进行实现,并配合item组件展示详细信息。
- 消息通知组件:展示系统通知和私信等消息,可以使用list组件进行实现,并配合item组件展示详细信息。
- 注销按钮组件:提供一个按钮或链接,实现用户注销功能。
四. 数据管理和交互:
- 用户数据管理:使用uni-app提供的本地存储方法(如localStorage或uni-app的storage API)存储用户信息,并在需要的地方读取和更新用户信息。
- 用户登录和注册:使用uni-app提供的表单验证方法对用户输入进行验证,并将用户信息发送给后台服务器进行注册和登录。
- 修改用户信息:采用表单的方式获取用户输入,并将修改后的信息发送给后台服务器进行更新。
- 收藏和订单管理:将用户的收藏和订单信息存储在服务器上,在个人中心页面获取并展示相应信息。
- 消息通知:通过与后台服务器进行交互,获取系统通知和私信等消息,并在个人中心页面进行展示。
五.效果展示:

六.源码:
<template><view class="wrapper"><!-- 个人资料 --><view><view class="top"><view class="center"><view class="center_top"><view class="center_img" ><!-- 这里可以放自己的静态头像 --><image src="/static/logo.png"></image><open-data type="userAvatarUrl" class="user_head"></open-data></view><view class="center_info" ><view class="center_name"><!-- 这里可以放自己的名称图片 --><view>张三</view></view><view class="center_vip"><image class="rank_icon" src="/static/vip.png" /><view class="vip_text"><text>普通会员</text></view></view></view></view></view></view></view><!-- 统计 --><view class="count"><view class="cell"> 8 <text style="color: #AAAAAA;">收藏房源</text> </view><view class="cell"> 14 <text style="color: #AAAAAA;">收藏店铺</text> </view><view class="cell"> 18 <text style="color: #AAAAAA;">关注小二</text> </view><view class="cell"> 84 <text style="color: #AAAAAA;">我的足迹</text> </view></view><!-- 其它 --><view class="extra"><uni-list><uni-list-item showArrow title="联系客服" ></uni-list-item><uni-list-item showArrow title="意见反馈" ></uni-list-item><uni-list-item showArrow title="关于我们" ></uni-list-item></uni-list></view></view>
</template><script>export default {data() {return {}},computed: {},created(){},methods: {}};
</script><style scoped lang="scss">Page {font-size: 14px;}.top {width: 100%;height: 130px;// background: #23EBB9;background: #2979ff;padding-top: 15px;position: relative;}.center {width: 95%;height: 100px;background: white;display: flex;flex-direction: column;margin: 0 auto;border-radius: 5px;}.center_top {display: flex;flex-direction: row;width: 80%;height: 80px;margin: 0 auto;margin-top: 20rpx;border-bottom: 1px solid #EEEEEE;}.center_img {width: 66px;height: 66px;border-radius: 50%;overflow: hidden;}.center_img image {width: 100%;height: 100%;border-radius: 50%;}.center_img .user_head {width: 100%;height: 100%;}.center_info {display: flex;flex-direction: column;margin-top: 20rpx;margin-left: 30px;}.center_name {font-size: 18px;}.center_phone {color: #BEBEBE;}// .center_down {// display: flex;// flex-direction: row;// width: 80%;// height: 35px;// margin: 0 auto;// margin-top: 20rpx;// }.center_rank {width: 50%;height: 35px;display: flex;flex-direction: row;}.rank_text {height: 35px;line-height: 35px;margin-left: 10rpx;color: #AAAAAA;}.center_vip image {width: 25px;height: 25px;margin-top: 15rpx;}.vip_icon {width: 25px;height: 25px;margin-top: -10rpx;}.vip_text {margin-top: -55rpx;margin-left: 50rpx;color: #AAAAAA;}.center_rank image {width: 35px;height: 35px;}.center_score {width: 50%;height: 35px;display: flex;flex-direction: row;}.center_score image {width: 35px;height: 35px;}.gif-wave {position: absolute;width: 100%;bottom: 0;left: 0;z-index: 99;mix-blend-mode: screen;height: 100rpx;}.wrapper {position: absolute;top: 0;bottom: 0;width: 100%;background-color: #F4F4F4;}.profile {height: 375rpx;background-color: #ea4451;display: flex;justify-content: center;align-items: center;.meta {.avatar {display: block;width: 140rpx;height: 140rpx;border-radius: 50%;border: 2rpx solid #fff;overflow: hidden;}.nickname {display: block;text-align: center;margin-top: 20rpx;font-size: 30rpx;color: #fff;}}}.count {display: flex;margin: 0 20rpx;height: 120rpx;text-align: center;border-radius: 4rpx;background-color: #fff;position: relative;top: 10rpx;.cell {margin-top: 10rpx;flex: 1;padding-top: 20rpx;font-size: 27rpx;color: #333;}text {display: block;font-size: 24rpx;}}.orders {margin: 20rpx 20rpx 0 20rpx;padding: 40rpx 0;background-color: #fff;border-radius: 4rpx;.title {padding-left: 20rpx;font-size: 30rpx;color: #333;padding-bottom: 20rpx;border-bottom: 1rpx solid #eee;margin-top: -30rpx;}.sorts {padding-top: 30rpx;text-align: center;display: flex;}[class*="icon-"] {flex: 1;font-size: 24rpx;&::before {display: block;font-size: 48rpx;margin-bottom: 8rpx;color: #ea4451;}}}.address {line-height: 1;background-color: #fff;font-size: 30rpx;padding: 25rpx 0 25rpx 20rpx;margin: 10rpx 20rpx;color: #333;border-radius: 4rpx;}.extra {margin: 10rpx 20rpx;background-color: #fff;border-radius: 4rpx;.item {line-height: 1;padding: 25rpx 0 25rpx 20rpx;border-bottom: 1rpx solid #eee;font-size: 30rpx;color: #333;}button {text-align: left;background-color: #fff;&::after {border: none;border-radius: 0;}}}.icon-arrow {position: relative;&::before {position: absolute;top: 50%;right: 20rpx;transform: translateY(-50%);}}
</style>相关文章:

uni-app个人中心
一. 介绍uni-app: uni-app 是基于Vue.js框架开发的一个跨平台移动应用开发框架,可以同时支持多个平台(如iOS、Android、Web等)的应用开发。采用了统一的语法和组件规范,可以大大简化跨平台开发的工作,提高…...

只需3步,使用Stable Diffusion无限生产AI数字人视频
效果演示 先看效果,感兴趣的可以继续读下去。 没有找到可以上传视频的地方,大家打开这个网盘链接观看:https://www.aliyundrive.com/s/CRBm5NL3xAE 基本方法 搞一张照片,搞一段语音,合成照片和语音,同…...

Mysql执行计划字段解释
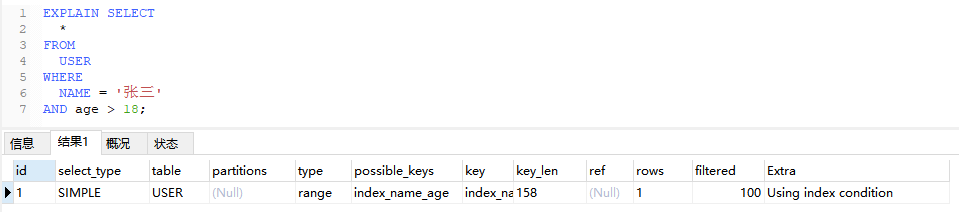
文章目录 一、前言二、如何查看执行计划三、执行计划各字段解释四、select_type4.1、SIMPLE(简单查询)4.1.1、简单的单表查询4.1.2、多表连接查询 4.2、PRIMARY(主查询)4.2.1、包含复杂子查询的外层查询4.2.2、UNION语句中的第一个…...

Linux -- 线程
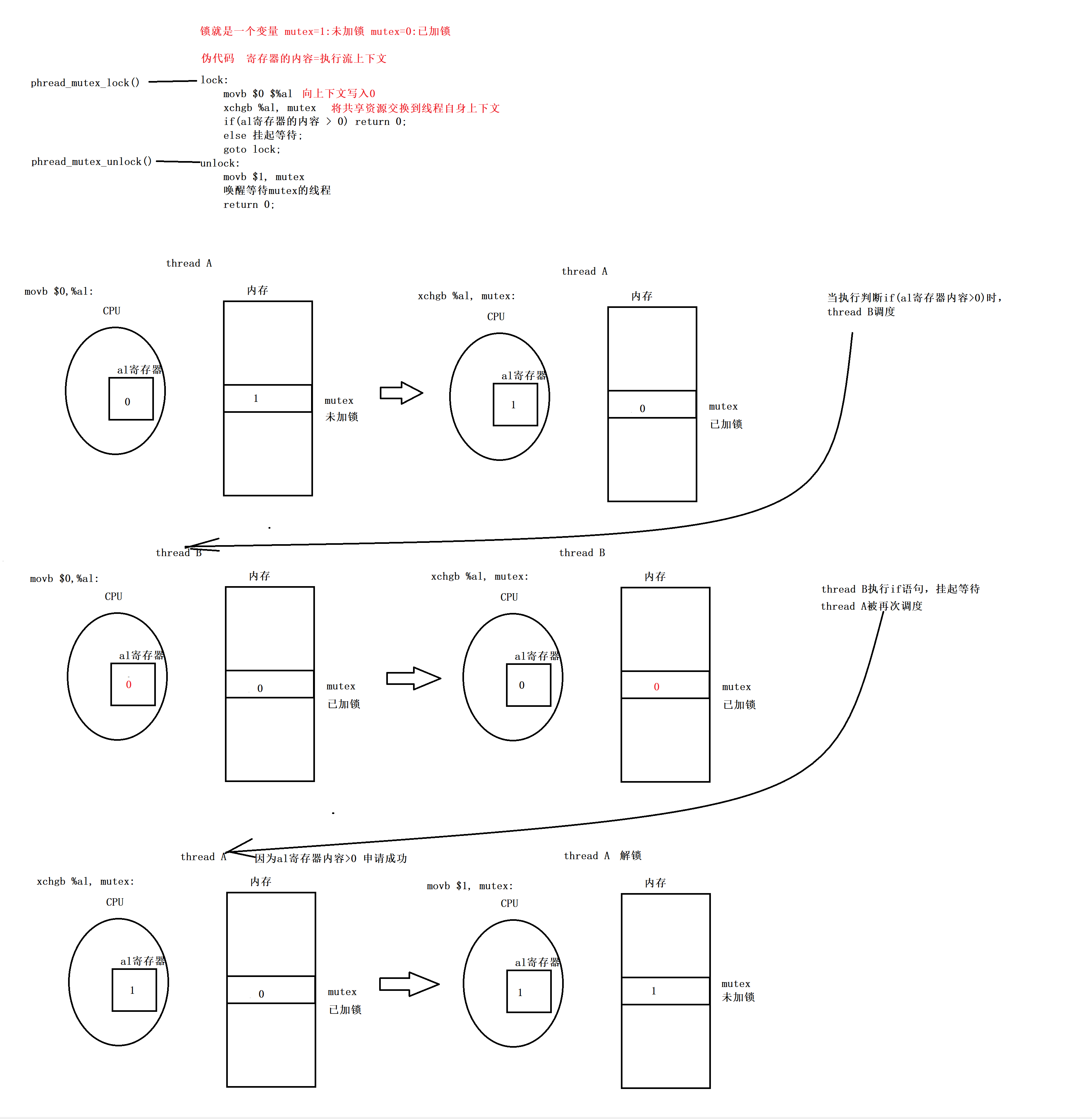
文章目录 1. 线程概念1.1 概念1.2 理解(Linux OS角度)1.3 见一见 2. 线程优缺点3. 线程使用3.1 认识线程库3.2 使用3.2.1 线程创建3.2.2 线程等待3.2.3 线程退出3.2.4 线程取消3.2.5 获取线程id3.2.6 线程分离 3.3 理解线程库3.4 证明线程栈3.5 线程局部…...

Android:实时更新时间
心想着也就是更新精确到分钟,不用精确到秒,定时器就没有必要,系统是有广播Intent.ACTION_TIME_TICK可以直接用 动态注册广播 主方法里面调用一下 //要先设置一下当前时间,不然刷新时间会等到1分钟后再刷新 tv_HM.setText(getHM…...

24 鼠标常用事件
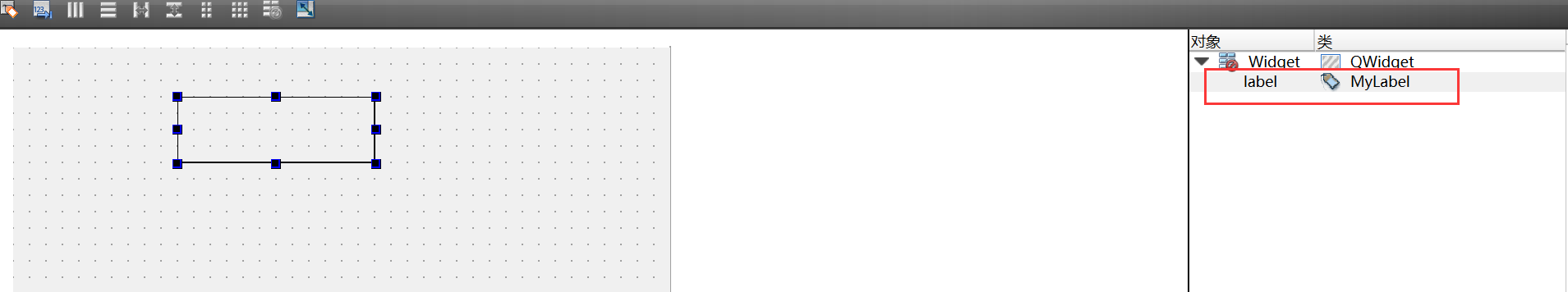
鼠标进入:enterEvent鼠标离开:leaveEvent鼠标按下:mousePressEvent鼠标释放:mouseRelaseEvent鼠标移动:mouseMoveEvent 提升为自定义控件MyLabel 代码: //mylabel.h #ifndef MYLABEL_H #define MYLABEL_H#…...

了解 3DS MAX 3D摄像机跟踪设置:第 4 部分
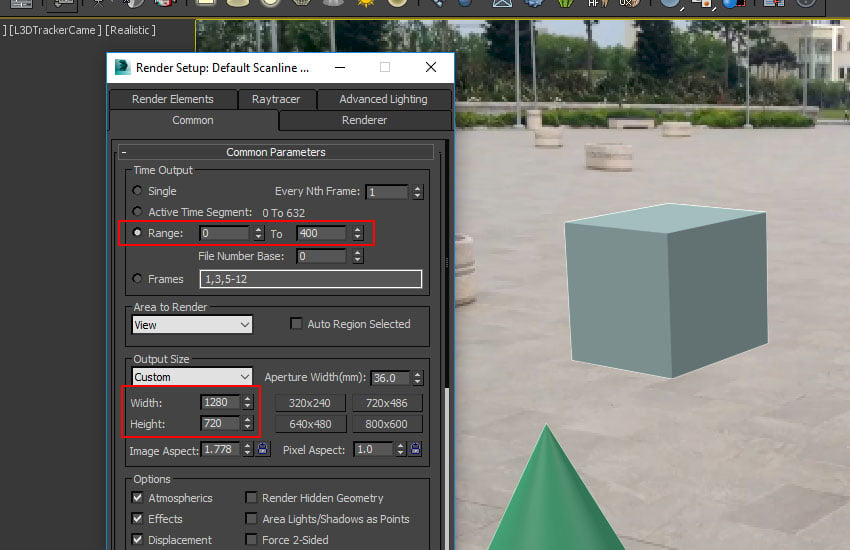
推荐: NSDT场景编辑器助你快速搭建可二次开发的3D应用场景 1. 项目设置 步骤 1 打开“后效”。 打开后效果 步骤 2 转到合成>新合成以创建新合成。 将“宽度”和“高度”值分别设置为 1280 和 720。将帧速率设置为 25,将持续时间设置为 12 秒。单…...

nginx吞吐量调优
调整worker_processes和worker_connections: worker_processes:设置为服务器的CPU核心数或更高。例如,如果服务器有8个CPU核心,可以将worker_processes设置为8。worker_connections:设置每个worker进程所能处理的最大连…...
)
Python操作Excel文件,修改Excel样式(openpyxl)
秋风阁-北溪入江流 文章目录 安装依赖库openpyxlopenpyxl的操作加载文件,获取sheet加载文件load_workbook获取sheet 遍历单元格迭代遍历索引遍历 单元格行高和列宽的修改Excel列号与字母的转换Excel行高修改Excel列宽修改 Excel表格文字对齐属性设置修改单元格框线保…...
7.6-实验:配置SWCRTE(下))
AutoSAR系列讲解(实践篇)7.6-实验:配置SWCRTE(下)
阅读建议: 实验篇是重点,有条件的同学最好跟着做一遍,然后回头对照着AutoSAR系列讲解(实践篇)7.5-OS原理进阶_ManGo CHEN的博客-CSDN博客理解其配置的目的和意义。本篇是接着AutoSAR系列讲解(实践篇)7.4-实验:配置SWC&RTE_ManGo CHEN的博客-CSDN博客的实验篇接着做…...

【node】使用express+gitee搭建图床,并解决防盗链问题
首先创建一个gitee的项目,详细步骤我就不一一说明 注解:大家记得将这个项目开源,还有记得获取自己的私钥,私钥操作如下: node依赖下载: "axios": "cors": "express"…...

蕨型叶分形
目录 要点 基本语句 EraseMode 习题 1 设置颜色 2 旋转蕨型叶图 3 枝干 4 塞平斯基三角形 要点 蕨型叶是通过一个点的反复变换产生的,假设x是一个含有两个分量的向量,可以用来表示平面内的一个点,则可以用Axb的形式对其进行变换。 基本…...

DevOps系列文章之 Git知识大全
Git常用命令 配置Git-SSH 配置Git的user name以及Git要关联的邮箱email git config --global user.name your name git config --global user.email your email 生成密钥 ruby 复制代码 $ ssh-keygen -t rsa -C "your email" 按三个回车,跳过设置密码&am…...

JVM理论(六)执行引擎--垃圾回收
概述 垃圾: 指的是在运行程序中没有任何指针指向的对象垃圾回收目的: 为了及时清理空间使得程序可以正常运行垃圾回收机制: JVM采取的是自动内存管理,即JVM负责对象的创建以及回收,将程序员从繁重的内存管理释放出来,更加专注业务的开发垃圾回收区域: 频繁收集Young区(新生代)…...

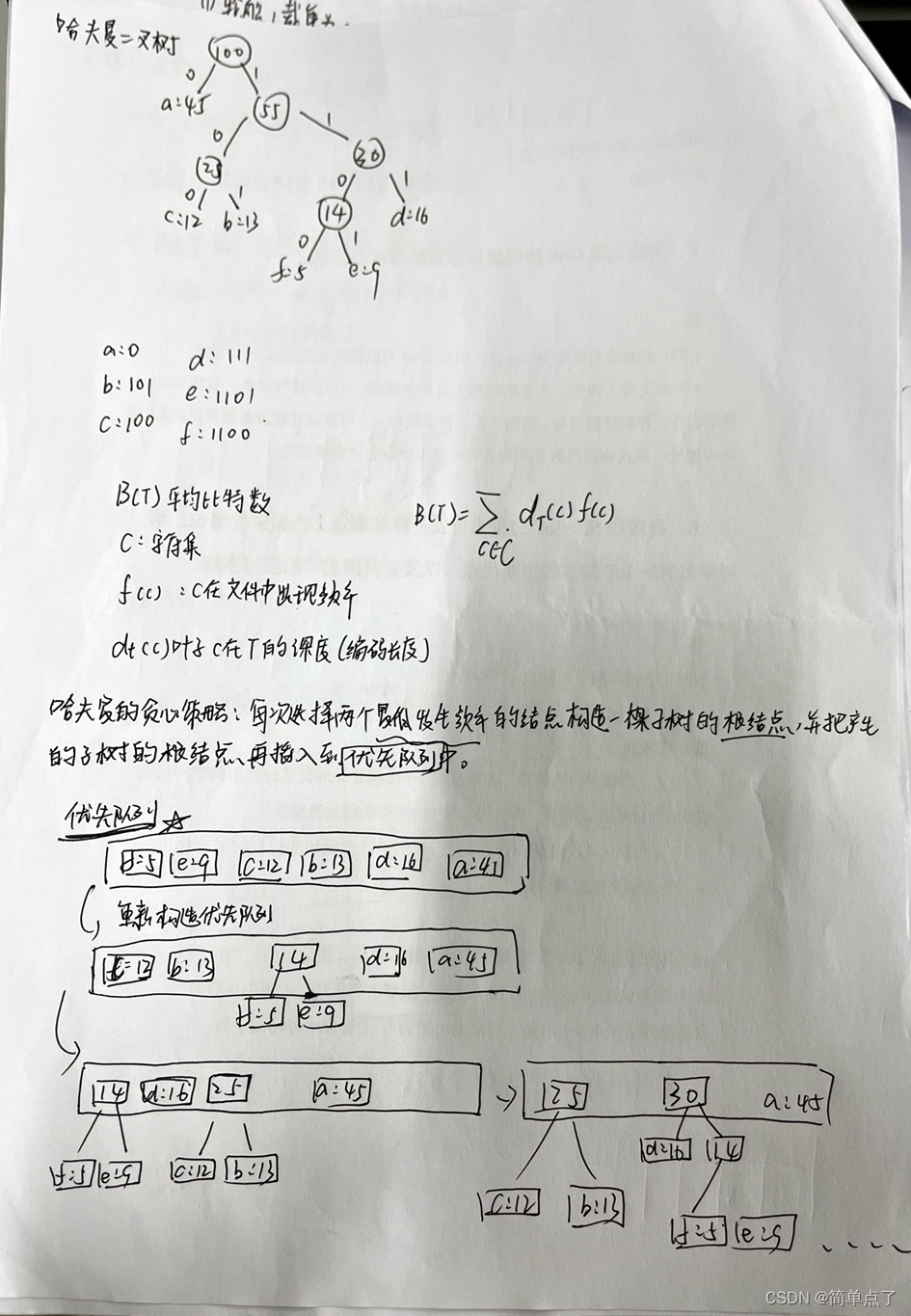
贪心算法重点内容
贪心算法重点内容 4.1部分背包 按照单位重量的价值排序 4.2最小生成树 两种算法 4.3单源最短路径 4.4哈夫曼树...

基于深度学习的高精度交通信号灯检测系统(PyTorch+Pyside6+YOLOv5模型)
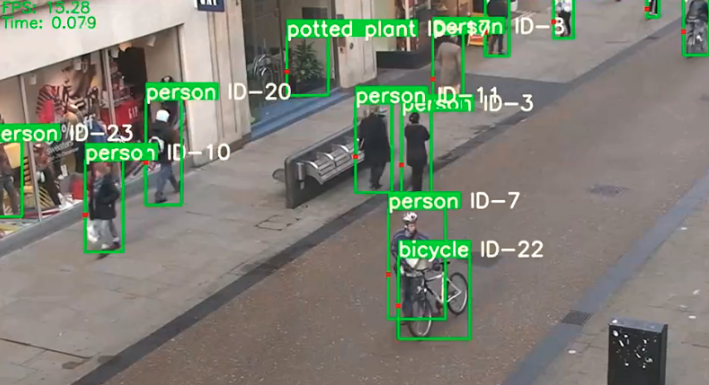
摘要:基于深度学习的高精度交通信号灯检测识别可用于日常生活中检测与定位交通信号灯目标,利用深度学习算法可实现图片、视频、摄像头等方式的交通信号灯目标检测识别,另外支持结果可视化与图片或视频检测结果的导出。本系统采用YOLOv5目标检…...

【3D目标检测】DSVT-2023CVPR
论文:https://arxiv.org/pdf/2301.06051.pdf 作者:北大,华为 代码:https://github.com/Haiyang-W/DSVT ( OpenPCDet 框架已集成) 讲解:实时部署!DSVT:3D动态稀疏体素Tr…...

我在VScode学Python(Python函数,Python模块导入)
我的个人博客主页:如果’真能转义1️⃣说1️⃣的博客主页 (1)关于Python基本语法学习---->可以参考我的这篇博客《我在VScode学Python》 (2)pip是必须的在我们学习python这门语言的过程中Python ---->&a…...

【目标跟踪】1、基础知识
文章目录 一、卡尔曼滤波二、匈牙利匹配 一、卡尔曼滤波 什么是卡尔曼滤波?——状态估计器 卡尔曼滤波用于在包含不确定信息的系统中做出预测,对系统下一步要做什么进行推测,且会结合推测值和观测值来得到修正后的最优值卡尔曼滤波就是利用…...

33. 搜索旋转排序数组
题目描述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], ..., nums[n-1], nums[0], n…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...

Qwen系列之Qwen3解读:最强开源模型的细节拆解
文章目录 1.1分钟快览2.模型架构2.1.Dense模型2.2.MoE模型 3.预训练阶段3.1.数据3.2.训练3.3.评估 4.后训练阶段S1: 长链思维冷启动S2: 推理强化学习S3: 思考模式融合S4: 通用强化学习 5.全家桶中的小模型训练评估评估数据集评估细节评估效果弱智评估和民间Arena 分析展望 如果…...

CSS 工具对比:UnoCSS vs Tailwind CSS,谁是你的菜?
在现代前端开发中,Utility-First (功能优先) CSS 框架已经成为主流。其中,Tailwind CSS 无疑是市场的领导者和标杆。然而,一个名为 UnoCSS 的新星正以其惊人的性能和极致的灵活性迅速崛起。 这篇文章将深入探讨这两款工具的核心理念、技术差…...

【QT控件】显示类控件
目录 一、Label 二、LCD Number 三、ProgressBar 四、Calendar Widget QT专栏:QT_uyeonashi的博客-CSDN博客 一、Label QLabel 可以用来显示文本和图片. 核心属性如下 代码示例: 显示不同格式的文本 1) 在界面上创建三个 QLabel 尺寸放大一些. objectName 分别…...
