数据可视化大屏拼接屏开发实录:屏幕分辨率测试工具

一、可视化大屏开发
在数据可视化大屏开发时,确定数据可视化大屏拼接屏的板块尺寸需要考虑以下几个因素:
-
屏幕分辨率:首先需要知道每个板块屏幕的分辨率,包括宽度和高度,这决定了每个板块上可以显示的像素数量。
-
数据内容:了解需要展示的数据内容和类型,包括图表、文字、图像等。不同类型的数据可能需要不同的空间来展示,因此需要根据数据内容来确定板块的尺寸。
-
可视化布局:考虑数据可视化布局的要求,比如是否需要横向或纵向拼接成一个大屏幕,或者是需要创建多个独立的板块。根据布局需求来确定每个板块的尺寸,确保各个板块之间的比例和协调。
-
观众视角:确定观众观看大屏幕的距离和角度,这将影响板块尺寸的选择。如果观众离大屏幕较远,可能需要更大的板块尺寸来确保内容清晰可见;如果观众近距离观看,可以选择相对较小的板块尺寸。
综合考虑以上因素,可以选择合适的板块尺寸来开发拼接屏。在确定尺寸后,还需考虑拼接边缘处理、板块之间的无缝连接以及整体布局的美观性。

二、大屏分辨率
数据可视化大屏的分辨率通常与屏幕物理尺寸相关,较常见的分辨率选项包括:
-
Full HD (1080p): 分辨率为 1920 x 1080 像素,适用于相对较小的屏幕,如 55 英寸至 65 英寸。
-
4K Ultra HD (2160p): 分辨率为 3840 x 2160 像素,提供更高的像素密度和更清晰的图像,适用于中等尺寸的屏幕,如 75 英寸至 85 英寸。
-
8K Ultra HD (4320p): 分辨率为 7680 x 4320 像素,拥有更高的分辨率和更详细的图像,适用于大型屏幕,如 85 英寸及以上。
需要注意的是,较高分辨率的屏幕可以提供更多的显示细节和更清晰的图像,但也可能需要更高的计算和图形处理能力。因此,在选择分辨率时,需要考虑到显示内容的要求、预算和可用的技术资源。
此外,还有其他非标准分辨率选项,如超宽屏(ultrawide)和定制分辨率,这取决于具体的需求和大屏幕的应用场景。
核心开发
1.引入外部文件
<script type="text/javascript" src="js/jquery2.1.4.js"></script><link rel="stylesheet" href="css/common.css">
2.版块布局
<div class="mainbox"><ul><!--左侧指标--><li><div class="boxall" id="v1" style="height:300px;background-color: blueviolet;"><p id="v4_1"></p><p id="v1_1"></p><p id="v4_2"></p></div><div class="boxall" id="v2" style="height:200px;background-color: brown;"></div><div class="boxall" id="v3" style="height:220px;background-color: blueviolet;"></div></li><li><div class="boxall" style="height:720px;background: #0066cc;text-align: center;" id="v7_1"><p id="v4"></p><p id="v7"></p></div></li><!--右侧指标--><li><div class="boxall" id="v5" style="height:300px;background-color: blueviolet;"></div><div class="boxall" id="v6" style="height:420px;background-color: brown;"></div></li></ul>
</div>
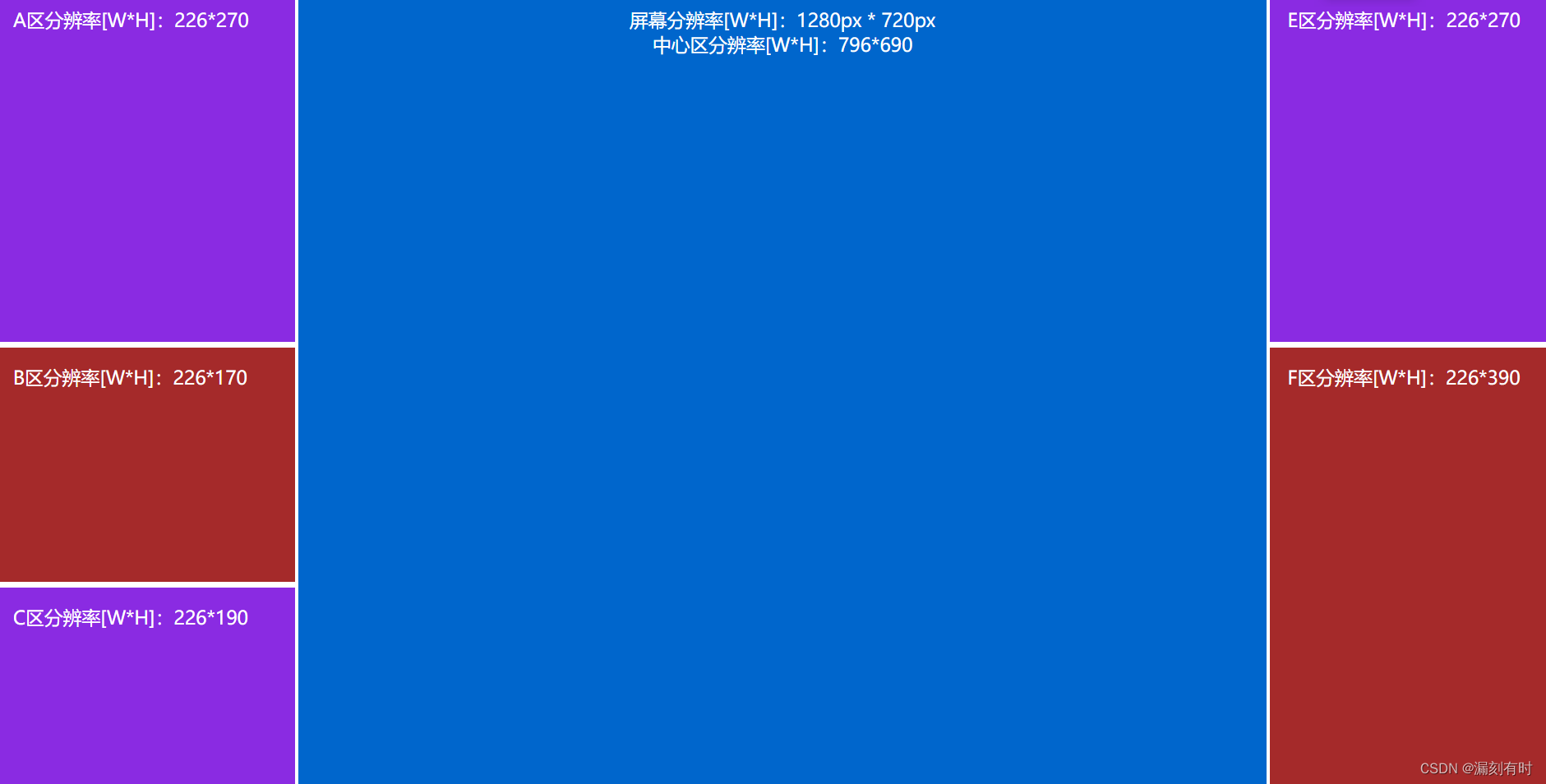
3.版块尺寸测试
function getRatio() {$('#v1_1').html("A区分辨率[W*H]:" + $('#v1').width() + "*" + $('#v1').height());$('#v2').html("B区分辨率[W*H]:" + $('#v2').width() + "*" + $('#v2').height());$('#v3').html("C区分辨率[W*H]:" + $('#v3').width() + "*" + $('#v3').height());$('#v4').html("屏幕分辨率[W*H]:" + window.screen.width + "px * " + window.screen.height + "px");$('#v5').html("E区分辨率[W*H]:" + $('#v5').width() + "*" + $('#v5').height());$('#v6').html("F区分辨率[W*H]:" + $('#v6').width() + "*" + $('#v6').height());$('#v7').html("中心区分辨率[W*H]:" + $('#v7_1').width() + "*" + $('#v7_1').height());}//识别分辨率;getRatio();window.addEventListener("resize", function () {getRatio();});
@漏刻有时
相关文章:

数据可视化大屏拼接屏开发实录:屏幕分辨率测试工具
一、可视化大屏开发 在数据可视化大屏开发时,确定数据可视化大屏拼接屏的板块尺寸需要考虑以下几个因素: 屏幕分辨率:首先需要知道每个板块屏幕的分辨率,包括宽度和高度,这决定了每个板块上可以显示的像素数量。 数据…...

每日一题7.28 209
209. 长度最小的子数组 给定一个含有 n 个正整数的数组和一个正整数 target 。 找出该数组中满足其和 ≥ target 的长度最小的 连续子数组 [numsl, numsl1, ..., numsr-1, numsr] ,并返回其长度。如果不存在符合条件的子数组,返回 0 。 本题应该是用前缀…...

Python + Playwright 无头浏览器Chrome找不到元素
用Python Playwright调试时,发现不用无头浏览器(即headlessFalse)代码能够运行成功,但是一用无头浏览器时(即headlessTrue)就会报错,提示找不到元素。换成Firefox浏览器又不会有这个问题&#…...

C++信号量与共享内存实现进程间通信
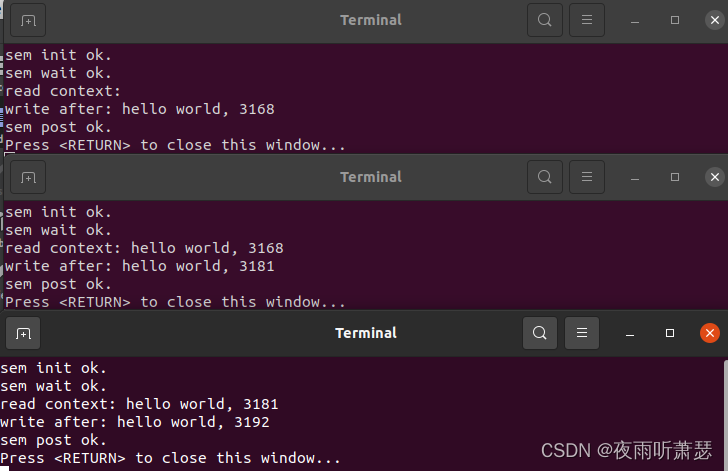
关于信号量和共享内存的相关知识可参考下面链接: 进程间通信方式介绍_夜雨听萧瑟的博客-CSDN博客 C 创建共享内存_c共享内存_夜雨听萧瑟的博客-CSDN博客 信号量SytemV与Posix信号量的介绍与用法_夜雨听萧瑟的博客-CSDN博客 直接上代码,代码如下&#…...

[Tools: Camera Conventions] NeRF中的相机矩阵估计
参考:NeRF代码解读-相机参数与坐标系变换 - 知乎 在NeRF中,一个重要的步骤是确定射线(rays)的初始点和方向。根据射线的初始点和方向,和设定射线深度和采样点数量,可以估计该射线成像的像素值。估计得到的…...
【sgUpload】自定义上传组件,支持上传文件夹及其子文件夹文件、批量上传,批量上传会有右下角上传托盘出现,支持本地上传图片转换为Base64image
特性: 支持批量上传文件、文件夹可自定义headers可自定义过滤上传格式可自定义上传API接口支持drag属性开启可拖拽上传文件、文件夹 sgUpload源码 <template><div :class"$options.name" :dragenter"isDragenter"><!-- 上传按钮…...

Kafka 实时处理Stream与Batch的对比分析
Kafka 实时处理Stream与Batch的对比分析 一、简介1. Kafka的定义和特点2. Kafka实时处理基础架构 二、Stream和Batch1. Stream和Batch的区别2. 对比Stream和Batch的优缺点Stream的优缺点Batch的优缺点 三、使用场景1. 使用场景对比Batch使用场景Stream使用场景 2. 如何选择Stre…...

Andriod开发性能优化实践
文章目录 内存优化布局优化网络优化图片优化内存泄露绘制优化 内存优化 在Android开发中,有一些实践可以帮助进行内存优化,以减少应用程序的内存占用和提高性能。以下是一些常见的内存优化实践: 使用合适的数据结构和集合:选择合…...

linux环境安装mysql数据库
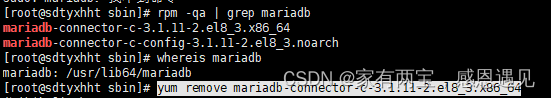
一:查看是否自带mariadb数据库 命令:rpm -qa | grep mariadb 如果自带数据库则卸载掉重新安装 命令:yum remove mariadb-connector-c-3.1.11-2.el8_3.x86_64 二:将压缩文件上传到/user/local/mysql文件夹 或者直接下载 命令&a…...

【深度学习中常见的优化器总结】SGD+Adagrad+RMSprop+Adam优化算法总结及代码实现
文章目录 一、SGD,随机梯度下降1.1、算法详解1)MBSGD(Mini-batch Stochastic Gradient Descent)2)动量法:momentum3)NAG(Nesterov accelerated gradient)4)权重衰减项(we…...

山东大学软件学院考试回忆——大二上
文章目录 学习科目整体回忆上课考试回忆Web技术大学物理概率与统计计算机组织与结构离散数学(2)数据结构(双语) 学习科目 Web技术大学物理概率与统计计算机组织与结构离散数学(2)(双语…...

【Express.js】异常分类和日志分级
异常分类和日志分级 第一章已经介绍过全局的异常处理了,但之前的做法过于简单,一股脑的捕获并返回。这一节我们将对异常进行细致的分类,并且日志也做标准化的分级。 准备工作 一个基础的 evp-express 项目 NodeJS Error 先了解一下 Node…...

k8s webhook实例,java springboot程序实现 对Pod创建请求添加边车容器 ,模拟istio实现日志文件清理
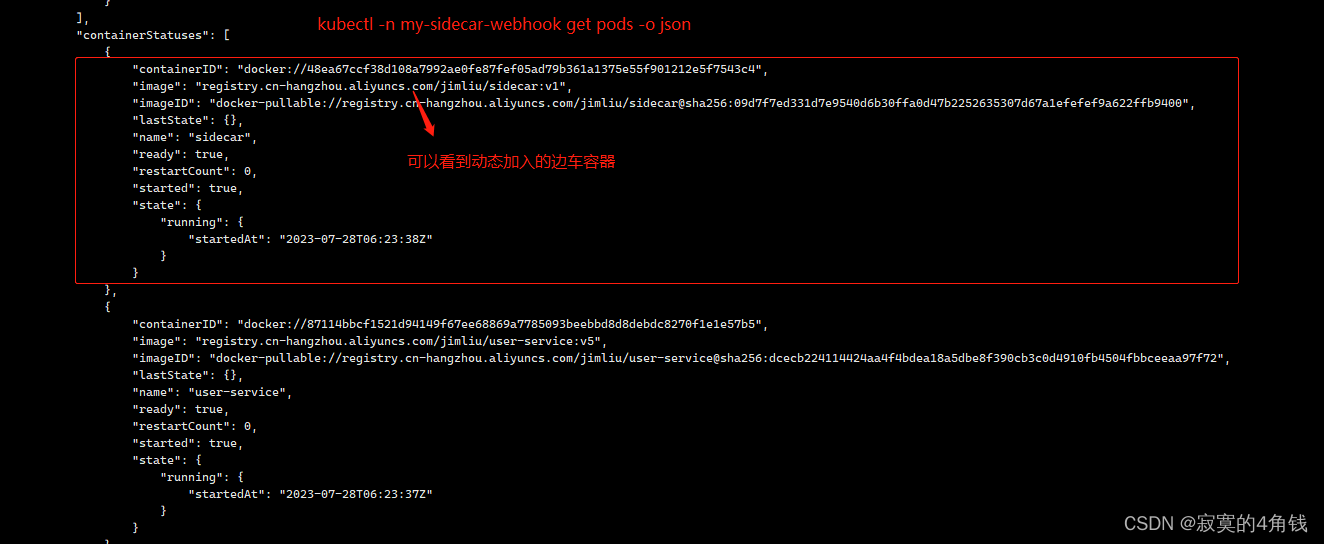
k8s webhook实例,java springboot程序实现 对Pod创建请求添加边车容器 ,模拟istio实现日志文件清理 大纲 背景与原理实现流程开发部署my-docker-demo-sp-user服务模拟业务项目开发部署my-sidecar服务模拟边车程序开发部署服务my-docker-demo-k8s-opera…...

关于electron的问题汇总
1. electron-builder打包慢出错的问题 由于网络原因,在进行builder打包时,可能会等很长时间,直到最后还是以失败告终。 如果是第一次进行builder打包,会去下载winCodeSign、nsis、nsis-resources,往往都是第一个就卡住…...

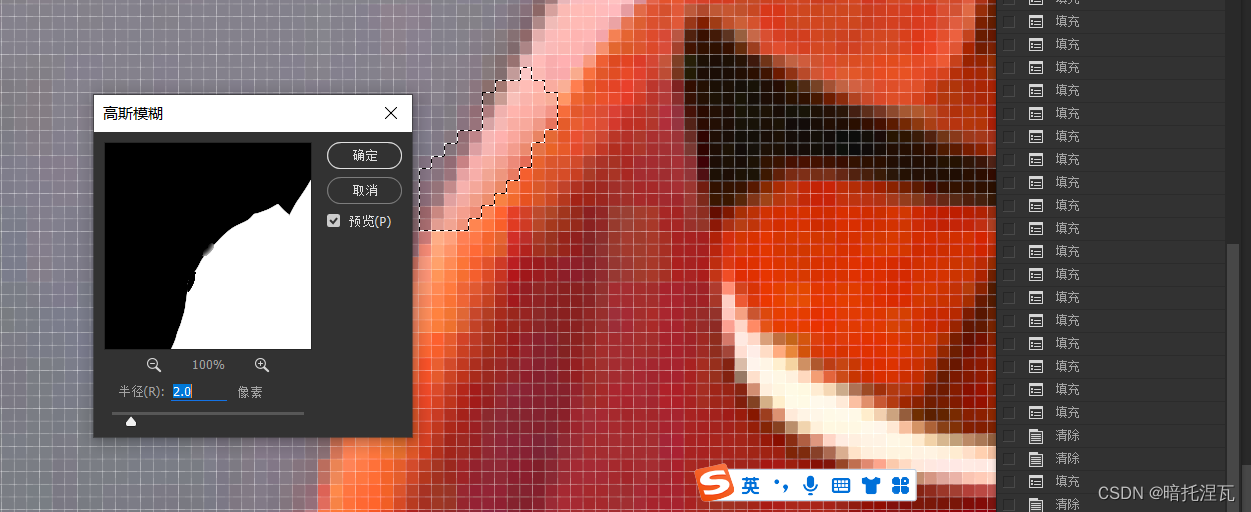
ps 给衣服换色
可以通过色相饱和度来改变颜色 但如果要加强对比 可以通过色阶或曲线来调整 针对整体 调整图层-色相/饱和度 着色 给整个画面上色 选区-遮罩-取出来 然后调整图层-色相/饱和度也可以 或者以有图层-色相饱和度后 选区 按ctrli使其遮罩 同时按alt鼠标左键单机 ctrli反相…...

AI人工智能未来在哪里?2023年新兴产业人工智能有哪些就业前景?
AI人工智能未来在哪里?2023年新兴产业人工智能有哪些就业前景? 随着科技的不断发展,人工智能技术也在不断地进步。在数字化时代,人工智能技术已经渗透到了我们生活的各个方面。2023年为止中国产业80%已经实现半自动化,…...

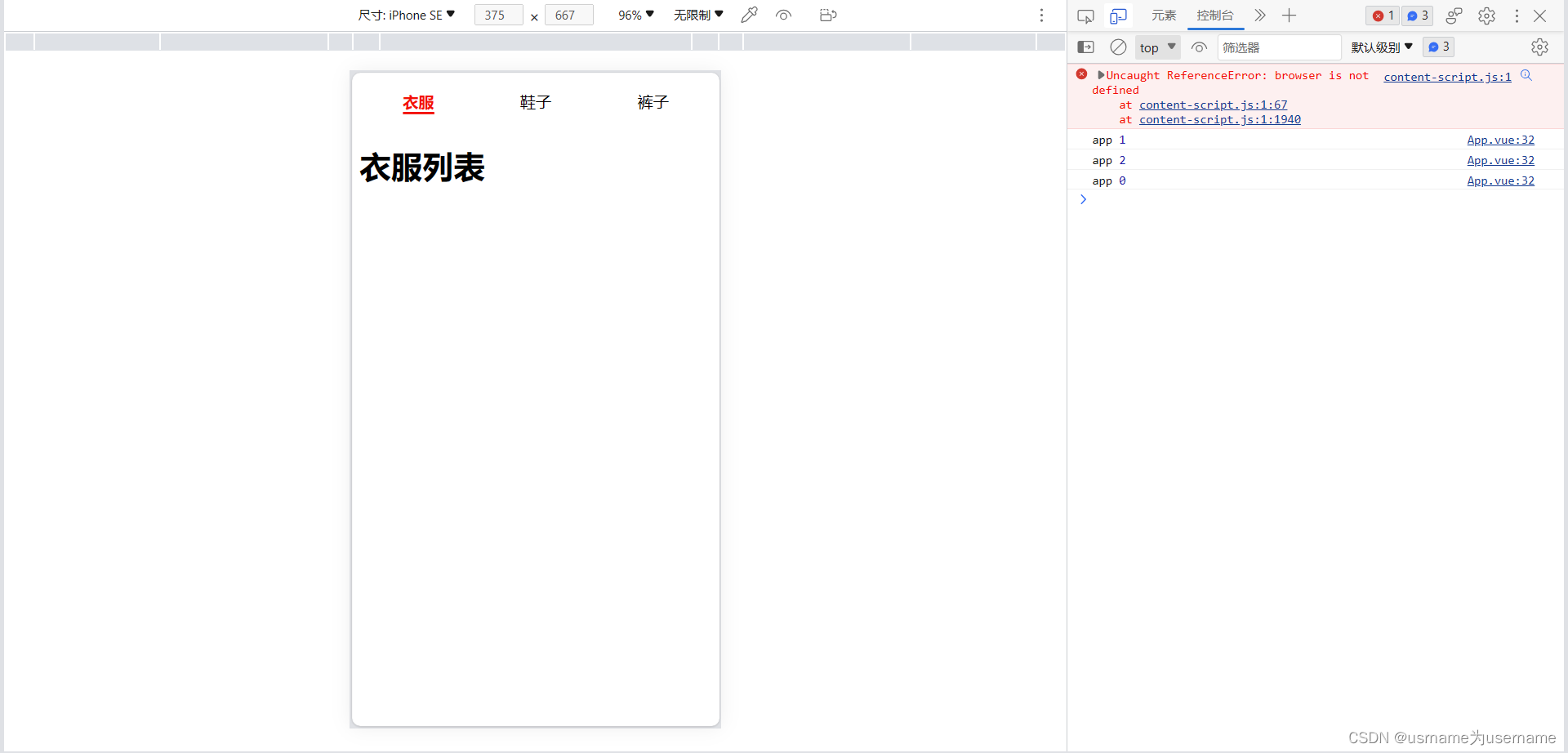
组件间通信案例练习
1.实现父传子 App.vue <template><div class"app"><tab-control :titles["衣服","鞋子","裤子"]></tab-control><tab-control :titles["流行","最新","优选","数码&q…...

【matlab】机器人工具箱快速上手-正运动学仿真(代码直接复制可用)
安装好机器人工具箱,代码复制可用,按需修改参数 1.建模 %%%%%%%%SCARA机器人仿真模型 l[0.457 0.325]; L(1) Link(d,0,a,l(1),alpha,0,standard,qlim,[-130 130]*pi/180);%连杆1 L(2)Link(d,0,a,l(2),alpha,pi,standard,qlim,[-145 145]*pi/180);%连杆…...

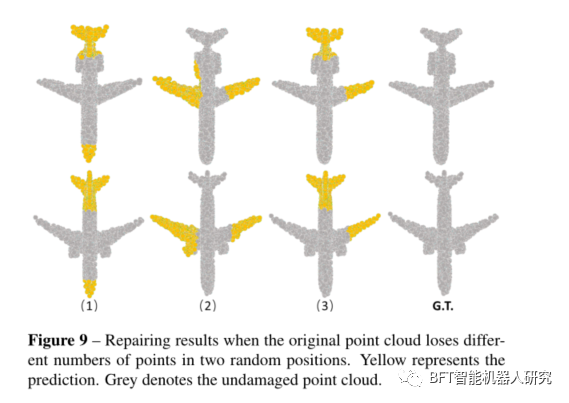
论文解读|PF-Net:用于 3D 点云补全的点分形网络
原创 | 文 BFT机器人 01 背景 从激光雷达等设备中获取的点云往往有所缺失(反光、遮挡等),这给点云的后续处理带来了一定的困难,也凸显出点云补全作为点云预处理方法的重要性。 点云补全(Point Cloud Completion&#x…...

网络安全(零基础)自学
一、网络安全基础知识 1.计算机基础知识 了解了计算机的硬件、软件、操作系统和网络结构等基础知识,可以帮助您更好地理解网络安全的概念和技术。 2.网络基础知识 了解了网络的结构、协议、服务和安全问题,可以帮助您更好地解决网络安全的原理和技术…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
)
ArcPy扩展模块的使用(3)
管理工程项目 arcpy.mp模块允许用户管理布局、地图、报表、文件夹连接、视图等工程项目。例如,可以更新、修复或替换图层数据源,修改图层的符号系统,甚至自动在线执行共享要托管在组织中的工程项。 以下代码展示了如何更新图层的数据源&…...

CMake系统学习笔记
CMake系统学习笔记 基础操作 最基本的案例 // code #include <iostream>int main() {std::cout << "hello world " << std::endl;return 0; }// CMakeLists.txt cmake_minimum_required(VERSION 3.0)# 定义当前工程名称 project(demo)add_execu…...

Ubantu-Docker配置最新镜像源250605
尝试其他镜像加速器 阿里云镜像加速器:登录阿里云,进入容器镜像服务获取专属加速器地址。毫秒镜像:https://docker.1ms.run。DockerHub镜像加速器:https://docker.xuanyuan.me。Docker Hub 镜像加速服务:https://dock…...
