c++视觉处理----固定阈值操作:Threshold()函数,实时处理:二值化,反二值化,截断,设为零,反向设为零
固定阈值操作: Threshold()函数
cv::threshold() 函数是OpenCV中用于执行固定阈值二值化操作的函数。它可以用来将图像中的像素值根据用户定义的阈值转换为二进制值(0或255),以便进行图像分割、物体检测和特征提取等任务。
cv::threshold() 函数的基本语法如下:
double cv::threshold(cv::InputArray src, // 输入图像cv::OutputArray dst, // 输出图像double thresh, // 阈值double maxval, // 阈值以上像素的新值int type // 阈值类型
);
参数解释:
src:输入图像,应为单通道灰度图像。dst:输出图像,函数将处理后的图像存储在这里。thresh:阈值,用于将像素分为两类。像素值大于等于阈值将被赋予maxval值,小于阈值的将被赋予0。maxval:阈值以上像素的新值,通常为255。type:阈值类型,用于指定阈值化的方式,常见的类型包括cv::THRESH_BINARY(二值化)、cv::THRESH_BINARY_INV(反二值化)、cv::THRESH_TRUNC(截断)、cv::THRESH_TOZERO(设为零)、cv::THRESH_TOZERO_INV(反向设为零)等。
以下是一个简单的示例代码,演示如何使用 cv::threshold() 函数对图像进行二值化:
#include <opencv2/opencv.hpp>int main() {cv::Mat image = cv::imread("input_image.jpg", cv::IMREAD_GRAYSCALE);if (image.empty()) {std::cerr << "Failed to open the image!" << std::endl;return -1;}// 设置阈值和阈值类型double thresholdValue = 128;double maxVal = 255;int thresholdType = cv::THRESH_BINARY; // 二值化// 应用阈值操作cv::Mat thresholdedImage;cv::threshold(image, thresholdedImage, thresholdValue, maxVal, thresholdType);// 显示处理后的图像cv::imshow("Thresholded Image", thresholdedImage);cv::waitKey(0);return 0;
}

使用相机实时处理:二值化,反二值化,截断,设为零,反向设为零
#include <opencv2/opencv.hpp>// 回调函数,用于处理滑动条变化
void onThresholdChange(int thresholdType, void* userdata) {cv::Mat* inputImage = static_cast<cv::Mat*>(userdata);// 初始化阈值和阈值类型int thresholdValue = 128;int maxVal = 255;// 应用不同类型的阈值操作switch (thresholdType) {case 0: // 二值化cv::threshold(*inputImage, *inputImage, thresholdValue, maxVal, cv::THRESH_BINARY);break;case 1: // 反二值化cv::threshold(*inputImage, *inputImage, thresholdValue, maxVal, cv::THRESH_BINARY_INV);break;case 2: // 截断cv::threshold(*inputImage, *inputImage, thresholdValue, maxVal, cv::THRESH_TRUNC);break;case 3: // 设为零cv::threshold(*inputImage, *inputImage, thresholdValue, maxVal, cv::THRESH_TOZERO);break;case 4: // 反向设为零cv::threshold(*inputImage, *inputImage, thresholdValue, maxVal, cv::THRESH_TOZERO_INV);break;default:break;}// 显示处理后的图像cv::imshow("Thresholded Image", *inputImage);
}int main() {cv::VideoCapture cap(0); // 打开本地相机if (!cap.isOpened()) {std::cerr << "Failed to open the camera!" << std::endl;return -1;}cv::Mat frame;cap >> frame; // 读取一帧图像// 创建窗口cv::namedWindow("Thresholded Image");// 初始化阈值类型滑动条int initialThresholdType = 0;cv::createTrackbar("Threshold Type", "Thresholded Image", &initialThresholdType, 4, onThresholdChange, &frame);// 显示原始图像cv::imshow("Thresholded Image", frame);// 循环捕获并处理图像,直到按下ESC键退出while (true) {int key = cv::waitKey(10);if (key == 27) // 按下ESC键退出循环break;cap >> frame; // 读取一帧图像// 实时更新阈值类型滑动条的值,触发回调函数cv::setTrackbarPos("Threshold Type", "Thresholded Image", initialThresholdType);// 显示原始图像// cv::imshow("Thresholded Image", frame);}// 关闭相机和窗口cap.release();cv::destroyAllWindows();return 0;
}相关文章:

c++视觉处理----固定阈值操作:Threshold()函数,实时处理:二值化,反二值化,截断,设为零,反向设为零
固定阈值操作: Threshold()函数 cv::threshold() 函数是OpenCV中用于执行固定阈值二值化操作的函数。它可以用来将图像中的像素值根据用户定义的阈值转换为二进制值(0或255),以便进行图像分割、物体检测和特征提取等任务。 cv::…...
)
KWin、libdrm、DRM从上到下全过程 —— drmModeAddFBxxx(8)
接前一篇文章:KWin、libdrm、DRM从上到下全过程 —— drmModeAddFBxxx(7) 上一回讲到了drm_internal_framebuffer_create函数中的framebuffer_check函数中的drm_get_format_info函数,讲解了该函数的第一部分暨前一部分,本文讲解后一部分。为了便于理解以及理清脉络和当前所…...

【问题解决】Ubuntu 安装 SeisSol 依赖 easi 报错解决: undefined reference to `H5free_memory‘
兼职帮客户安装 SeisSol 时问题解决,安装 easi 这个报错卡了很久(搞了一天),记录下,以备后用~ # 编译器问题 rootubuntu:/opt/easi# make -j install [ 4%] Building CXX object CMakeFiles/easi.dir/src/component/…...
rust解法)
循环小数(Repeating Decimals, ACM/ICPC World Finals 1990, UVa202)rust解法
输入整数a和b(0≤a≤3000,1≤b≤3000),输出a/b的循环小数表示以及循环节长度。例如a5,b43,小数表示为0.(116279069767441860465),循环节长度为21。 解法 就是模拟竖式除法 use std::{collecti…...

[GAMES101]透视投影变换矩阵中为什么需要改变z值
一、问题提出 在GAMES101-Lecture4 Transformation Matrices 一节中,闫老师介绍了正交投影和透视投影。 在讲透视投影变换矩阵 M p e r s p → o r t h o M_{persp→ortho} Mpersp→ortho时,同学们对矩阵中的z分量是变化的还是不变的有很多争论。即下…...

sklearn处理离散变量的问题——以决策树为例
最近做项目遇到的数据集中,有许多高维类别特征。catboost是可以直接指定categorical_columns的【直接进行ordered TS编码】,但是XGboost和随机森林甚至决策树都没有这个接口。但是在学习决策树的时候(无论是ID3、C4.5还是CART)&am…...

QT 数据库表格----QSqlTableModel
将数据库数据以表格的形式转化处理的方法很多,但我觉得QSqlTableModel这个model应算是非常好用的; msql.exec("create table alldata(照片,车牌号 "",入车时间,出车时间,金额,状态,看守人员);"); //创建表格 //msql 打开的数据库即Q…...

Vue_Bug Failed to fetch extension, trying 4 more times
Bug描述: 启动electron时出现Failed to fetch extension, trying 4 more times的问题 解决方法: 去src/background.js文件中进行代码注释工作 app.on(ready, async() > {// if (isDevelopment && !process.env.IS_TEST) {// // Install V…...

缩短从需求到上线的距离:集成多种工程实践的稳定框架 | 开源日报 No.55
zeromicro/go-zero Stars: 25.7k License: MIT go-zero 是一个集成了各种工程实践的 web 和 rpc 框架。通过弹性设计保障了大并发服务端的稳定性,经受了充分的实战检验。 go-zero 包含极简的 API 定义和生成工具 goctl,可以根据定义的 api 文件一键生成…...

基于秃鹰优化的BP神经网络(分类应用) - 附代码
基于秃鹰优化的BP神经网络(分类应用) - 附代码 文章目录 基于秃鹰优化的BP神经网络(分类应用) - 附代码1.鸢尾花iris数据介绍2.数据集整理3.秃鹰优化BP神经网络3.1 BP神经网络参数设置3.2 秃鹰算法应用 4.测试结果:5.M…...

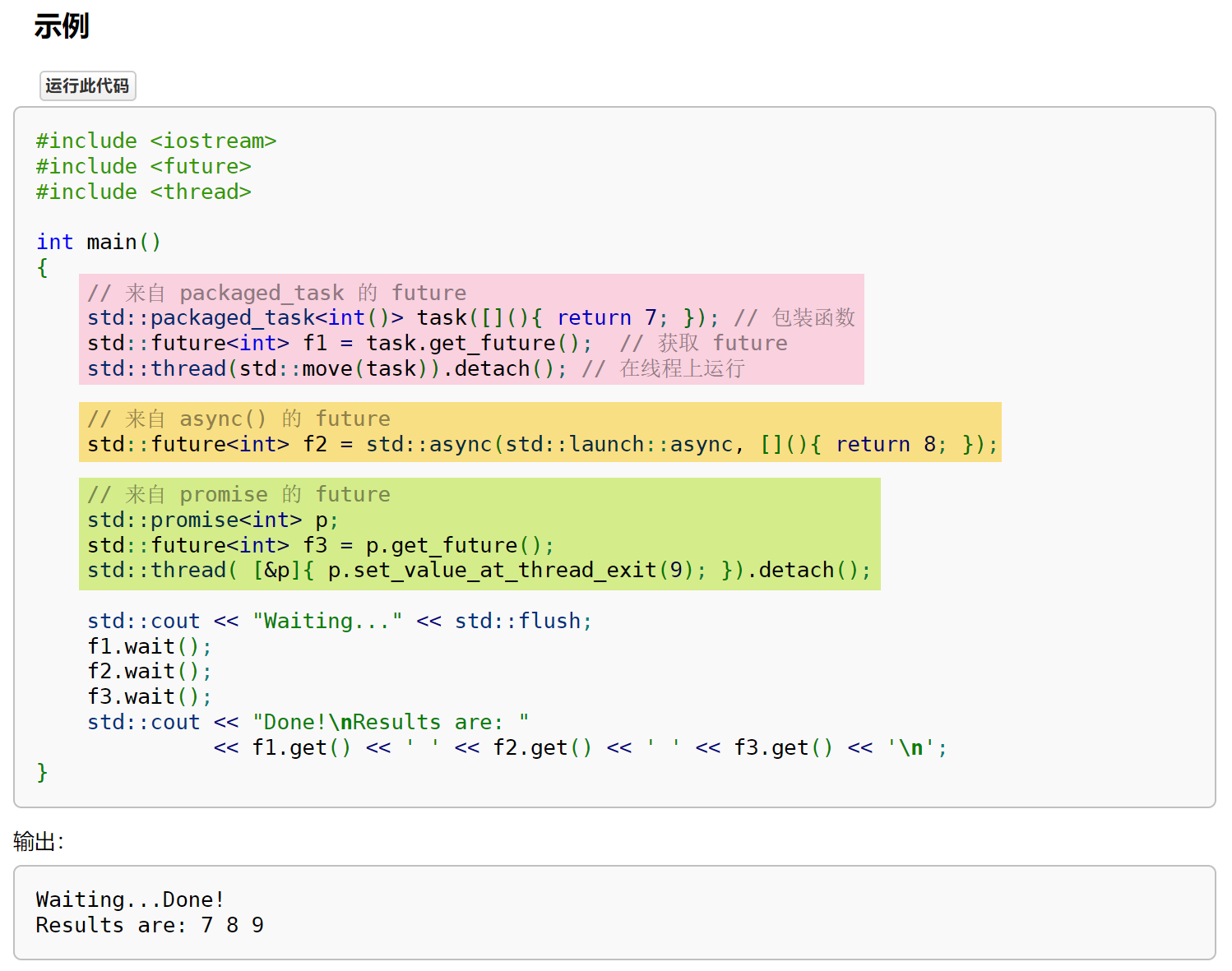
C++笔记之std::future的用法
C笔记之std::future的用法 code review! 文章目录 C笔记之std::future的用法1.C中std::future和std::async总是一起出现吗?2.主要特点和用法3.一个完整的例子4.std::future 存放的是一个结果吗?5.cppreference——std::future 1.C中std::future和std::a…...

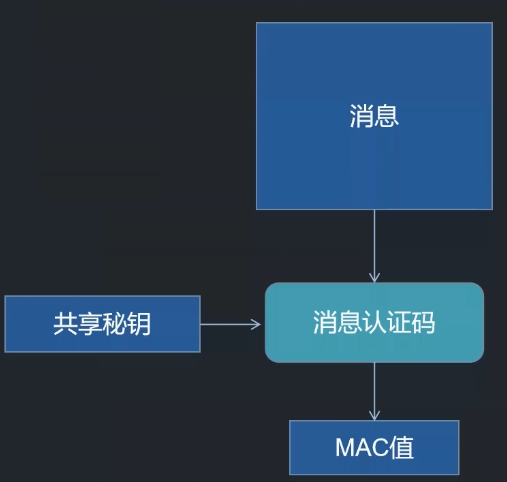
openssl学习——消息认证码原理
消息认证码原理 消息认证码(Message Authentication Code, MAC)是一种技术,它的原理是通过对消息和密钥进行特定的处理,生成一个固定长度的数据,这个数据就是消息认证码(MAC)。这个过程可以看作…...

Netty使用SslHandler实现加密通信-单向认证篇
引入依赖 <dependency><groupId>io.netty</groupId><artifactId>netty-all</artifactId><version>4.1.100.Final</version> </dependency>生成keystore.jks文件 keytool -genkeypair -alias your_alias -keyalg RSA -keysto…...

Jetpack:007-Kotlin中的Button
文章目录 1. 概念介绍2. 使用方法2.1 Button2.2 IconButton2.3 ElevatedButton2.4 OutlinedButton2.5 TextButton2.6 FloatingActionButton 3. 示例代码4. 内容总结 我们在上一章回中介绍了Jetpack中输入框相关的内容,本章回中将要介绍 Button。闲话休提࿰…...

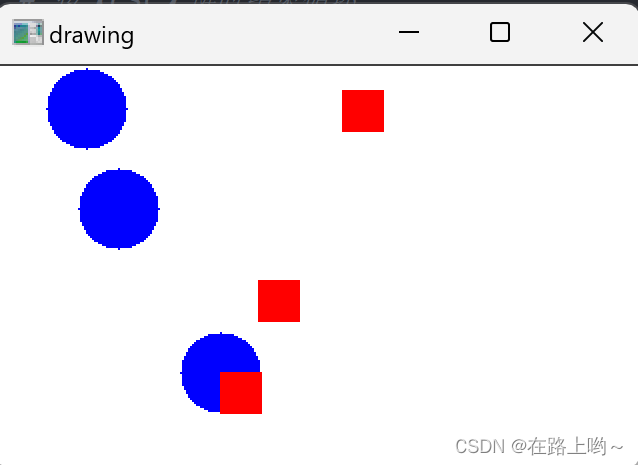
opencv图形绘制2
目录 制作宣传语(中文) 制作宣传语(英文) 绘制标记 鼠标交互绘制十字线 鼠标交互绘制图形 鼠标交互制作几何画板 滚动条控制 鼠标事件练习 制作宣传语(中文) import cv2 import numpy as np from …...
(续))
“华为杯”研究生数学建模竞赛2019年-【华为杯】A题:无线智能传播模型(附优秀论文及Pyhton代码实现)(续)
目录 六、问题三的分析与建模 6.1 问题三的分析 6.2 问题三的建模 6.2.1 模型介绍...

爬虫 | 正则、Xpath、BeautifulSoup示例学习
文章目录 📚import requests📚import re📚from lxml import etree📚from bs4 import BeautifulSoup📚小结 契机是课程项目需要爬取一份数据,于是在CSDN搜了搜相关的教程。在博主【朦胧的雨梦】主页学到很多…...

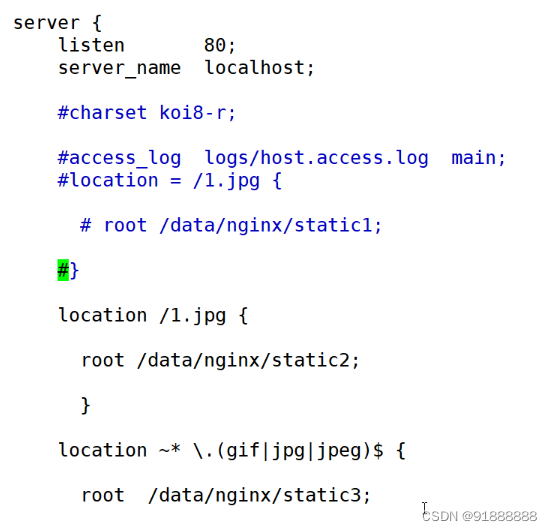
nginx的location的优先级和匹配方式
nginx的location的优先级和匹配方式 在http模块中有server,server模块中有location,location匹配的是uri 在一个server中,会有多个location,如何来确定匹配哪个location niginx的正则表达式 ^ 字符串的起始位置 $ 字符串的…...

深入了解Spring Boot Actuator
文章目录 引言什么是ActuatorActuator的底层技术和原理端点自动配置端点请求处理端点数据提供端点数据暴露 如何使用Actuator添加依赖访问端点自定义端点 实例演示结论 引言 Spring Boot Actuator是一个非常强大且广泛使用的模块,它为Spring Boot应用程序提供了一套…...

【SQL】NodeJs 连接 MySql 、MySql 常见语句
1.安装 mysql npm install mysql 2.引入MySql import mysql from mysql 3.连接MySql const connection mysql.createConnection({host: yourServerip,user: yourUsername,password: yourPassword,database: yourDatabase })connection.connect(err > {if (err) {console…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...
