快速掌握Pyqt5的9种显示控件
Pyqt5相关文章:
快速掌握Pyqt5的三种主窗口
快速掌握Pyqt5的2种弹簧
快速掌握Pyqt5的5种布局
快速弄懂Pyqt5的5种项目视图(Item View)
快速弄懂Pyqt5的4种项目部件(Item Widget)
快速掌握Pyqt5的6种按钮
快速掌握Pyqt5的10种容器(Containers)
快速掌握Pyqt5的20种输入控件(Input Widgets)
快速掌握Pyqt5的9种显示控件
详细学习Pyqt5中的5种布局方式
详细学习Pyqt5中的6种按钮
详细学习Pyqt5中的2种弹簧
详细学习Pyqt5的5种项目视图(Item View)
详细学习Pyqt5的4种项目部件(Item Widget)
详细学习PyQt5与数据库交互
待续。。。
在PyQt5中,各种显示控件(Display Widgets)提供了丰富的功能来呈现数据和信息。下面是这些控件的详细介绍:
1. QLabel
QLabel 是一个用于显示文本或图片的基础控件。它可以展示简单的文本、富文本(如HTML)或图像,并支持文字对齐、图片缩放等功能。
label = QLabel("Hello, PyQt5!")
label.setPixmap(QPixmap("path/to/image.png")) # 显示图像
2. QTextBrowser
QTextBrowser 是用于显示富文本文档的控件,类似于只读的 QTextEdit。它可以显示格式化的文本、图像、列表和超链接,通常用于显示HTML内容。
textBrowser = QTextBrowser()
textBrowser.setHtml("<h1>Title</h1><p>The quick brown fox...</p>")
3. QGraphicsView
QGraphicsView 是用于展示 QGraphicsScene 中的内容的视图框架。QGraphicsScene 可以包含图形项(如矩形、椭圆、文本和图片),而 QGraphicsView 则用于视觉呈现这些项。它支持缩放、旋转和其他图形变换。
scene = QGraphicsScene()
view = QGraphicsView(scene)
scene.addText("Hello, QGraphicsView")
4. QCalendarWidget
QCalendarWidget 提供了一个图形化的日历控件,允许用户选择日期。它支持定制外观、国际化和提供日期选择信号。
calendar = QCalendarWidget()
calendar.setMinimumDate(QDate(2000, 1, 1))
calendar.setMaximumDate(QDate(2100, 1, 1))
5. QLCDNumber
QLCDNumber 显示一个数字的LCD(液晶显示器)样式的控件,通常用于计时器、仪表板等场景。
lcdNumber = QLCDNumber()
lcdNumber.display(123)
6. QProgressBar
QProgressBar 用于显示任务的进度。它可以是水平的也可以是垂直的,并支持设置最小值、最大值和当前进度。
progressBar = QProgressBar()
progressBar.setMaximum(100)
progressBar.setValue(75)
7. QFrame (用于创建水平线和垂直线)
QFrame 可以用来绘制简单的水平线或垂直线,作为内容分隔符。
hLine = QFrame()
hLine.setFrameShape(QFrame.HLine)vLine = QFrame()
vLine.setFrameShape(QFrame.VLine)
8. QOpenGLWidget
QOpenGLWidget 用于在PyQt应用程序中集成OpenGL渲染。它是一个用于绘制OpenGL图形的控件。
openGLWidget = QOpenGLWidget()
9. QQuickWidget
QQuickWidget 用于在PyQt应用程序中集成QML界面。它允许开发者使用QML语言来设计和构建用户界面,然后在PyQt应用程序中显示。
quickWidget = QQuickWidget()
quickWidget.setSource(QUrl.fromLocalFile('path/to/qmlfile.qml'))
注意事项
- 这些控件使得PyQt5成为构建现代且功能丰富的GUI应用的强大工具。
- 使用OpenGL控件时需要注意OpenGL环境配置和兼容性问题。
QQuickWidget允许将QML的强大功能和现代设计引入PyQt5应用程序,但它要求开发者熟悉QML语言。
利用这些控件,你可以构建出直观、美观且易于使用的应用程序界面。
相关文章:

快速掌握Pyqt5的9种显示控件
Pyqt5相关文章: 快速掌握Pyqt5的三种主窗口 快速掌握Pyqt5的2种弹簧 快速掌握Pyqt5的5种布局 快速弄懂Pyqt5的5种项目视图(Item View) 快速弄懂Pyqt5的4种项目部件(Item Widget) 快速掌握Pyqt5的6种按钮 快速掌握Pyqt5的10种容器&…...

【WP】Geek Challenge 2023 web 部分wp
EzHttp http协议基础题 unsign 简单反序列化题 n00b_Upload 很简单的文件上传,上传1.php,抓包,发现php内容被过滤了,改为<? eval($_POST[‘a’]);?>,上传成功,命令执行读取就好了 easy_php …...

Elasticsearch:为现代搜索工作流程和生成式人工智能应用程序铺平道路
作者:Matt Riley Elastic 的创新投资支持开放的生态系统和更简单的开发者体验。 在本博客中,我们希望分享 Elastic 为简化你构建 AI 应用程序的体验而进行的投资。 我们知道,开发人员必须在当今快速发展的人工智能环境中保持灵活性。 然而&a…...

【WinForm.NET开发】Windows窗体开发概述
本文内容 介绍为什么要从 .NET Framework 迁移生成丰富的交互式用户界面显示和操纵数据将应用部署到客户端计算机 Windows 窗体是一个可创建适用于 Windows 的丰富桌面客户端应用的 UI 框架。 Windows 窗体开发平台支持广泛的应用开发功能,包括控件、图形、数据绑…...

WPF 简单绘制矩形
Canvas 画矩形: view和viewModel 绑定一起才显示移动轨迹(可以定义一个string 看是否绑定属性的路径是正确的) 前台(绑定事件和显示移动的线): <Canvas Name"canvas" Background"#01FF…...

crui_lvgl 一个LVGL的DSL辅助工具的设想
设想 Target以LVGL为目标,语法以CSS为Reference。 CSS 规范 略 CSS规范最强大的属于CSS自身的属性很多,可以通过class和伪属性选择器对UI进行直接控制。 QML规范 ApplicationWindow {visible: truewidth: Constants.widthheight: Constants.height…...

公共部门生成式人工智能的未来
作者:Dave Erickson 最近,我与 IDC Government Insights 研究副总裁阿德莱德奥布莱恩 (Adelaide O’Brien) 坐下来讨论了全球公共部门生成式人工智能的当前和未来状况。 完整的对话可以按需查看,但我也想强调讨论中的一些要点。 我们的目标是…...

【报名】2023产业区块链生态日暨 FISCO BCOS 开源六周年生态大会
作为2023深圳国际金融科技节系列活动之一,由深圳市地方金融监督管理局指导,微众银行、金链盟主办的“2023产业区块链生态日暨FISCO BCOS开源六周年生态大会”将于12月15日下午14:00在深圳举办。 今年的盛会将进一步升级,以“FISCO BCOS和TA的…...

MySQL之性能分析和系统调优
MySQL之性能分析和系统调优 性能分析 查看执行计划 EXPLAIN EXPLAIN作为MySQL的性能分析神器,可以用来分析SQL执行计划,需要理解分析结果可以帮助我们优化SQL explain select … from … [where ...]TABLE 表名 查询的每一行记录都对于着一张表 id 该…...

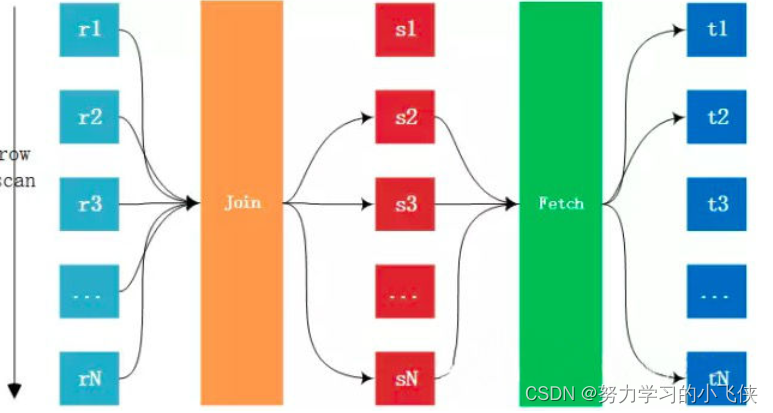
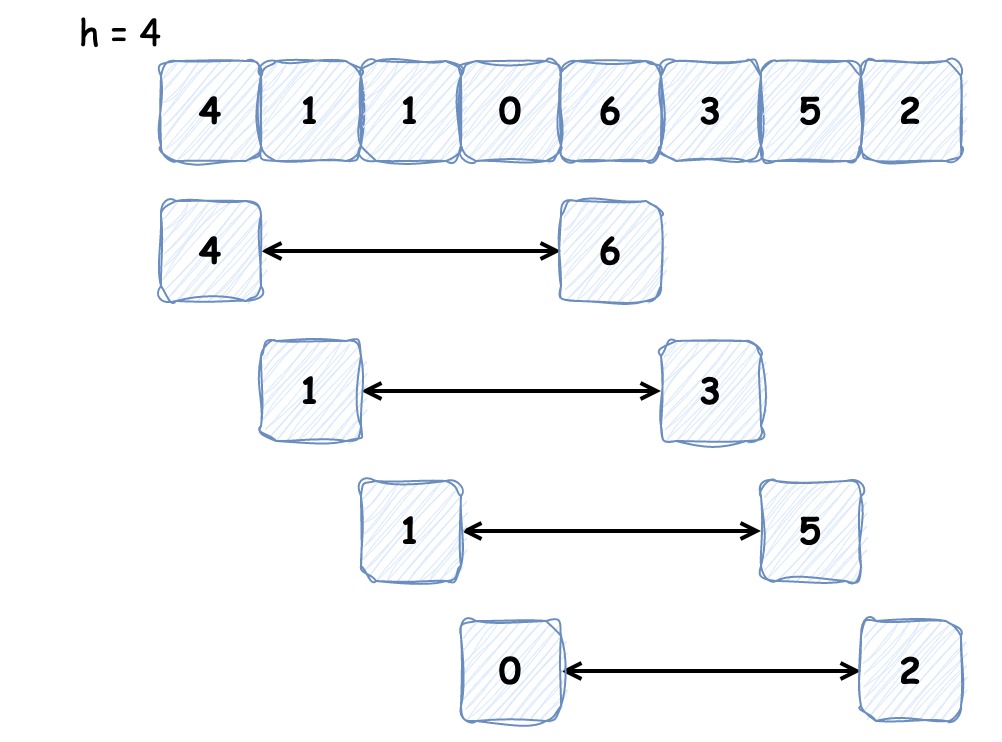
时间复杂度为 O(n^2) 的排序算法 | 京东物流技术团队
对于小规模数据,我们可以选用时间复杂度为 O(n2) 的排序算法。因为时间复杂度并不代表实际代码的执行时间,它省去了低阶、系数和常数,仅代表的增长趋势,所以在小规模数据情况下, O(n2) 的排序算法可能会比 O(nlogn) 的…...

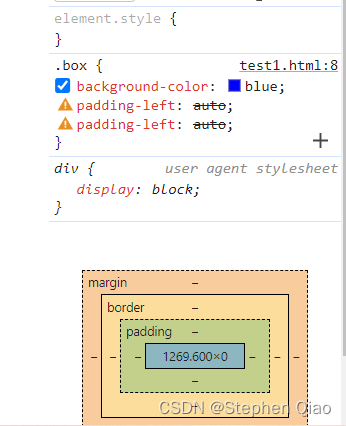
关于前端学习的思考-内边距、边框和外边距
从最简单的盒子开始思考 先把实际应用摆出来: margin:居中,控制边距。 padding:控制边距。 border:制作三角形。 盒子分为内容盒子,内边距盒子,边框和外边距。 如果想让块级元素居中&#…...

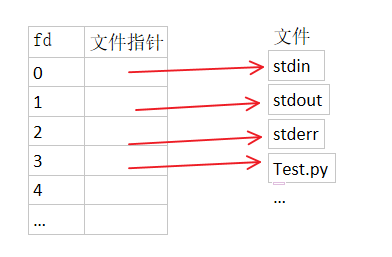
【linux】/etc/security/limits.conf配置文件详解、为什么限制、常见限制查看操作
文章目录 一. limits.conf常见配置项详解二. 文件描述符(file descriptor)简述三. 为什么限制四. 相关操作1. 展示当前资源限制2. 查看系统当前打开的文件描述符数量3. 查看某个进程打开的文件描述符数量4. 各进程占用的文件描述符 /etc/security/limits…...

Windows系统下更新后自带的画图软件出现马赛克bug
一.bug的样子🍗 在使用橡皮后,原来写的内容会变成马赛克。而我们希望它是纯白色的。 二.解决方法🍗 第一步 第二步 第三步 三. 解决后的效果🍗 用橡皮擦随便擦都不会出现马赛克了。 更新过后,想用win自带的画图软件会出…...

[HTML]Web前端开发技术6(HTML5、CSS3、JavaScript )DIV与SPAN,盒模型,Overflow——喵喵画网页
希望你开心,希望你健康,希望你幸福,希望你点赞! 最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!! 喵喵喵,你对我真的…...

SQL练习
建数据库: mysql> create database worker; Query OK, 1 row affected (0.00 sec) mysql> CREATE TABLE worker (-> 部门号 int(11) NOT NULL,-> 职工号 int(11) NOT NULL,-> 工作时间 date NOT NULL,-> 工资 float(8,2) NOT NULL,-> 政治面貌…...

创始人于东来:胖东来员工不想上班,请假不允许不批假!
12月2日早晨,一则关于“胖东来员工不想上班请假不允许不批假”的新闻登上了热搜,引起了广泛关注。熟悉胖东来的网友们可能知道,这并不是这家企业第一次成为热搜的焦点。据白鹿视频12月1日报道,11月25日,河南许昌的胖东…...

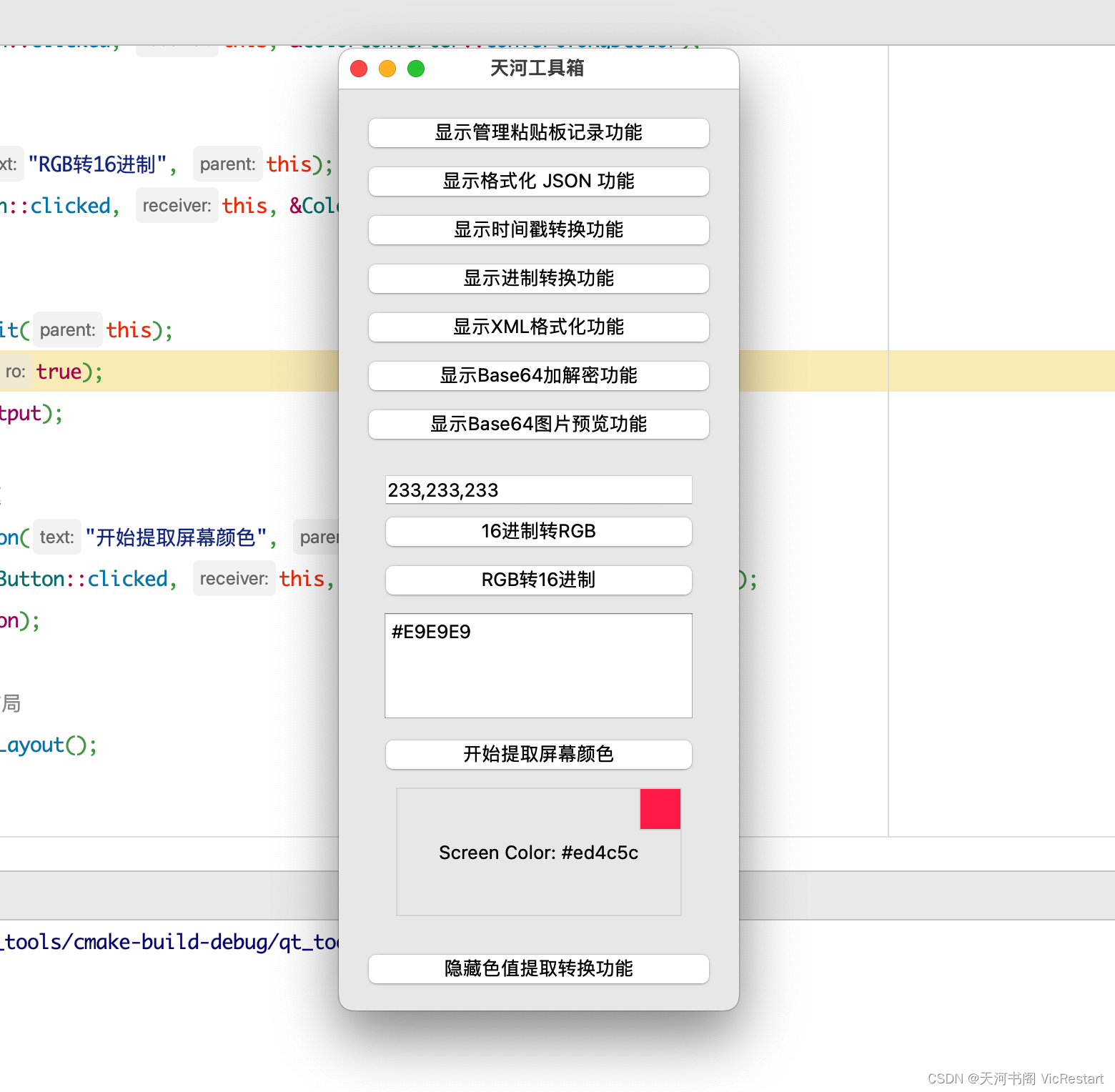
C++学习之路(十五)C++ 用Qt5实现一个工具箱(增加16进制颜色码转换和屏幕颜色提取功能)- 示例代码拆分讲解
上篇文章,我们用 Qt5 实现了在小工具箱中添加了《Base64图片编码预览功能》功能。为了继续丰富我们的工具箱,今天我们就再增加两个平时经常用到的功能吧,就是「 16进制颜色码转RGB文本 」和 「屏幕颜色提取」功能。下面我们就来看看如何来规划…...

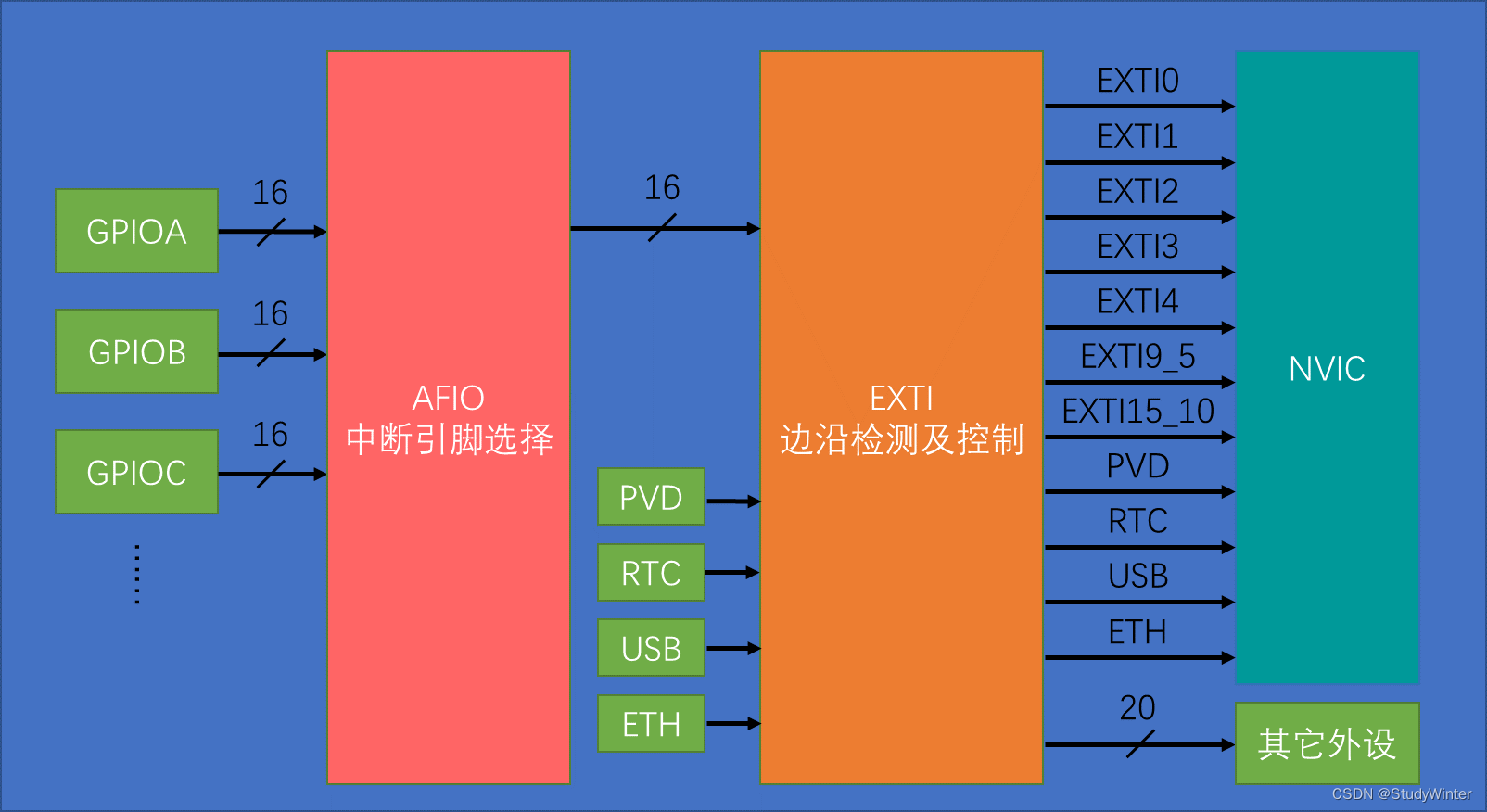
【STM32】EXTI外部中断
1 中断系统 1.1 中断简介 中断:在主程序运行过程中,出现了特定的中断触发条件(中断源),使得CPU暂停当前正在运行的程序,转而去处理中断程序,处理完成后又返回原来被暂停的位置继续运行。 比如&a…...

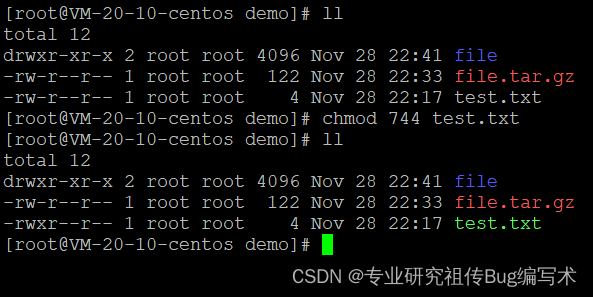
Linux系统的常见命令十三,显示系统进程状态、文件权限、修改文件或目录所有者和所属组命令(ps、chmod和chown)
本文主要介绍Linux系统的显示系统进程状态、文件权限、修改文件或目录所有者和所属组命令,(ps、chmod和chown) 目录 显示系统进程状态文件权限设置(chmod)修改文件或目录所有者和所属组(chown) …...

Python 批量修改文件名
主要步骤 通过os.listdir查看该文件夹下所有的文件(包括文件夹)遍历所有文件,如果是文件夹则跳过,或指定跳过指定文件获取文件扩展名按照需求生成新的文件路径文件名进行重命名 代码示例 # -*- coding: utf-8 -*- import osdef…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

2.2.2 ASPICE的需求分析
ASPICE的需求分析是汽车软件开发过程中至关重要的一环,它涉及到对需求进行详细分析、验证和确认,以确保软件产品能够满足客户和用户的需求。在ASPICE中,需求分析的关键步骤包括: 需求细化:将从需求收集阶段获得的高层需…...
:电商转化率优化与网站性能的底层逻辑)
精益数据分析(98/126):电商转化率优化与网站性能的底层逻辑
精益数据分析(98/126):电商转化率优化与网站性能的底层逻辑 在电子商务领域,转化率与网站性能是决定商业成败的核心指标。今天,我们将深入解析不同类型电商平台的转化率基准,探讨页面加载速度对用户行为的…...

aurora与pcie的数据高速传输
设备:zynq7100; 开发环境:window; vivado版本:2021.1; 引言 之前在前面两章已经介绍了aurora读写DDR,xdma读写ddr实验。这次我们做一个大工程,pc通过pcie传输给fpga,fpga再通过aur…...
