WPF 简单绘制矩形
Canvas 画矩形:
view和viewModel 绑定一起才显示移动轨迹(可以定义一个string 看是否绑定属性的路径是正确的)
前台(绑定事件和显示移动的线):
<Canvas Name="canvas" Background="#01FFFFFF" PreviewMouseLeftButtonDown="VDM_MouseLeftButtonDown" PreviewMouseMove="VDM_MouseMove"PreviewMouseLeftButtonUp="VDM_MouseLeftButtonUp">
</Canvas><Canvas><Rectangle IsHitTestVisible="False" Stroke="Red" x:Name="rect"StrokeDashArray="1,2" StrokeThickness="1" Stretch="Fill" Width="{Binding RectWidth}" Height="{Binding RectHeight}" Canvas.Left="{Binding RectLeft}" Canvas.Top="{Binding RectTop}"/>
</Canvas>后台:
若view和其他viewmodel绑定了 可以用(rect.DataContext = Model; DVMModel Model = new DVMModel(); DVMModel属性定义)
如果view和后台绑定:
bool is_LeftButtonDown = false;public void VDM_MouseLeftButtonDown(object view, MouseButtonEventArgs e)
{Canvas canvas = view as Canvas;Point pt = Mouse.GetPosition(canvas);downPt = pt;is_LeftButtonDown = true;if (pt.X < 0 || pt.X > canvas.ActualWidth || pt.Y < 0 || pt.Y > canvas.ActualHeight){is_LeftButtonDown = false;}
}
鼠标移动绘制矩形
public void VDM_MouseMove(object view, MouseEventArgs e)
{//鼠标坐标点Point pt = Mouse.GetPosition(view as Canvas);if (is_LeftButtonDown && e.LeftButton == MouseButtonState.Pressed) //确定鼠标左键处于按下状态{isMove = true;if (pt.X < 0 || pt.X > canvas.ActualWidth || pt.Y < 0 || pt.Y > canvas.ActualHeight){is_LeftButtonDown = false;Model.RectHeight = 0;Model.RectWidth = 0;}else{double left = (downPt.X < pt.X) ? downPt.X : pt.X;double top = (downPt.Y < pt.Y) ? downPt.Y : pt.Y;double width = Math.Abs(downPt.X - pt.X);double height = Math.Abs(downPt.Y - pt.Y);// 画矩形Model.RectLeft = left;Model.RectTop = top;Model.RectWidth = width;Model.RectHeight = height;canvas.CaptureMouse(); //捕获鼠标}}
}
鼠标弹起完成矩形绘制
public void VDM_MouseLeftButtonUp(object view, MouseButtonEventArgs e)
{Canvas canvas = view as Canvas;if (is_LeftButtonDown && isMove){is_LeftButtonDown = false;isMove = false;Point pt = Mouse.GetPosition(canvas);double Wscale = canvas.ActualWidth / SingalSize.Width; //SingalSize 分辨率double Hscale = canvas.ActualHeight / SingalSize.Height;double left = (downPt.X < pt.X) ? downPt.X : pt.X;double top = (downPt.Y < pt.Y) ? downPt.Y : pt.Y;double width = Math.Abs(pt.X - downPt.X);double height = Math.Abs(pt.Y - downPt.Y);OsdStartX.Text = Convert.ToInt32(left).ToString();OsdStartY.Text = Convert.ToInt32(top).ToString();if (width * Wscale > 512)HLength.Text = "512";elseHLength.Text = Convert.ToInt32(width * Wscale).ToString();if (height * Hscale > 64)VLength.Text = "64";elseVLength.Text = Convert.ToInt32(height * Hscale).ToString();// 画矩形Model.RectHeight = 0;Model.RectWidth = 0;canvas.ReleaseMouseCapture(); //释放捕获鼠标}
}相关文章:

WPF 简单绘制矩形
Canvas 画矩形: view和viewModel 绑定一起才显示移动轨迹(可以定义一个string 看是否绑定属性的路径是正确的) 前台(绑定事件和显示移动的线): <Canvas Name"canvas" Background"#01FF…...

crui_lvgl 一个LVGL的DSL辅助工具的设想
设想 Target以LVGL为目标,语法以CSS为Reference。 CSS 规范 略 CSS规范最强大的属于CSS自身的属性很多,可以通过class和伪属性选择器对UI进行直接控制。 QML规范 ApplicationWindow {visible: truewidth: Constants.widthheight: Constants.height…...

公共部门生成式人工智能的未来
作者:Dave Erickson 最近,我与 IDC Government Insights 研究副总裁阿德莱德奥布莱恩 (Adelaide O’Brien) 坐下来讨论了全球公共部门生成式人工智能的当前和未来状况。 完整的对话可以按需查看,但我也想强调讨论中的一些要点。 我们的目标是…...

【报名】2023产业区块链生态日暨 FISCO BCOS 开源六周年生态大会
作为2023深圳国际金融科技节系列活动之一,由深圳市地方金融监督管理局指导,微众银行、金链盟主办的“2023产业区块链生态日暨FISCO BCOS开源六周年生态大会”将于12月15日下午14:00在深圳举办。 今年的盛会将进一步升级,以“FISCO BCOS和TA的…...

MySQL之性能分析和系统调优
MySQL之性能分析和系统调优 性能分析 查看执行计划 EXPLAIN EXPLAIN作为MySQL的性能分析神器,可以用来分析SQL执行计划,需要理解分析结果可以帮助我们优化SQL explain select … from … [where ...]TABLE 表名 查询的每一行记录都对于着一张表 id 该…...

时间复杂度为 O(n^2) 的排序算法 | 京东物流技术团队
对于小规模数据,我们可以选用时间复杂度为 O(n2) 的排序算法。因为时间复杂度并不代表实际代码的执行时间,它省去了低阶、系数和常数,仅代表的增长趋势,所以在小规模数据情况下, O(n2) 的排序算法可能会比 O(nlogn) 的…...

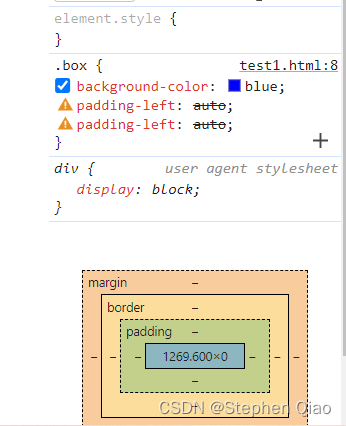
关于前端学习的思考-内边距、边框和外边距
从最简单的盒子开始思考 先把实际应用摆出来: margin:居中,控制边距。 padding:控制边距。 border:制作三角形。 盒子分为内容盒子,内边距盒子,边框和外边距。 如果想让块级元素居中&#…...

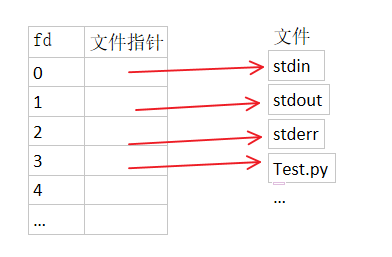
【linux】/etc/security/limits.conf配置文件详解、为什么限制、常见限制查看操作
文章目录 一. limits.conf常见配置项详解二. 文件描述符(file descriptor)简述三. 为什么限制四. 相关操作1. 展示当前资源限制2. 查看系统当前打开的文件描述符数量3. 查看某个进程打开的文件描述符数量4. 各进程占用的文件描述符 /etc/security/limits…...

Windows系统下更新后自带的画图软件出现马赛克bug
一.bug的样子🍗 在使用橡皮后,原来写的内容会变成马赛克。而我们希望它是纯白色的。 二.解决方法🍗 第一步 第二步 第三步 三. 解决后的效果🍗 用橡皮擦随便擦都不会出现马赛克了。 更新过后,想用win自带的画图软件会出…...

[HTML]Web前端开发技术6(HTML5、CSS3、JavaScript )DIV与SPAN,盒模型,Overflow——喵喵画网页
希望你开心,希望你健康,希望你幸福,希望你点赞! 最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!! 喵喵喵,你对我真的…...

SQL练习
建数据库: mysql> create database worker; Query OK, 1 row affected (0.00 sec) mysql> CREATE TABLE worker (-> 部门号 int(11) NOT NULL,-> 职工号 int(11) NOT NULL,-> 工作时间 date NOT NULL,-> 工资 float(8,2) NOT NULL,-> 政治面貌…...

创始人于东来:胖东来员工不想上班,请假不允许不批假!
12月2日早晨,一则关于“胖东来员工不想上班请假不允许不批假”的新闻登上了热搜,引起了广泛关注。熟悉胖东来的网友们可能知道,这并不是这家企业第一次成为热搜的焦点。据白鹿视频12月1日报道,11月25日,河南许昌的胖东…...

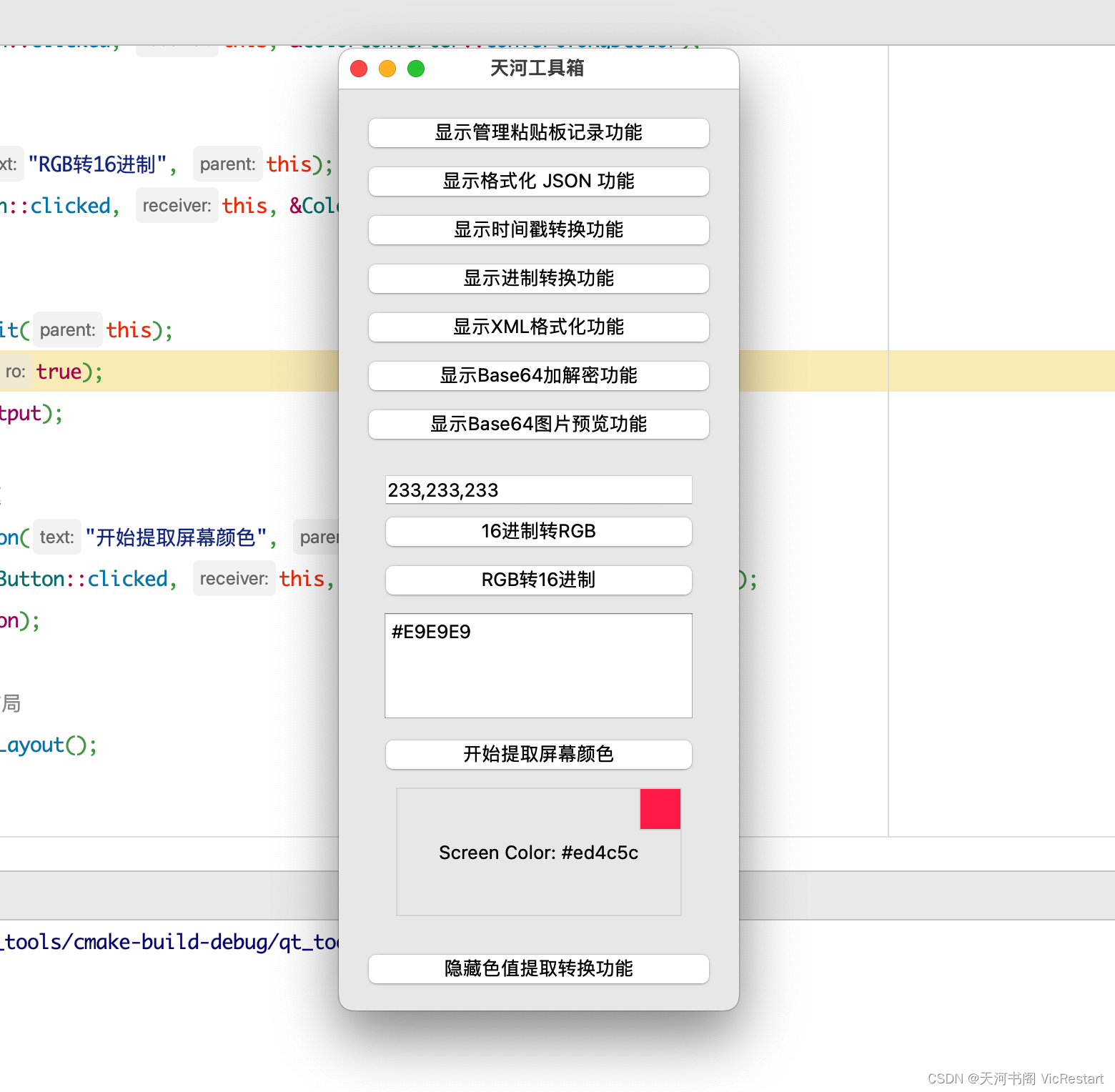
C++学习之路(十五)C++ 用Qt5实现一个工具箱(增加16进制颜色码转换和屏幕颜色提取功能)- 示例代码拆分讲解
上篇文章,我们用 Qt5 实现了在小工具箱中添加了《Base64图片编码预览功能》功能。为了继续丰富我们的工具箱,今天我们就再增加两个平时经常用到的功能吧,就是「 16进制颜色码转RGB文本 」和 「屏幕颜色提取」功能。下面我们就来看看如何来规划…...

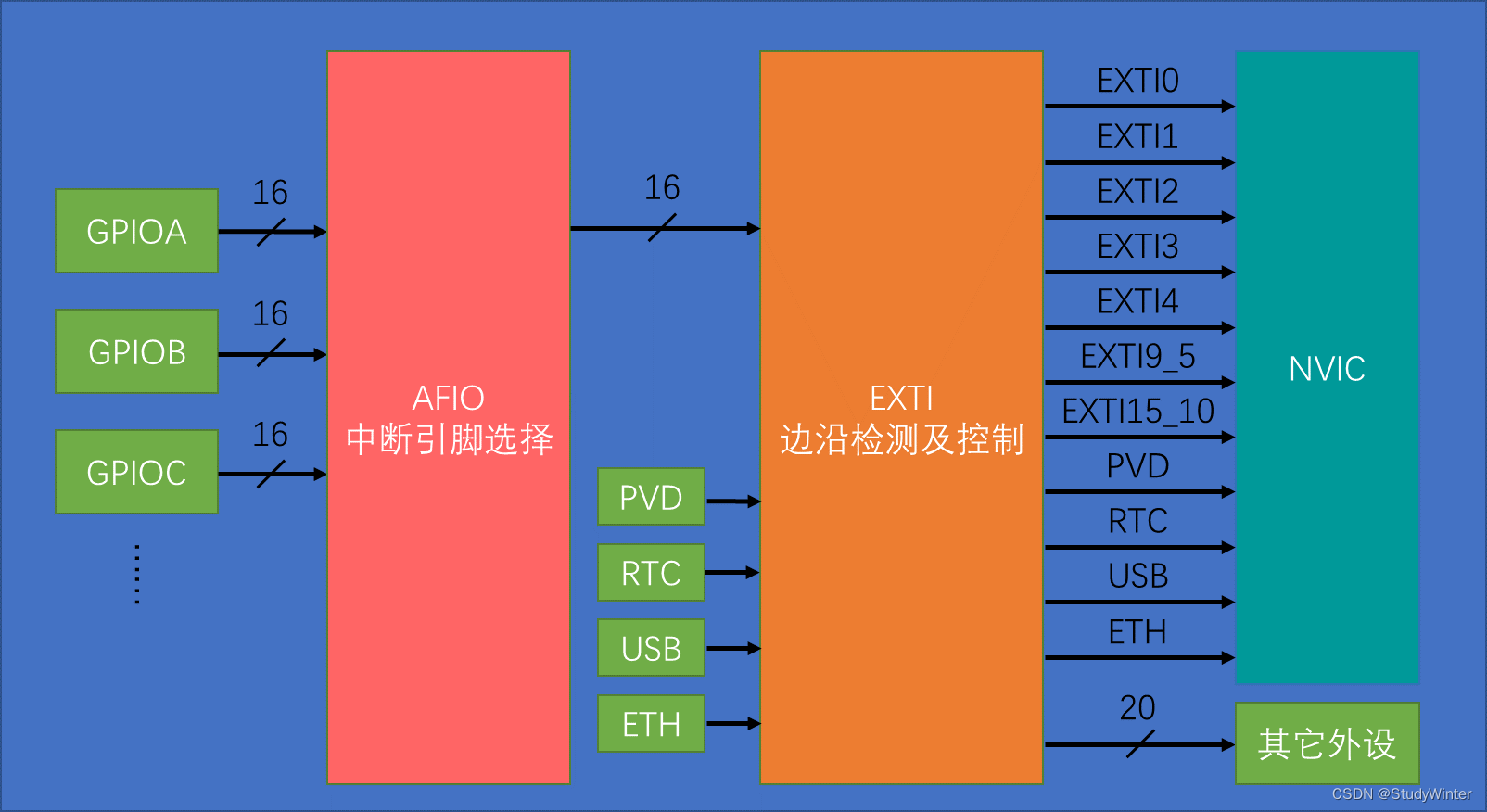
【STM32】EXTI外部中断
1 中断系统 1.1 中断简介 中断:在主程序运行过程中,出现了特定的中断触发条件(中断源),使得CPU暂停当前正在运行的程序,转而去处理中断程序,处理完成后又返回原来被暂停的位置继续运行。 比如&a…...

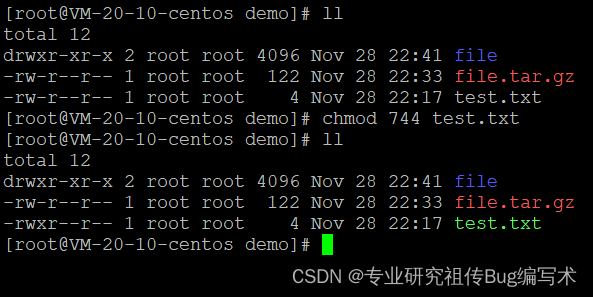
Linux系统的常见命令十三,显示系统进程状态、文件权限、修改文件或目录所有者和所属组命令(ps、chmod和chown)
本文主要介绍Linux系统的显示系统进程状态、文件权限、修改文件或目录所有者和所属组命令,(ps、chmod和chown) 目录 显示系统进程状态文件权限设置(chmod)修改文件或目录所有者和所属组(chown) …...

Python 批量修改文件名
主要步骤 通过os.listdir查看该文件夹下所有的文件(包括文件夹)遍历所有文件,如果是文件夹则跳过,或指定跳过指定文件获取文件扩展名按照需求生成新的文件路径文件名进行重命名 代码示例 # -*- coding: utf-8 -*- import osdef…...

git的基本命令操作超详细解析教程
Git基础教学 1、初始化配置2、初始化仓库3、工作区域和文件状态4、添加和提交文件5、git reset 回退版本6、git diff查看差异7、删除文件git rm8、.gitignore9、本地文件提交到远程仓库10、分支基础 Git:一个开源的分布式版本控制系统,它可以在本地和远程…...

【代码】两阶段鲁棒优化/微电网经济调度入门到编程
内容包括 matlab-yalmipcplex微电网两阶段鲁棒经济调度(刘) matlab-yalmipcplex两阶段鲁棒微电网容量经济优化调度 两阶段鲁棒优化CCG列于约束生成和Benders代码,可扩展改编,复现自原外文论文 【赠送】虚拟储能单元电动汽车建…...
(私人复习资料))
【图论】重庆大学图论与应用课程期末复习资料2-各章考点(填空证明部分)(私人复习资料)
图论各章考点 一、图与网络的基本概念二、树三、连通性四、路径算法五、匹配六、行遍性问题七、平面图 一、图与网络的基本概念 生成子图:生成子图 G ’ G’ G’中顶点个数V’必须和原图G中V的数量相同,而 E ’ ∈ E E’∈E E’∈E即可。顶点集导出子图…...

基于Intel® AI Analytics Toolkits的智能视频监控系统
【oneAPI DevSummit & OpenVINODevCon联合黑客松】 跳转链接:https://marketing.csdn.net/p/d2322260c8d99ae24795f727e70e4d3d 目录 1方案背景 2方案描述 3需求分析 4技术可行性分析 5详细设计5.1数据采集 5.2视频解码与帧提取 5.3人脸检测 5.4行为识别…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...
