onlyoffice api开发
编写代码
按照https://api.onlyoffice.com/editors/basic编写代码
<html>
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>01</title>
</head>
<body style="height: 100%;margin: 0;">
<div id="placeholder"></div>
<script type="text/javascript" src="http://10.10.90.139:8099/web-apps/apps/api/documents/api.js"></script>
<script type="text/javascript">config = {"document": {"fileType": "docx","key": "CcauAgYYjWkLrMqqwACZ","title": "测试01.docx","url": "http://10.10.90.139:8849/uploads/onlyoffice01.docx"},"documentType": "word","editorConfig": {"callbackUrl": ""}};var docEditor = new DocsAPI.DocEditor("placeholder", config);
</script>
</body>
</html>其中http://10.10.90.139:8099是onlyoffice部署的地址
访问页面报错

两种解决方案
去掉jwt验证
将local.json里面 的token下的inbox、outbox、browser值改为false。
"token": { "enable": { "request": { "inbox": false, "outbox": false }, "browser": false },
然后重启下服务。命令:systemctl restart ds-*
windows下重启onlyoffice
添加token
新建asp.net core 空项目
安装JWT和Newtonsoft.json

修改Program
namespace OnlyOfficeStu02;public class Program
{public static void Main(string[] args){var builder = WebApplication.CreateBuilder(args);builder.Services.AddControllers();var app = builder.Build();app.UseRouting();app.UseDefaultFiles();app.UseStaticFiles();app.MapControllers();app.Run();}
}
新建JwtManager
using JWT;
using JWT.Algorithms;
using JWT.Builder;
using JWT.Serializers;namespace OnlyOfficeStu02.Utils;public static class JwtManager
{private static readonly string Secret;public static readonly bool Enabled;public static readonly bool SignatureUseForRequest;static JwtManager(){Secret = "A4DgWFYPE6ILYOGH2tGlnkYeW0u1zp"; // get token secret from the config parametersEnabled = !string.IsNullOrEmpty(Secret); // check if the token is enabledSignatureUseForRequest = true;}// encode a payload object into a token using a secret keypublic static string Encode(IDictionary<string, object> payload){var encoder = new JwtEncoder(new HMACSHA256Algorithm(),new JsonNetSerializer(),new JwtBase64UrlEncoder());return encoder.Encode(payload, Secret);}public static string Encode(string payload){var encoder = new JwtEncoder(new HMACSHA256Algorithm(),new JsonNetSerializer(),new JwtBase64UrlEncoder());return encoder.Encode(payload, Secret);}// decode a token into a payload object using a secret keypublic static string Decode(string token){if (!Enabled || string.IsNullOrEmpty(token)) return "";return JwtBuilder.Create().WithAlgorithm(new HMACSHA256Algorithm()).WithSecret(Secret).MustVerifySignature().Decode(token);}
}
新建IndexController
using Microsoft.AspNetCore.Mvc;
using OnlyOfficeStu02.Models;
using OnlyOfficeStu02.Utils;namespace OnlyOfficeStu02.Controllers;/// <summary>
/// 首页控制器
/// </summary>
[ApiController]
[Route("[Controller]/[Action]")]
public class IndexController : ControllerBase
{/// <summary>/// 构造函数注入/// </summary>public IndexController(){}/// <summary>/// jwt编码/// </summary>/// <param name="param"></param>/// <returns></returns>[HttpPost]public IActionResult JwtEncode([FromBody]JwtEncodeParamModel param){var jwtStr = JwtManager.Encode(param.JsonStr);return new JsonResult(new JwtEncodeViewModel{Jwt = jwtStr});}/// <summary>/// 回调相应/// </summary>/// <returns></returns>[HttpGet]public IActionResult CallBack(){var res = new CallBackViewModel();res.Error = 0;return new JsonResult(res);}
}
wwwroot下新增index.html
<html>
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>01</title>
</head>
<body style="height: 100%;margin: 0;">
<div id="placeholder"></div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<script type="text/javascript" src="http://10.10.90.139:8099/web-apps/apps/api/documents/api.js"></script>
<script type="text/javascript">const config = {"document": {"fileType": "docx","key": "CcauAgYYjWkLrMqqwACZ","title": "测试01.docx","url": "http://10.10.90.139:8849/uploads/onlyoffice01.docx",// 权限,每个要打开的文档都可以设置独立的权限"permissions": {// 启用评论"comment": false,// 启用下载"download": false,// 启用编辑"edit": false,// 启用导出"print": false,// 启用预览"review": true}},"documentType": "word","editorConfig": {"callbackUrl": "/index/callback",// 设置语言"lang": "zh-CN",// 添加用户信息"user": {"group": "技术部","id": "wjl","name": "wjl"},}};$(function () {const configJsonStr = JSON.stringify(config);$.ajax({type: "POST",url: "/index/jwtencode",contentType: "application/json",data: JSON.stringify({"jsonStr":configJsonStr}),dataType: "json",success: function (data) {console.log("成功")console.log(data)if(data.jwt){config.token = data.jwt;var docEditor = new DocsAPI.DocEditor("placeholder", config);}},error: function (err) {console.error(err);}})})
</script>
</body>
</html>启动项目访问

参考
token获取
常见问题
java问题
onlyoffice jwt
onlyoffice jwt
onlyoffice 签名
相关文章:

onlyoffice api开发
编写代码 按照https://api.onlyoffice.com/editors/basic编写代码 <html> <head><meta charset"UTF-8"><meta name"viewport"content"widthdevice-width, user-scalableno, initial-scale1.0, maximum-scale1.0, minimum-scal…...
)
设计模式-工厂方法模式(C++)
工厂方法模式(Factory Method Pattern)是一种创建型设计模式,它定义了一个用于创建对象的接口,但将实际的对象创建过程延迟到子类中。这种模式解耦了具体产品的创建过程,使得系统更加灵活和可扩展。 下面是一个使用 C…...

ThreeJS 几何体顶点position、法向量normal及uv坐标 | UV映射 - 法向量 - 包围盒
文章目录 几何体的顶点position、法向量normal及uv坐标UV映射UV坐标系UV坐标与顶点坐标设置UV坐标案例1:使用PlaneGeometry创建平面缓存几何体案例2:使用BufferGeometry创建平面缓存几何体 法向量 - 顶点法向量光照计算案例1:不设置顶点法向量…...

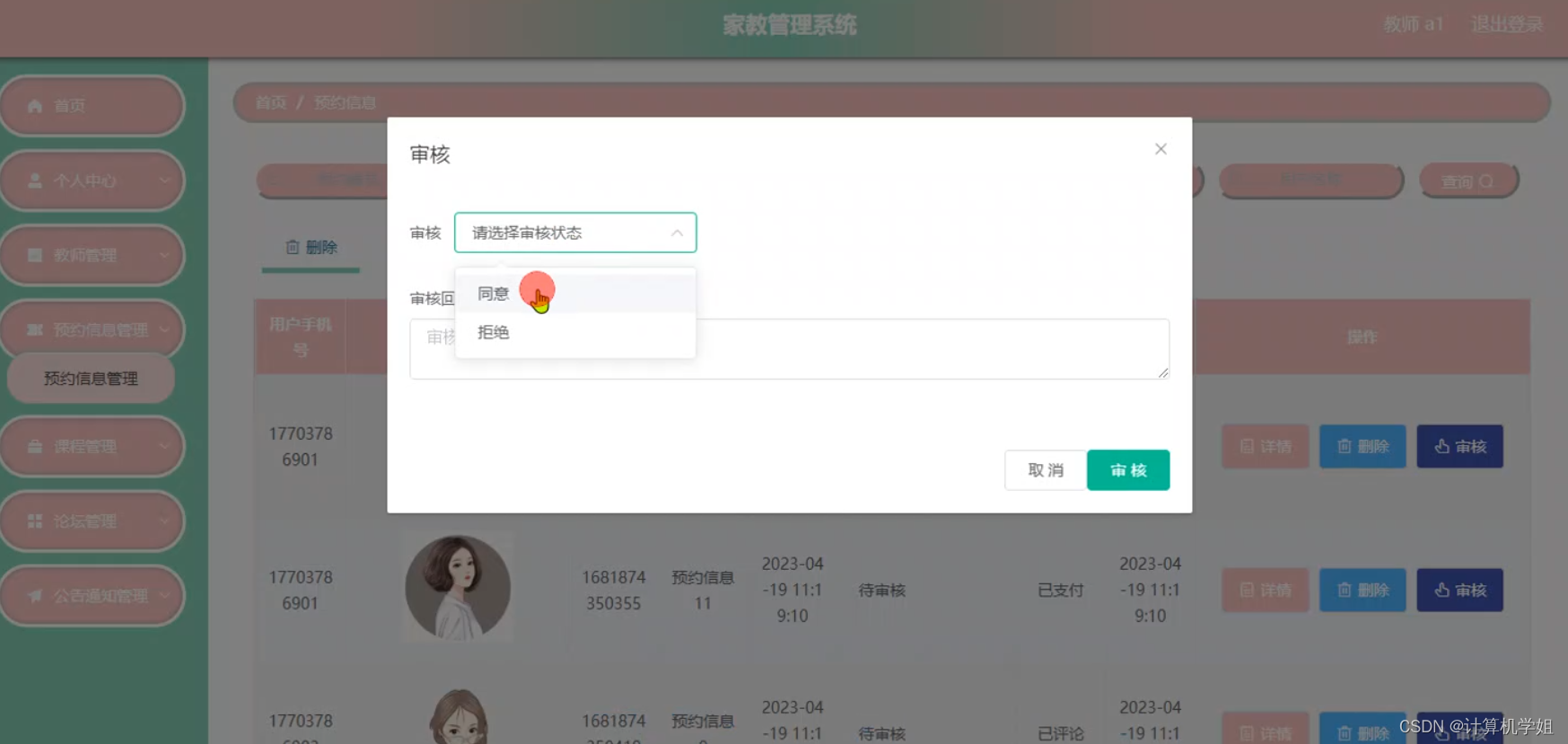
基于SpringBoot的家教管理系统
基于SpringBootVue的家教管理系统的设计与实现~ 开发语言:Java数据库:MySQL技术:SpringBootMyBatis工具:IDEA/Ecilpse、Navicat、Maven 系统展示 前台主页 家教 个人中心 管理员界面 摘要 本文介绍了基于SpringBoot框架开发的家…...

简单mock server模拟用户请求给小程序提供数据
整理小程序代码时发现一此小程序离开了mock-server基本上没有办法显示了,因此用node,express来满足给小程序提供演示数据的功能 const express require(express); const { createCanvas, Image } require(canvas); const fs require(fs); const path require(path);…...

【MATLAB】 EWT信号分解+FFT傅里叶频谱变换组合算法
有意向获取代码,请转文末观看代码获取方式~ 展示出图效果 1 EWT分解算法 EWT分解算法是一种基于小波变换的信号分解算法,它可以将信号分解为一系列具有不同频率特性的小波分量。该算法的基本思想是将信号分解为多个不同尺度的小波分量,并对…...

MATLAB中,如何捕获和处理异常?如何在MATLAB中自定义错误消息?在MATLAB中,error函数和warning函数有什么区别?
MATLAB中,如何捕获和处理异常? 在MATLAB中,捕获和处理异常通常使用try-catch语句。try块包含可能引发异常的代码,而catch块则包含当异常发生时执行的代码。以下是如何在MATLAB中捕获和处理异常的基本步骤: 使用try关键…...

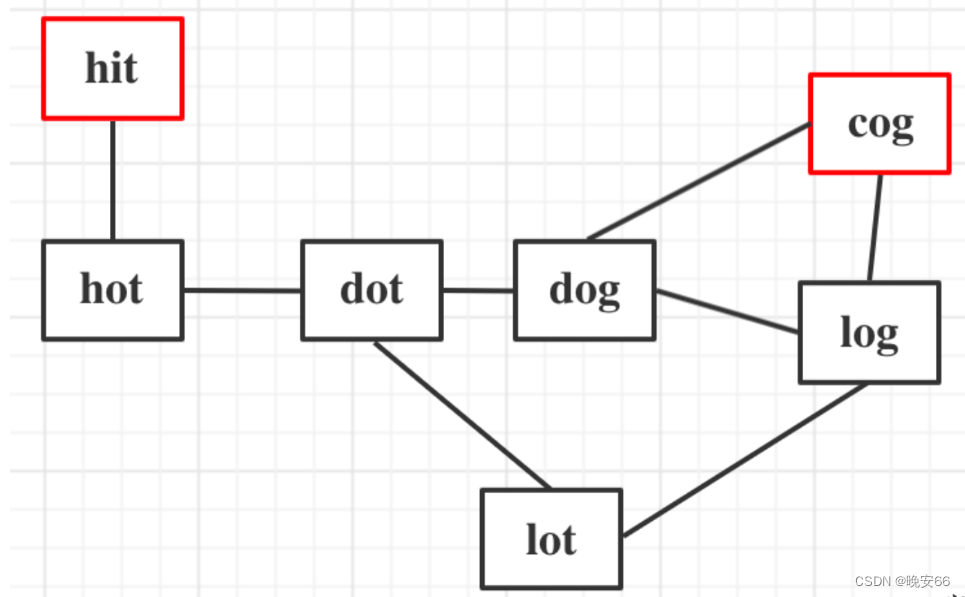
【算法与数据结构】127、LeetCode单词接龙
文章目录 一、题目二、解法三、完整代码 所有的LeetCode题解索引,可以看这篇文章——【算法和数据结构】LeetCode题解。 一、题目 二、解法 思路分析:示例1为例,hit到达cog的路线不止一条,如何找到最短是关键。广度优先搜索是一圈…...

CAN——创建一个数据库DBC文件
一、创建一个工程 file——new——can 500kbaud1ch 得到一个工程文件.cfg 二、实现两个节点通讯 can networks 三、创建数据库DBC tool——candbeditor——file——creatdatabase——cantemplate.dbc 1.建数值表 view——value tables——空白处右击add—— definition 定…...

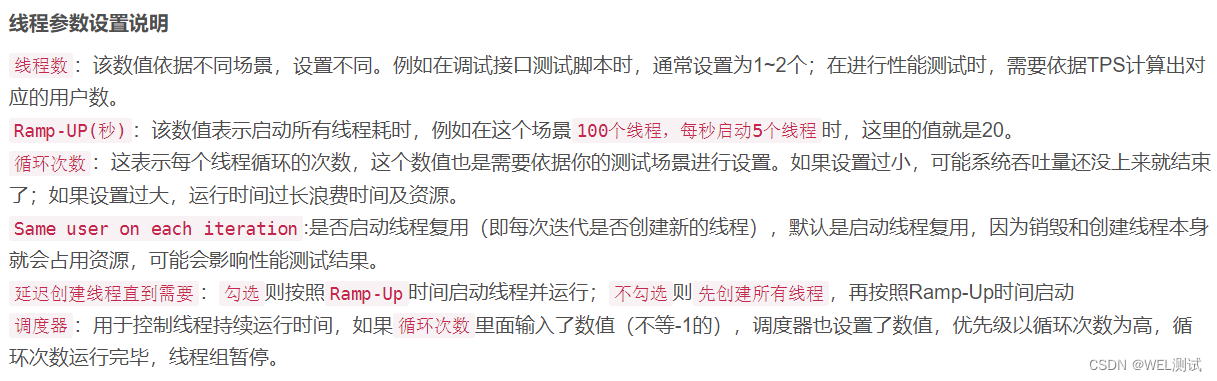
(十三)【Jmeter】线程(Threads(Users))之tearDown 线程组
简述 操作路径如下: 作用:在正式测试结束后执行清理操作,如关闭连接、释放资源等。配置:设置清理操作的采样器、执行顺序等参数。使用场景:确保在测试结束后应用程序恢复到正常状态,避免资源泄漏或对其他测试的影响。优点:提供清理操作,确保测试环境的整洁和可重复性…...

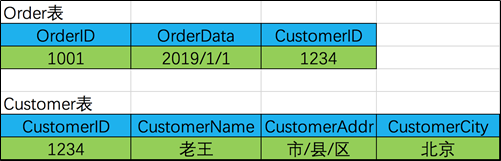
MySQL数据库基础(十三):关系型数据库三范式介绍
文章目录 关系型数据库三范式介绍 一、什么是三范式 二、数据冗余 三、范式的划分 四、一范式 五、二范式 六、三范式 七、总结 关系型数据库三范式介绍 一、什么是三范式 设计关系数据库时,遵从不同的规范要求,设计出合理的关系型数据库&…...
的力量与挑战)
掌控互联网脉络:深入解析边界网关协议(BGP)的力量与挑战
BGP简介 边界网关协议(Border Gateway Protocol,BGP)是互联网上最重要的路由协议之一,负责在不同自治系统(AS)之间传播路由信息。BGP使得互联网中的不同网络可以互相通信,支持互联网的规模化扩…...

Vue2页面转化为Vue3
vue2element-ui转化为Vue3element plus 后台管理系统:增删查改 vue2页面: <template><div class"app-container"><div><el-form:model"queryParams"ref"queryForm"size"small":inline&qu…...

【课程作业】提取图中苹果的面积、周长和最小外接矩形的python、matlab和c++代码
提取图中苹果的面积、周长和最小外接矩形 在图像处理中,提取对象的关键属性是常见的任务之一。本文将演示如何使用三种流行的编程语言——Python、Matlab和C,利用相应的图像处理库(OpenCV或Matlab内置函数)来提取图像中苹果的面积…...

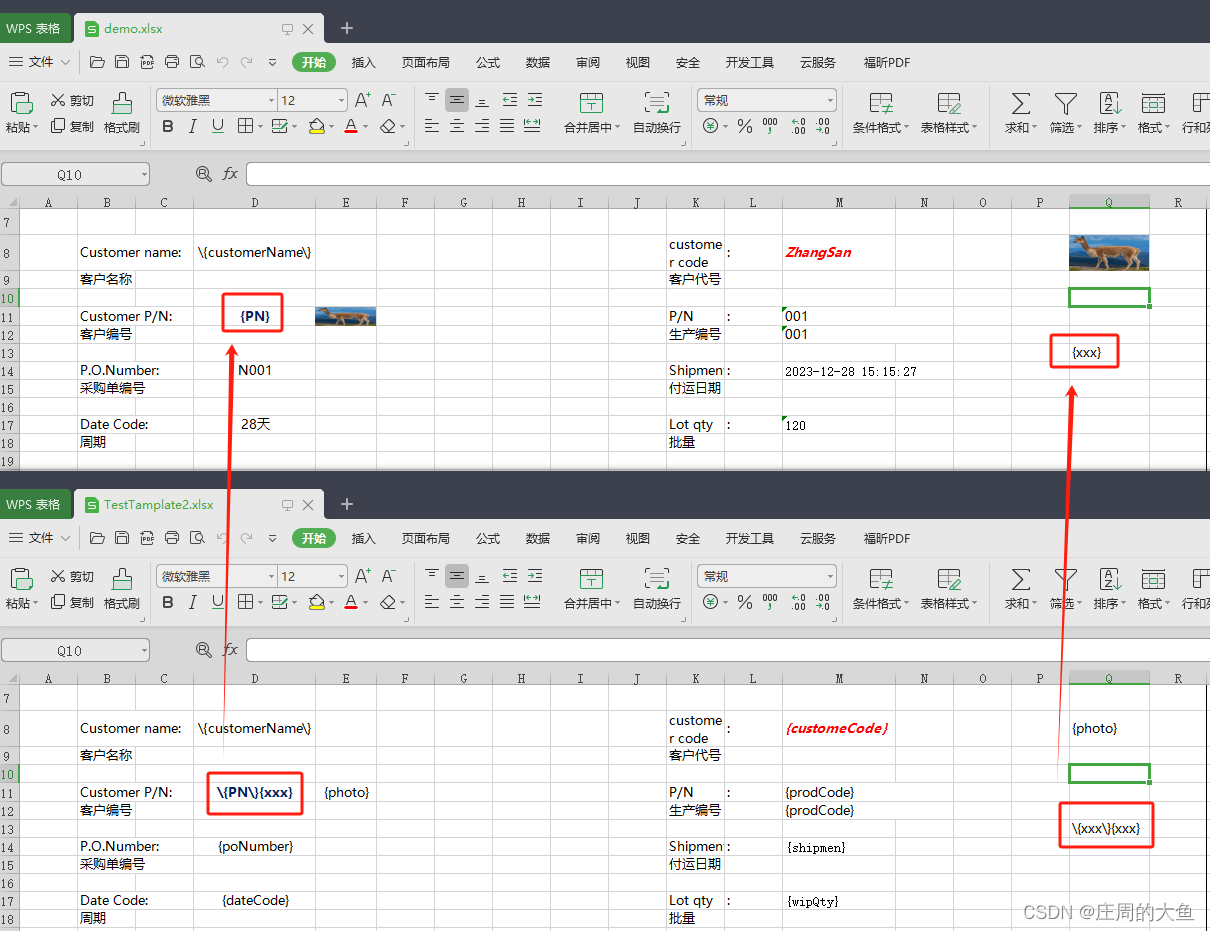
解决easyExcel模板填充时转义字符\{xxx\}失效
正常我们在使用easyExcel进行模板填充时,定义的变量会填充好对应的实际数据,未定义的变量会被清空,但是如果这个未定义的变量其实是模板的一部分,那么清空了就出错了。 在这张图里,上面的是模板填充后导出的文件&…...

在项目中使用CancelToken选择性取消Axios请求
Axios 提供了 CancelToken 类来创建取消标记。取消标记实际上是一个包含 token 标记和 cancel 方法的对象。 1、基本使用方法 const CancelToken axios.CancelToken; const source CancelToken.source();axios.get(/user/12345, {cancelToken: source.token }).catch(functi…...

[c++] 记录一次引用使用不当导致的 bug
在工作中看到了如下代码,代码基于 std::thread 封装了一个 Thread 类。Thread 封装了业务开发中常用的接口,比如设置调度策略,设置优先级,设置线程名。如下代码删去了不必要的代码,只保留能说明问题的代码。从代码实现…...

能不能节约百分之九十的算力来训练模型
Sora是由OpenAI开发的视频生成模型,它采用了多种先进的技术和架构,能够根据文本描述生成长达一分钟的高清视频。虽然OpenAI并未公开Sora的详细模型架构和实现细节,但我们可以根据公开的信息和参考论文来了解其技术架构。 Sora的核心技术架构主…...

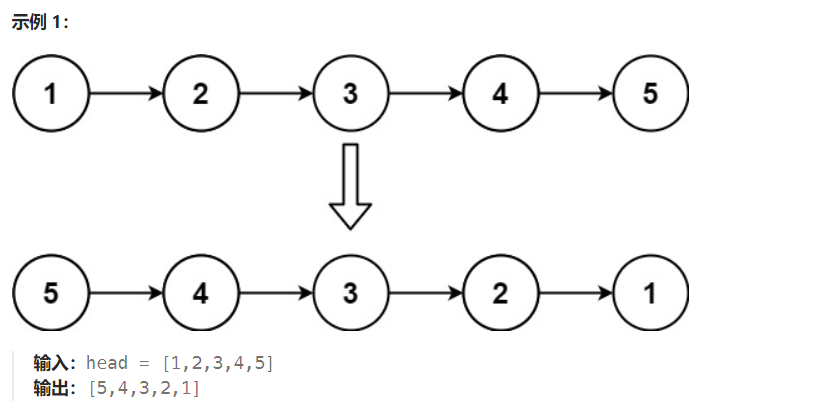
LeetCode206: 反转链表.
题目描述 给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。 示例 解题方法 假设链表为 1→2→3→∅,我们想要把它改成∅←1←2←3。在遍历链表时,将当前节点的 next指针改为指向前一个节点。由于节点没有引用其前一…...

高级统计方法 第1次作业
概念 1. 请解释什么是P值,怎么计算p值,p值结果怎么理解,p值有哪些应用......? (a)什么是P值 P值是一种用来判定假设检验结果的一个参数,它描述了在原假设为真的情况下,比所得到的…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...
