上位机知识篇---GitGitHub
文章目录
- 前言
- Git&GitHub是什么?
- Git
- GitHub
- Git和GitHub的区别
- 定位
- 功能
- 使用方式
- 开源协作
- Git常用命令操作
- 1. 配置
- 2. 仓库操作
- 3. 文件操作
- 4. 分支与合并
- 5.远程操作
- 6.撤销更改
- 7.查看历史
- GitHub常用操作
- 1.创建仓库
- 2.Fork仓库
- 3.Pull Request
- 4.Issue跟踪
- 5.代码审查
- Git&GitHub的用法
- Git的用法:
- 1. 安装和配置Git
- 2. 创建和管理仓库
- 3. 文件操作
- 4. 分支管理
- 5. 远程操作
- 6. 标签管理
- 7. 撤销更改
- 8. 查看历史
- GitHub的用法:
- 1. 创建和管理仓库
- 2. 使用Issue跟踪
- 3. Pull Request
- 4. 分支保护
- 5. GitHub Actions
- 6. GitHub Pages
- 总结
前言
以上就是今天要讲的内容,本文仅仅简单介绍了Git和GitHub的区别于用法。
Git&GitHub是什么?
Git
Git是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。Git易于学习,占地面积小,性能极快。它具有廉价的本地分支、方便的暂存区域和多个工作流等功能。
GitHub
GitHub是一个基于Git的在线托管平台,它提供了Git的所有功能,并添加了一些自己的特性,如Issue跟踪、Pull Request工作流、代码审查、项目管理等。GitHub为开源项目提供了一个集中的地方来托管代码和协作。
Git和GitHub的区别
定位
Git:版本控制系统,用于跟踪文件的更改和协助多人协作。
GitHub:基于Git的在线托管服务,提供额外的协作特性。
功能
Git:本地操作,包括提交、分支、合并、回滚等。
GitHub:提供远程仓库托管、社交网络功能、代码审查、项目管理等。
使用方式
Git:通过命令行或图形界面工具在本地计算机上使用。
GitHub:通过Web界面或Git命令行与远程仓库交互。
开源协作
Git:是开源的,但本身不提供开源项目的托管和协作平台。
GitHub:鼓励开源项目托管,是许多开源项目的聚集地。
Git常用命令操作
1. 配置
git config --global user.name "Your Name":配置用户名。
git config --global user.email "email@example.com":配置邮箱。
2. 仓库操作
git init:初始化一个新的Git仓库。
git clone [url]:克隆一个远程仓库到本地。
3. 文件操作
git add [file]:将文件更改添加到暂存区。
git status:查看当前仓库的状态。
git commit -m "Commit message":提交更改。
4. 分支与合并
git branch:列出所有本地分支。
git branch [branch-name]:创建一个新的分支。
git checkout [branch-name]:切换到指定分支。
git merge [branch]:将指定分支合并到当前分支。
5.远程操作
git remote add [shortname] [url]:添加一个新的远程仓库。
git push [remote] [branch]:上传本地分支到远程仓库。
git pull [remote] [branch]:从远程仓库下载分支并与本地分支合并。
6.撤销更改
git reset [commit]:回滚到指定的提交。
git revert [commit]:创建一个新的提交来撤销指定提交的更改。
7.查看历史
git log:查看提交历史。
git diff:查看文件差异。
GitHub常用操作
1.创建仓库
在GitHub上点击**“New repository”**按钮,填写信息创建新仓库。
2.Fork仓库
在GitHub页面上,点击仓库页面的**“Fork”**按钮,将项目复制到自己的账户下。
3.Pull Request
在自己的GitHub账户上,对Fork的仓库进行更改后,可以发起Pull Request向原仓库提交更改。
4.Issue跟踪
可以通过GitHub的Issue功能报告问题、提出新功能或进行讨论。
5.代码审查
Pull Request中的更改可以通过GitHub的代码审查功能进行同行评审。
了解这些基本命令和操作后,用户可以更有效地使用Git进行版本控制,并通过GitHub进行协作和分享代码。
Git&GitHub的用法
Git和GitHub是两个紧密相关的工具,但它们有不同的用法和功能。以下是它们各自的详细用法:
Git的用法:
1. 安装和配置Git
安装Git:根据操作系统,从官网下载并安装Git。
配置用户信息:
git config --global user.name "Your Name"
git config --global user.email "your_email@example.com"
2. 创建和管理仓库
初始化新仓库:
git init
克隆现有仓库:
git clone [repository-url]
3. 文件操作
检查当前状态:
git status
跟踪新文件:
git add [file]
提交更改:
git commit -m "Commit message"
4. 分支管理
创建新分支:
git branch [branch-name]
切换分支:
git checkout [branch-name]
创建并切换到新分支:
git checkout -b [branch-name]
合并分支:
git merge [branch-name]
5. 远程操作
查看远程仓库:
git remote -v
添加远程仓库:
git remote add [shortname] [url]
从远程仓库获取最新内容:
git fetch [remote]
推送到远程仓库:
git push [remote] [branch]
从远程仓库拉取并合并:
git pull [remote] [branch]
6. 标签管理
列出标签:
git tag
创建标签:
git tag [tag-name]
推送标签到远程仓库:
git push [remote] [tag]
7. 撤销更改
撤销暂存区的文件:
git reset [file]
回滚到特定提交:
git reset --hard [commit]
撤销提交:
git revert [commit]
8. 查看历史
查看提交历史:
git log
查看差异:
git diff
GitHub的用法:
1. 创建和管理仓库
- 在GitHub上创建新仓库:
登录GitHub,点击**“+”号,选择“New repository”。**
填写仓库信息并创建。 - 从命令行推送现有仓库到GitHub:
git remote add origin [repository-url]
git branch -M main
git push -u origin main
2. 使用Issue跟踪
- 创建新Issue:
在仓库页面,点击“Issues”,然后点击**“New issue”**。 - 标记和分类Issue:
使用标签、里程碑和分配人员来管理Issue。
3. Pull Request
- 发起Pull Request:
在GitHub上,点击“New pull request”。
选择分支并填写PR信息。 - 审查和讨论代码:
Reviewers可以在PR中添加注释和建议。 - 合并Pull Request:
维护者可以点击“Merge pull request”来合并更改。
4. 分支保护
设置分支保护规则:
在仓库的“Settings” -> “Branches”中可以设置分支保护规则。
5. GitHub Actions
- 创建自动化工作流程:
在仓库的“.github/workflows”目录中创建YAML配置文件。 - 运行和监控工作流程:
GitHub Actions会在符合条件时自动运行,并在仓库的“Actions”标签页中显示结果。
6. GitHub Pages
发布静态网站:
在仓库的“Settings” -> “Pages”中配置GitHub Pages。
这些用法涵盖了Git和GitHub的基本和进阶操作。根据具体需求,可以更深入地探索这些工具的高级特性和最佳实践。
总结
以上就是今天要讲的内容,本文仅仅简单介绍了Git和GitHub的区别于用法。
相关文章:

上位机知识篇---GitGitHub
文章目录 前言Git&GitHub是什么?GitGitHub Git和GitHub的区别定位功能使用方式开源协作 Git常用命令操作1. 配置2. 仓库操作3. 文件操作4. 分支与合并5.远程操作6.撤销更改7.查看历史 GitHub常用操作1.创建仓库2.Fork仓库3.Pull Request4.Issue跟踪5.代码审查 G…...

网站快速收录:提高页面加载速度的重要性
本文转自:百万收录网 原文链接:https://www.baiwanshoulu.com/32.html 网站快速收录中,提高页面加载速度具有极其重要的意义。以下从多个方面详细阐述其重要性: 一、提升用户体验 减少用户等待时间:页面加载速度直接…...

Vue.js组件开发-实现全屏背景图片滑动切换特效
使用 Vue 实现全屏背景图片滑动切换特效的详细步骤、代码、注释和使用说明。 步骤 创建 Vue 项目:使用 Vue CLI 创建一个新的 Vue 项目。准备图片资源:准备好要用于背景切换的图片,并将它们放在项目的合适目录下。编写 HTML 结构࿱…...

DeepSeek r1本地安装全指南
环境基本要求 硬件配置 需要本地跑模型,兼顾质量、性能、速度以及满足日常开发需要,我们需要准备以下硬件: CPU:I9内存:128GB硬盘:3-4TB 最新SSD,C盘确保有400GB,其它都可划成D盘…...

LitGPT - 20多个高性能LLM,具有预训练、微调和大规模部署的recipes
文章目录 一、关于 LitGPT二、快速启动安装LitGPT高级安装选项 从20多个LLM中进行选择 三、工作流程1、所有工作流程2、微调LLM3、部署LLM4、评估LLM5、测试LLM6、预训练LLM7、继续预训练LLM 四、最先进的功能五、训练方法示例 六、项目亮点教程 一、关于 LitGPT LitGPT 用于 …...

deepseek R1 14b显存占用
RTX2080ti 11G显卡,模型7b速度挺快,试试14B也不错。 7B显存使用5.6G,14B显存刚好够,出文字速度差不多。 打算自己写个移动宽带的IPTV播放器,不知道怎么下手,就先问他了。...

无用知识研究:对std::common_type以及问号表达式类型的理解
先说结论: 如果问号表达式能编译通过,那么std::common_type就能通过。因为common_type的底层依赖的就是?: common_type的实现里,利用了问号表达式:ternary conditional operator (?:) https://stackoverflow.com/questions/14…...

MapReduce概述
目录 1. MapReduce概述2. MapReduce的功能2.1 数据划分和计算任务调度2.2 数据/代码互定位2.3 系统优化2.4 出错检测和恢复 3. MapReduce处理流程4. MapReduce编程基础参考 1. MapReduce概述 MapReduce是面向大数据并行处理的计算模型、框架和平台: 1. 基于集群的高性能并行…...

循环神经网络(RNN)+pytorch实现情感分析
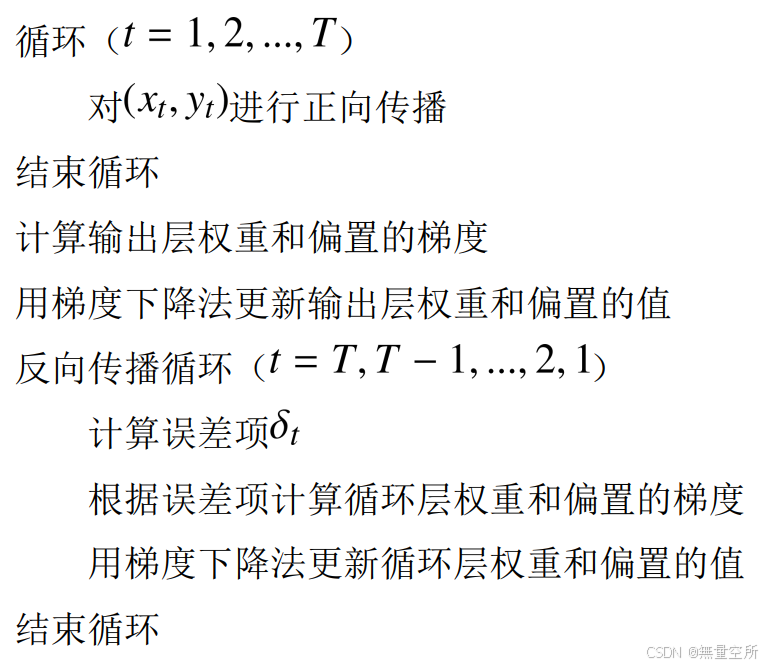
目录 一、背景引入 二、网络介绍 2.1 输入层 2.2 循环层 2.3 输出层 2.4 举例 2.5 深层网络 三、网络的训练 3.1 训练过程举例 1)输出层 2)循环层 3.2 BPTT 算法 1)输出层 2)循环层 3)算法流程 四、循…...

Mac cursor设置jdk、Maven版本
基本配置 – Cursor 使用文档 首先是系统用户级别的设置参数,运行cursor,按下ctrlshiftp,输入Open User Settings(JSON),在弹出的下拉菜单中选中下面这样的: 在打开的json编辑器中追加下面的内容: {"…...

WPS数据分析000005
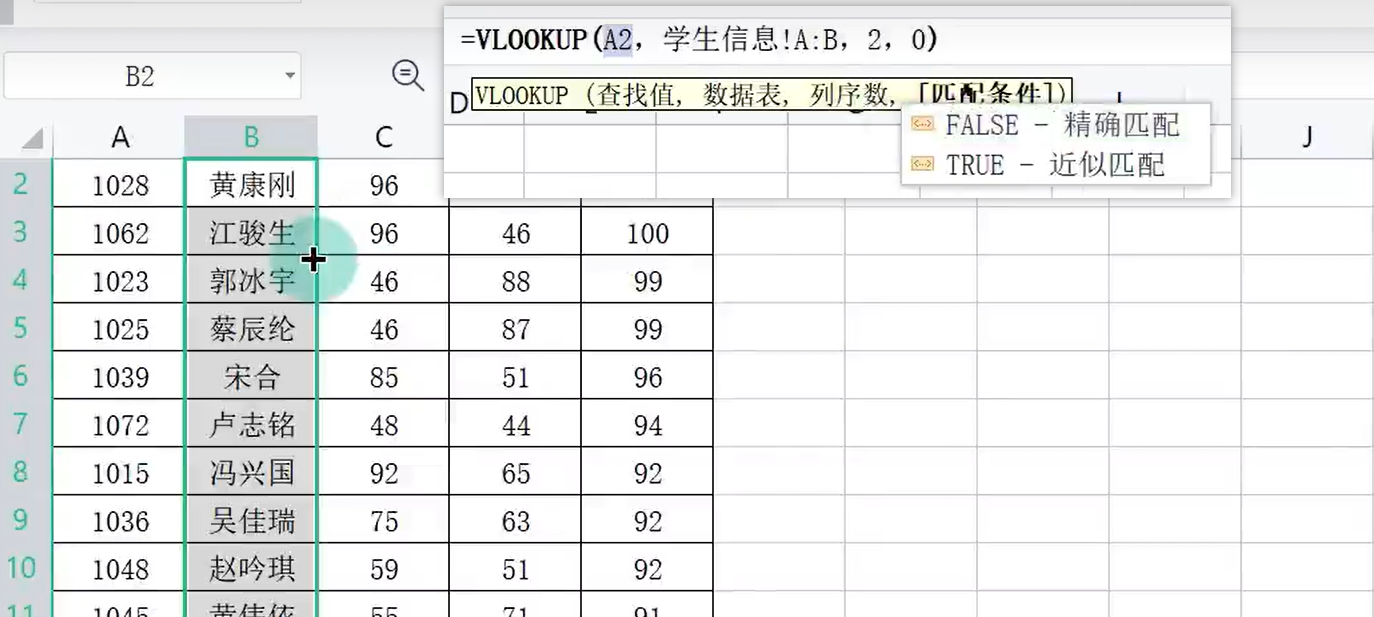
目录 一、数据录入技巧 二、一维表 三、填充柄 向下自动填充 自动填充选项 日期填充 星期自定义 自定义序列 1-10000序列 四、智能填充 五、数据有效性 出错警告 输入信息 下拉列表 六、记录单 七、导入数据 编辑 八、查找录入 会员功能 Xlookup函数 VL…...

CTF从入门到精通
文章目录 背景知识CTF赛制 背景知识 CTF赛制 1.web安全:通过浏览器访问题目服务器上的网站,寻找网站漏洞(sql注入,xss(钓鱼链接),文件上传,包含漏洞,xxe,ssrf,命令执行,…...

Flutter使用Flavor实现切换环境和多渠道打包
在Android开发中通常我们使用flavor进行多渠道打包,flutter开发中同样有这种方式,不过需要在原生中配置 具体方案其实flutter官网个了相关示例(https://docs.flutter.dev/deployment/flavors),我这里记录一下自己的操作 Android …...

Springboot如何使用面向切面编程AOP?
Springboot如何使用面向切面编程AOP? 在 Spring Boot 中使用面向切面编程(AOP)非常简单,Spring Boot 提供了对 AOP 的自动配置支持。以下是详细的步骤和示例,帮助你快速上手 Spring Boot 中的 AOP。 1. 添加依赖 首先ÿ…...

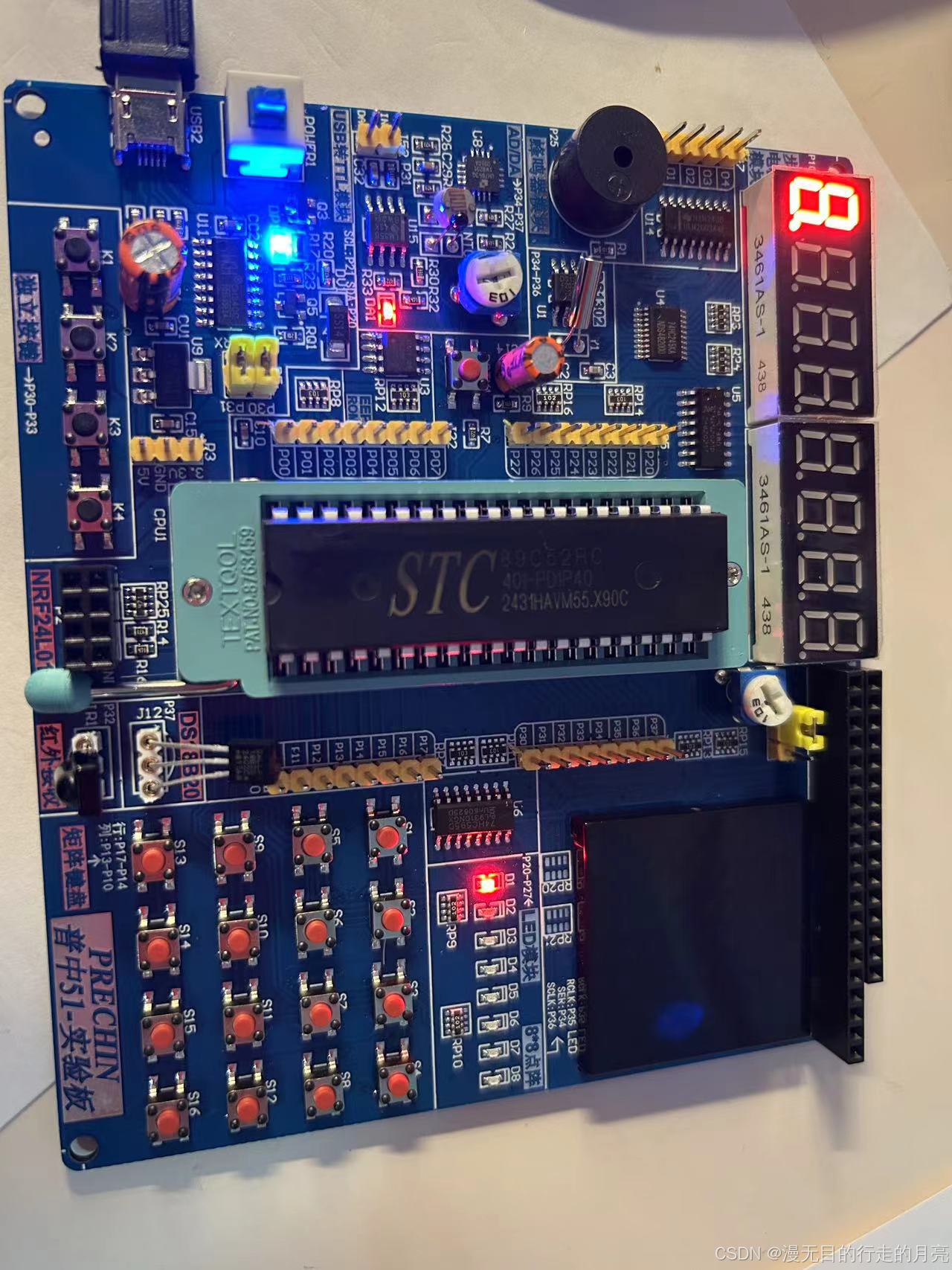
51单片机(STC89C52)开发:点亮一个小灯
软件安装: 安装开发板CH340驱动。 安装KEILC51开发软件:C51V901.exe。 下载软件:PZ-ISP.exe 创建项目: 新建main.c 将main.c加入至项目中: main.c:点亮一个小灯 #include "reg52.h"sbit LED1P2^0; //P2的…...

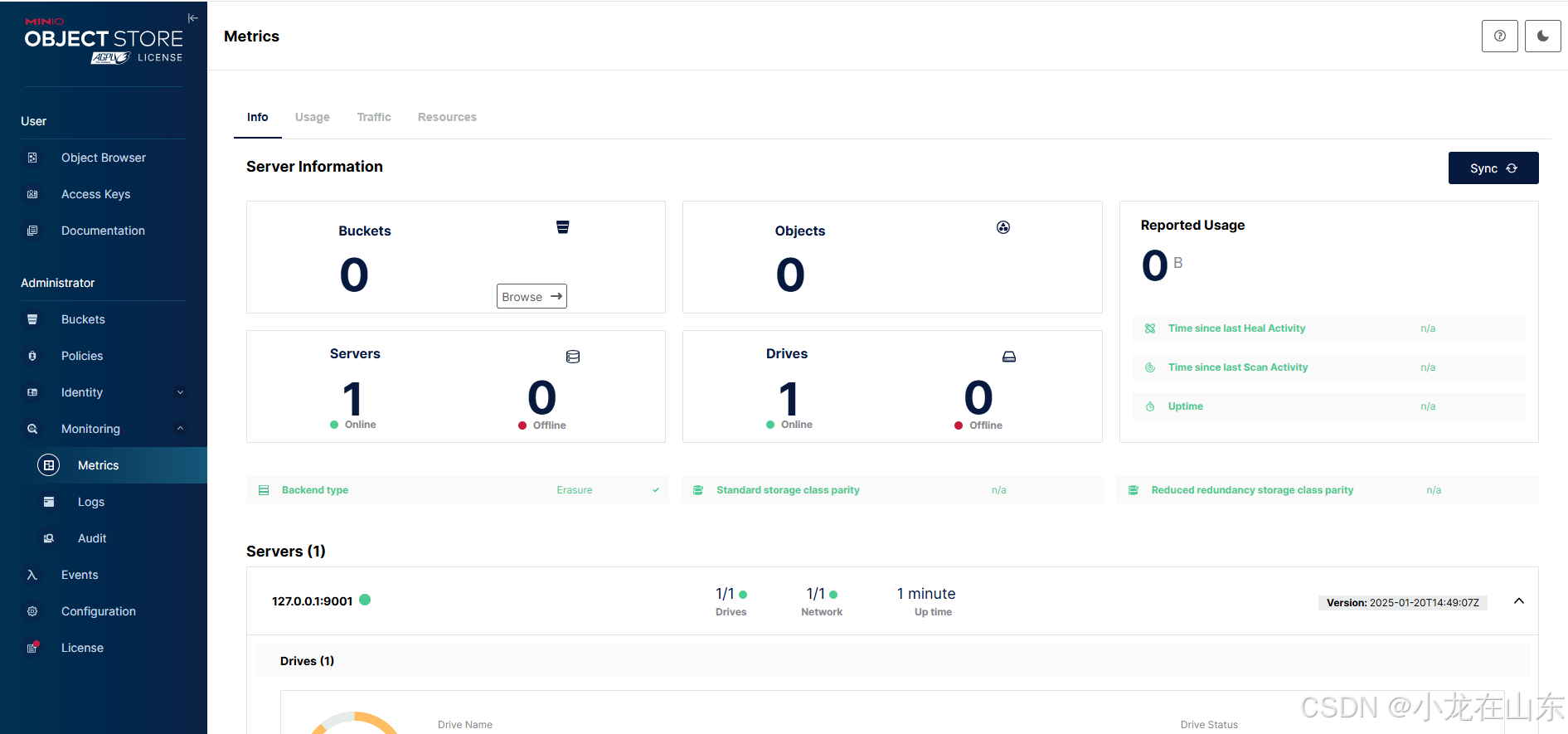
基于MinIO的对象存储增删改查
MinIO是一个高性能的分布式对象存储服务。Python的minio库可操作MinIO,包括创建/列出存储桶、上传/下载/删除文件及列出文件。 查看帮助信息 minio.exe --help minio.exe server --help …...

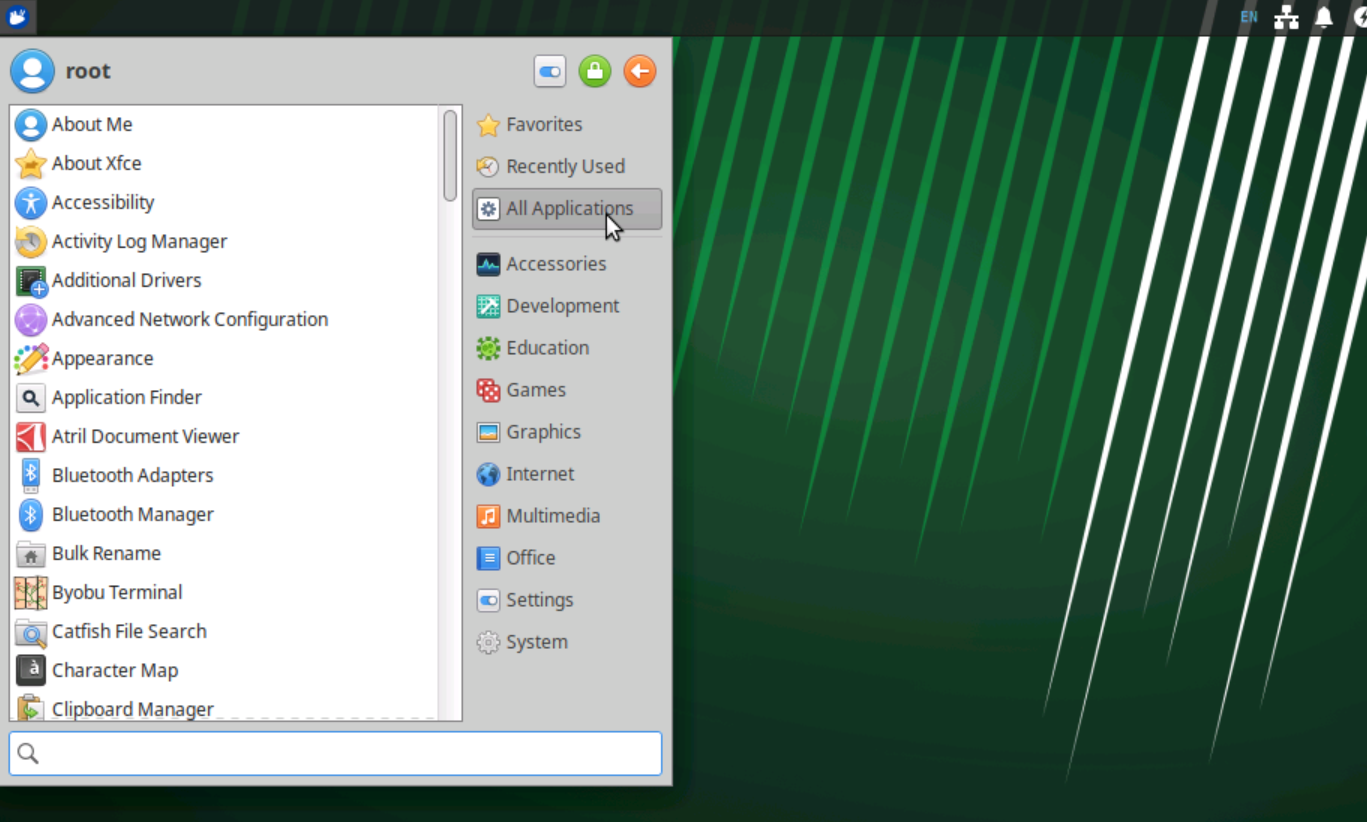
Ubuntu Server 安装 XFCE4桌面
Ubuntu Server没有桌面环境,一些软件有桌面环境使用起来才更加方便,所以我尝试安装桌面环境。常用的桌面环境有:GNOME、KDE Plasma、XFCE4等。这里我选择安装XFCE4桌面环境,主要因为它是一个极轻量级的桌面环境,适合内…...

MySQL 存储函数:数据库的自定义函数
在数据库开发中,存储函数(Stored Function)是一种非常有用的工具。它允许我们创建自定义的函数,这些函数可以在 SQL 查询中像内置函数一样使用,用于实现特定的逻辑和计算。本文将深入探讨 MySQL 存储函数的概念、与存储…...

代码随想录_栈与队列
栈与队列 232.用栈实现队列 232. 用栈实现队列 使用栈实现队列的下列操作: push(x) – 将一个元素放入队列的尾部。 pop() – 从队列首部移除元素。 peek() – 返回队列首部的元素。 empty() – 返回队列是否为空。 思路: 定义两个栈: 入队栈, 出队栈, 控制出入…...

【微服务与分布式实践】探索 Sentinel
参数设置 熔断时长 、最小请求数、最大RT ms、比例阈值、异常数 熔断策略 慢调⽤⽐例 当单位统计时⻓内请求数⽬⼤于设置的最⼩请求数⽬,并且慢调⽤的⽐例⼤于阈值,则接下来的熔断时⻓内请求会⾃动被熔断 异常⽐例 当单位统计时⻓内请求数⽬⼤于设置…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...
