JavaScript的基本组成
1、JavaScript的组成部分
JavaScript可以分为三个部分:ECMAScript标准、DOM、BOM。
ECMAScript标准
即JS的基本语法,JavaScript的核心,描述了语言的基本语法和数据类型,ECMAScript是一套标 准,定义了一种语言的标准与具体实现无关。
DOM
即文档对象模型,Document Object Model,用于操作页面元素,DOM可以把HTML看做是文档 树,通过DOM提供的API可以对树上的节点进行操作。
-BOM
即浏览器对象模型,Browser Object Model,用于操作浏览器,比如:弹出框、控制浏览器跳 转、获取分辨率等。
2、DOM介绍
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记 语言的标准编程接口。它是一种与平台和语言无关的应用程序接口(API),它可以动态地访问程序和 脚本,更新其内容、结构和www文档的风格(目前,HTML和XML文档是通过说明部分定义的)。文 档可以进一步被处理,处理的结果可以加入到当前的页面。DOM是一种基于树的API文档,它要求在处理过程中整个文档都表示在存储器中。
2.1 DOM相关概念:
文档:一个网页可以称为文档
节点:网页中的所有内容都是节点(标签、属性、文本、注释等)
元素:网页中的标签
var divs = document.getElementsByTagName('div');
for (var i = 0; i < divs.length; i++) {console.log(divs[i]);
}
属性:标签的属性
2.2 DOM常用操作
元素的获取
元素的动态创建
元素属性的操作
元素绑定的事件
3、DOM操作
3.1 元素的获取
根据id获取元素
var div = document.getElementById('main');
- 根据标签名获取元素
var divs = document.getElementsByTagName('div'); for (var i = 0; i < divs.length; i++) {console.log(divs[i]); } - 根据类名获取元素
var mains = document.getElementsByClassName('main'); for (var i = 0; i < mains.length; i++) {var main = mains[i];console.log(main); } - 根据选择器获取元素
var text = document.querySelector('#text'); console.log(text);var boxes = document.querySelectorAll('.box'); for (var i = 0; i < boxes.length; i++) {var box = boxes[i];console.log(box); }3.2 元素的事件
事件三要素
- 事件源:触发(被)事件的元素
- 事件名称: click 点击事件
- 事件处理程序:事件触发后要执行的代码(函数形式)
var box = document.getElementById('box'); box.onclick = function() {console.log('代码会在box被点击后执行'); };3.3 元素的属性操作
- 操作表单元素属性
如:value、type、disabled、selected、checked等<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>checkbox和radio</title> </head> <body> <input id="btn" type="button" value="单选"/> <input type="radio" value="1" name="sex"/>男 <input type="radio" value="2" name="sex" id="nv"/>女 <input type="radio" value="3" name="sex"/>保密<br/> <input id="btn2" type="button" value="复选框"/> <input type="checkbox" value="1" name="hobby" class="hobby"/>看书 <input type="checkbox" value="2" name="hobby" class="hobby"/>看电视 <input type="checkbox" value="3" name="hobby" class="hobby"/>打篮球 <input type="checkbox" value="4" name="hobby" class="hobby"/>吃饭 <input type="checkbox" value="5" name="hobby" class="hobby"/>睡觉 <input type="checkbox" value="6" name="hobby" class="hobby"/>打豆豆<br/> <input id="btn3" type="button" value="下拉框"/> <select><option value="-1">--请选择--</option><option value="1" id="sel">油闷大虾</option><option value="2">清蒸豆腐</option><option value="3">油炸土豆条</option><option value="4">烤羊腿</option><option value="5">酸菜鱼</option><option value="6">外婆菜</option> </select><script type="text/javascript">function my$(id) {return document.getElementById(id);}my$("btn").onclick = function () {my$("nv").checked = true;}my$("btn2").onclick = function () {var hobbyObjs = document.getElementsByClassName("hobby");for (var i = 0; i < hobbyObjs.length; i++) {if (i % 2 == 0) {hobbyObjs[i].checked = true;}}}my$("btn3").onclick = function (){my$("sel").selected = true;}</script> </body> </html> - 操作非表单元素属性
如href、title、id、src、className等var link = document.getElementById('link'); console.log(link.href); console.log(link.title);var pic = document.getElementById('pic'); console.log(pic.src); var box = document.getElementById('box'); box.innerHTML = '我是文本<p>我会生成为标签</p>'; console.log(box.innerHTML); box.innerText = '我是文本<p>我不会生成为标签</p>'; console.log(box.innerText);常用的HTML转义符
" " ' ' & & < < // less than 小于 > > // greater than 大于 空格 © © - 操作自定义属性
getAttribute() 获取标签行内属性
setAttribute() 设置标签行内属性
removeAttribute() 移除标签行内属性<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>自定义属性</title> </head> <body> <ul id="score"><li>成绩A</li><li>成绩B</li><li>成绩C</li><li>成绩D</li><li>成绩E</li> </ul> <script type="text/javascript">var scoreList = my$("score").getElementsByTagName("li");for (var i=0; i<scoreList.length; i++){// 添加自定义属性scoreList[i].setAttribute("score", (i+1)*10);// 添加点击事件scoreList[i].onclick = function (){// 获取自定义属性 // 注意:不能通过DOM的方式直接获取标签的自定义属性,只能通过getAttribute方法获取alert(this.getAttribute("score"));}}function my$(id){return document.getElementById(id);} </script> </body> </html>3.4 元素的创建
document.write()
document.write('新设置的内容<p>标签也可以生成</p>');innerHTML
var box = document.getElementById('box');box.innerHTML = '新内容<p>新标签</p>';document.createElement()
var div = document.createElement('div');document.body.appendChild(div);性能问题
- innerHTML方法会对字符串进行解析,需要避免在循环内多次使用。
- 可以借助字符串或数组的方式进行替换,再设置给innerHTML
- 优化后与document.createElement性能相近
相关文章:

JavaScript的基本组成
1、JavaScript的组成部分 JavaScript可以分为三个部分:ECMAScript标准、DOM、BOM。 ECMAScript标准 即JS的基本语法,JavaScript的核心,描述了语言的基本语法和数据类型,ECMAScript是一套标 准,定义了一种语言…...

[Linux]从零开始的STM32MP157 U-Boot移植
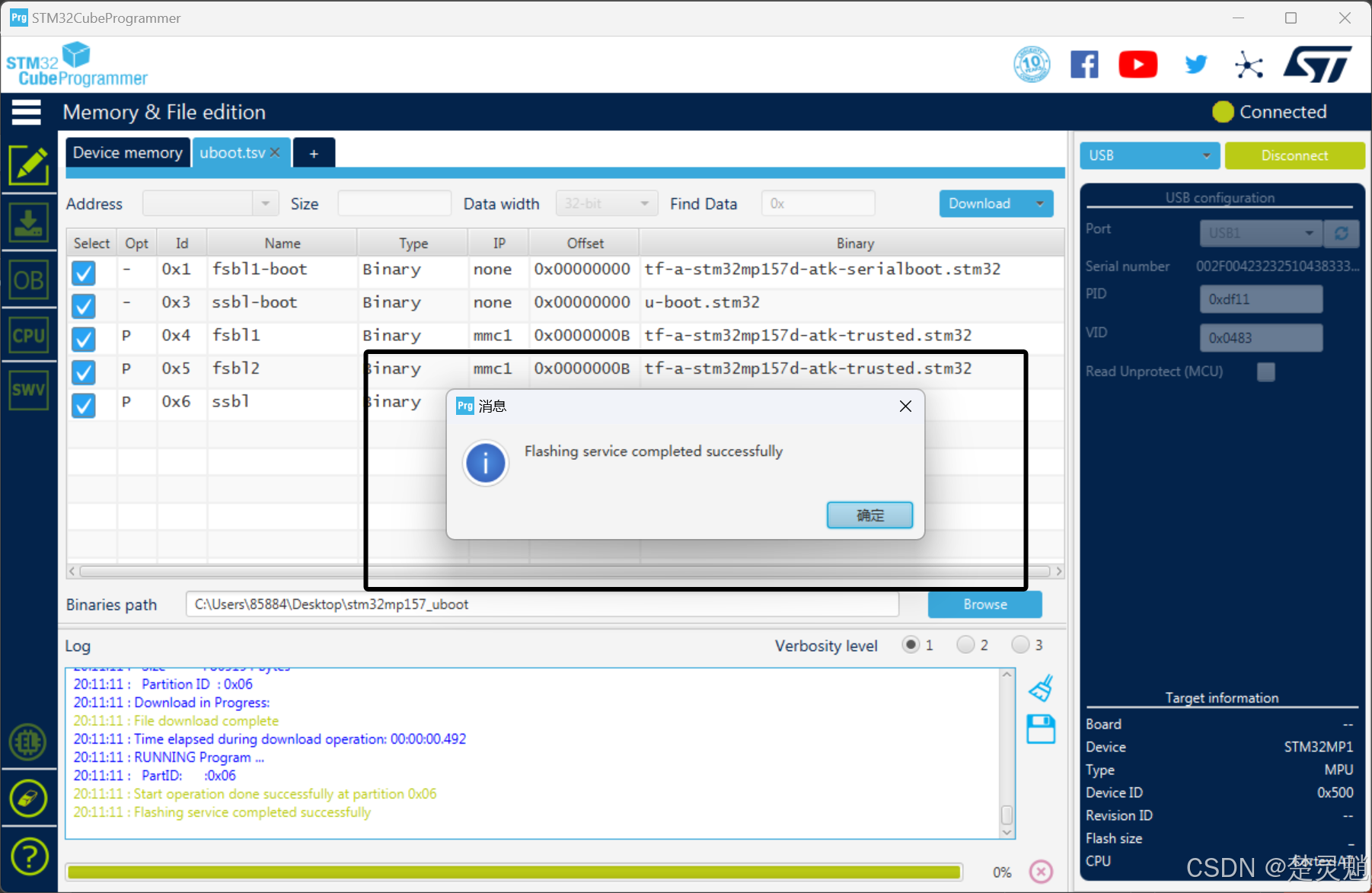
一、前言 在上一次教程中,我们了解了STM32MP157的启动流程与安全启动机制。我们还将FSBL的相关代码移植成功了。大家还记得FSBL的下一个步骤是什么吗?没错,就是SSBL,而且常见的我们将SSBL作为存放U-Boot的地方。所以本次教程&…...

【Unity3D】实现横版2D游戏——攀爬绳索(简易版)
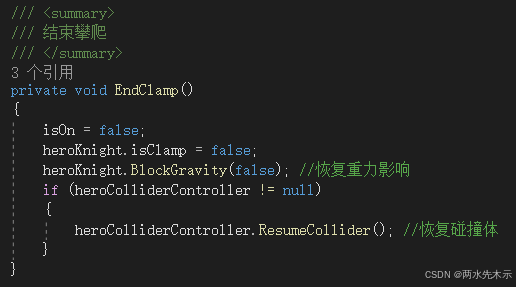
目录 GeneRope.cs 场景绳索生成类 HeroColliderController.cs 控制角色与单向平台是否忽略碰撞 HeroClampController.cs 控制角色攀爬 OnTriggerEnter2D方法 OnTriggerStay2D方法 OnTriggerExit2D方法 Update方法 开始攀爬 结束攀爬 Sensor_HeroKnight.cs 角色触发器…...

【llm对话系统】大模型 Llama 源码分析之 LoRA 微调
1. 引言 微调 (Fine-tuning) 是将预训练大模型 (LLM) 应用于下游任务的常用方法。然而,直接微调大模型的所有参数通常需要大量的计算资源和内存。LoRA (Low-Rank Adaptation) 是一种高效的微调方法,它通过引入少量可训练参数,固定预训练模型…...

算法随笔_35: 每日温度
上一篇:算法随笔_34: 最后一个单词的长度-CSDN博客 题目描述如下: 给定一个整数数组 temperatures ,表示每天的温度,返回一个数组 answer ,其中 answer[i] 是指对于第 i 天,下一个更高温度出现在几天后。如果气温在这之后都不会升…...

嵌入式硬件篇---CPUGPUTPU
文章目录 第一部分:处理器CPU(中央处理器)1.通用性2.核心数3.缓存4.指令集5.功耗和发热 GPU(图形处理器)1.并行处理2.核心数量3.内存带宽4.专门的应用 TPU(张量处理单元)1.为深度学习定制2.低精…...

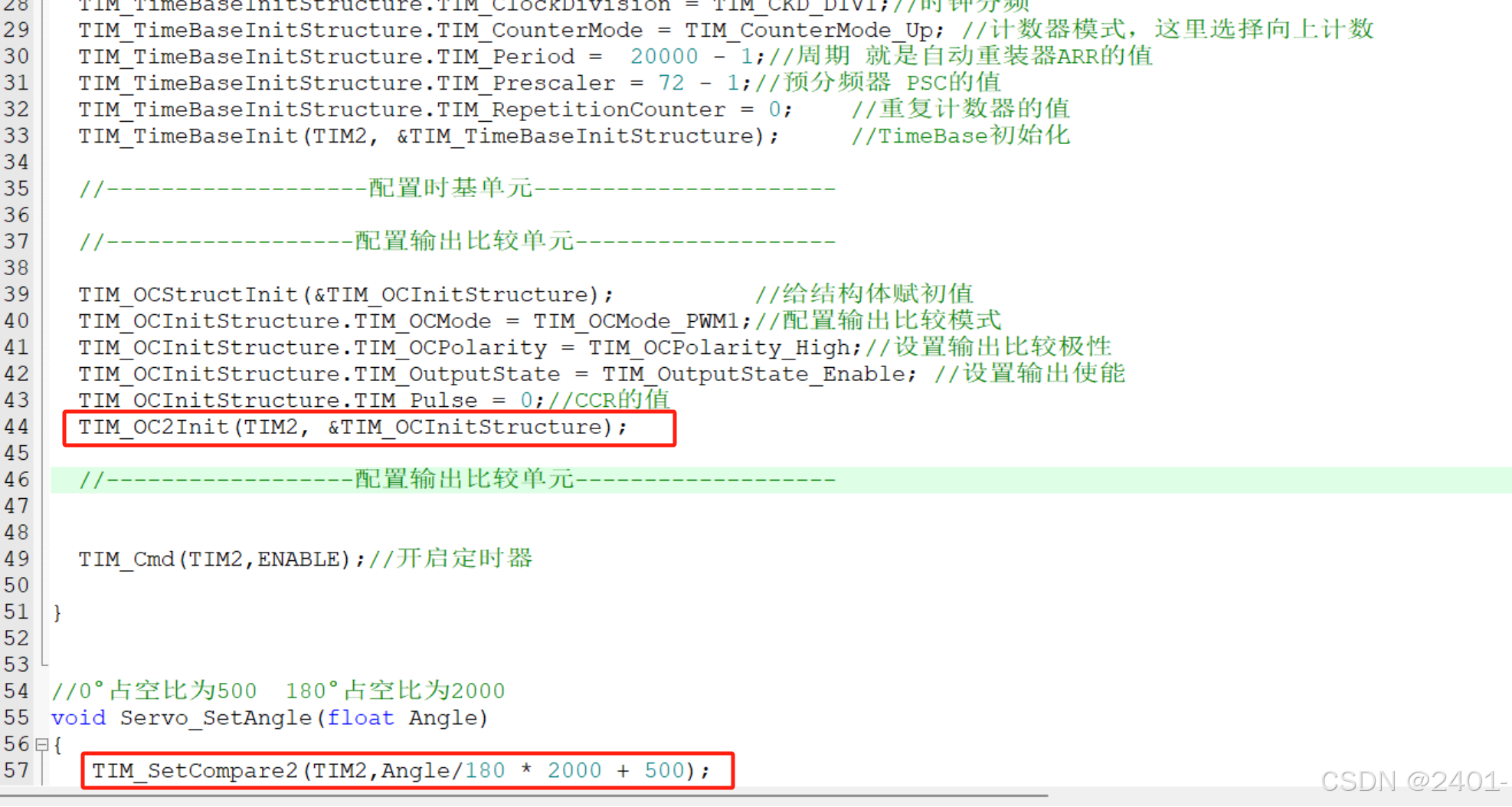
STM32 PWM驱动舵机
接线图: 这里将信号线连接到了开发板的PA1上 代码配置: 这里的PWM配置与呼吸灯一样,呼吸灯连接的是PA0引脚,输出比较单元用的是OC1通道,这里只需改为OC2通道即可。 完整代码: #include "servo.h&quo…...

设计心得——平衡和冗余
一、平衡 在前面分析了一些软件设计的基础和原则后,今天分析一下整体设计上的一些实践问题。首先分析一下设计上的平衡问题。平衡非常好理解,看到过天平或者标称的同学们应该都知道什么平衡。无论在哪个环境里,平衡都是稳定的基础。 既然说到…...

webrtc协议详细解释
### 一、概述与背景 WebRTC(Web Real-Time Communication)最早由 Google 在 2011 年开源,旨在为浏览器与移动端应用提供客户端直连(点对点)方式进行实时音视频及数据传输的能力。传统的网络应用在进行高实时性音视频通…...
动手学强化学习(四)——蒙特卡洛方法
一、蒙特卡洛方法 蒙特卡洛方法是一种无模型(Model-Free)的强化学习算法,它通过直接与环境交互采样轨迹(episodes)来估计状态或动作的价值函数(Value Function),而不需要依赖环境动态…...

网络原理(3)—— 传输层详解
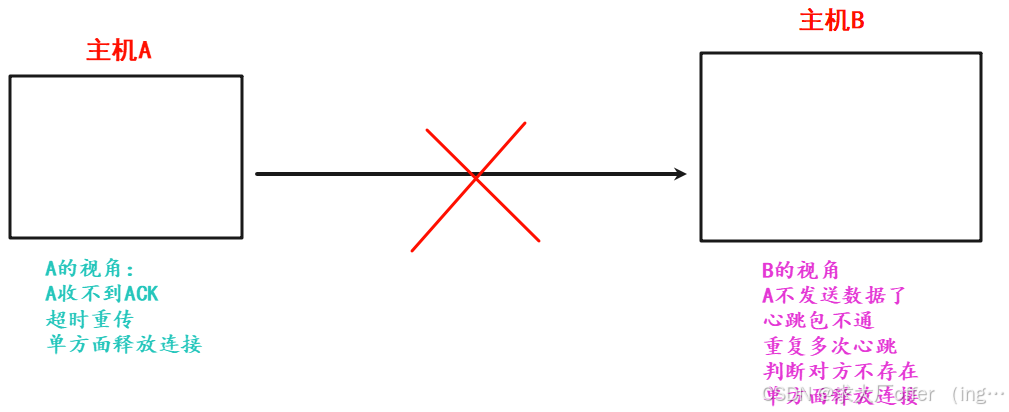
目录 一. 再谈端口号 二. UDP协议(用户数据报协议) 2.1 UDP协议端格式 2.2 UDP报文长度 2.3 UDP校验和 三. TCP协议(传输控制协议) 3.1 TCP协议段格式 3.2 核心机制 3.2.1 确认应答 —— “感知对方是否收到” 3.2.2 超时重传 3.3.3 连接管理 —— 三次握手与四…...

2025美赛美国大学生数学建模竞赛A题完整思路分析论文(43页)(含模型、可运行代码和运行结果)
2025美国大学生数学建模竞赛A题完整思路分析论文 目录 摘要 一、问题重述 二、 问题分析 三、模型假设 四、 模型建立与求解 4.1问题1 4.1.1问题1思路分析 4.1.2问题1模型建立 4.1.3问题1样例代码(仅供参考) 4.1.4问题1样例代码运行结果&…...

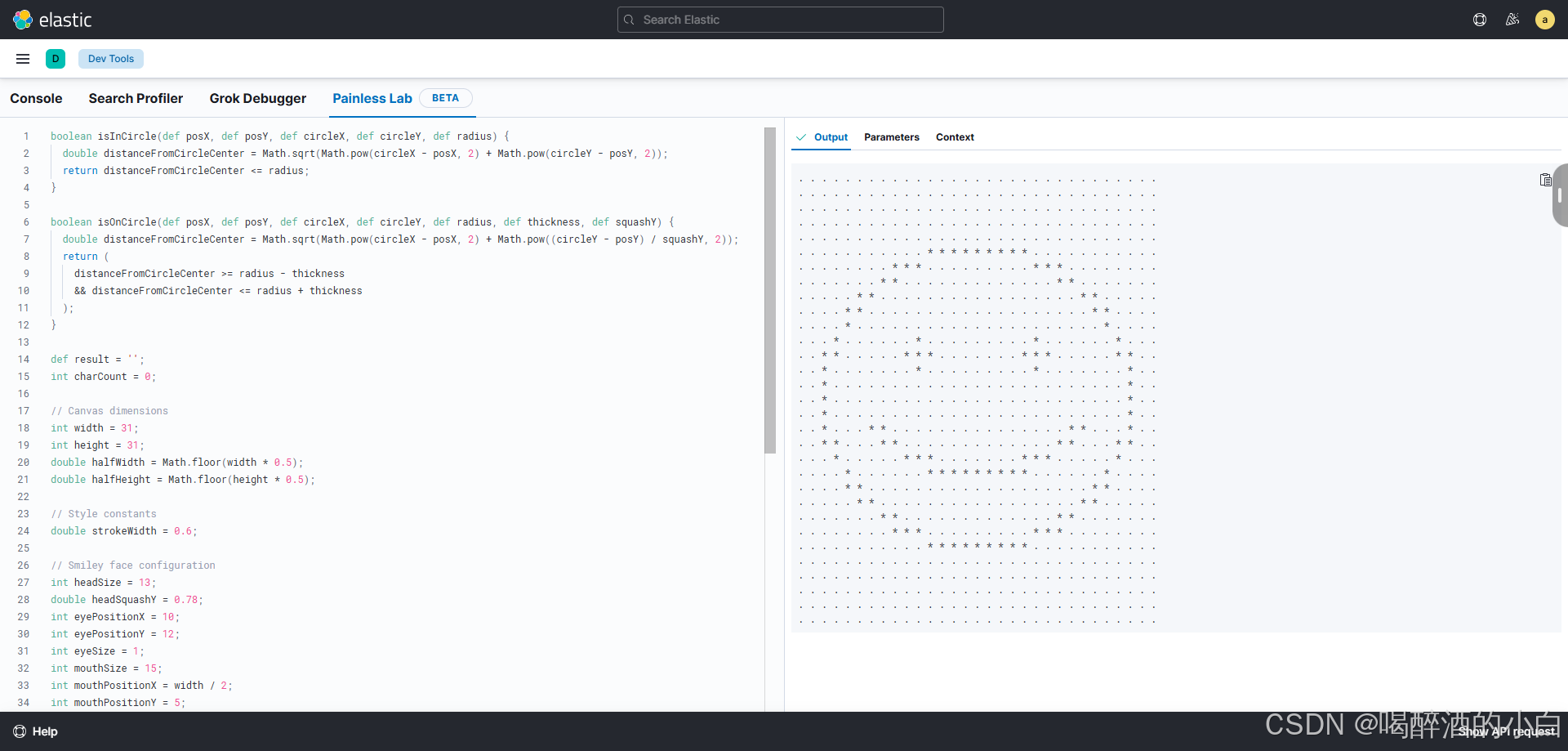
Elasticsearch的开发工具(Dev Tools)
目录 说明1. **Console**2. **Search Profiler**3. **Grok Debugger**4. **Painless Lab**总结 说明 Elasticsearch的开发工具(Dev Tools)在Kibana中提供了多种功能强大的工具,用于调试、优化和测试Elasticsearch查询和脚本。以下是关于Cons…...

Python-基于PyQt5,pdf2docx,pathlib的PDF转Word工具
前言:日常生活中,我们常常会跟WPS Office打交道。作表格,写报告,写PPT......可以说,我们的生活已经离不开WPS Office了。与此同时,我们在这个过程中也会遇到各种各样的技术阻碍,例如部分软件的PDF转Word需要收取额外费用等。那么,可不可以自己开发一个小工具来实现PDF转…...

小程序-视图与逻辑
前言 1. 声明式导航 open-type"switchTab"如果没有写这个,因为是tabBar所以写这个,就无法跳转。路径开始也必须为斜线 open-type"navigate"这个可以不写 现在开始实现后退的效果 现在我们就在list页面里面实现后退 2.编程式导航…...

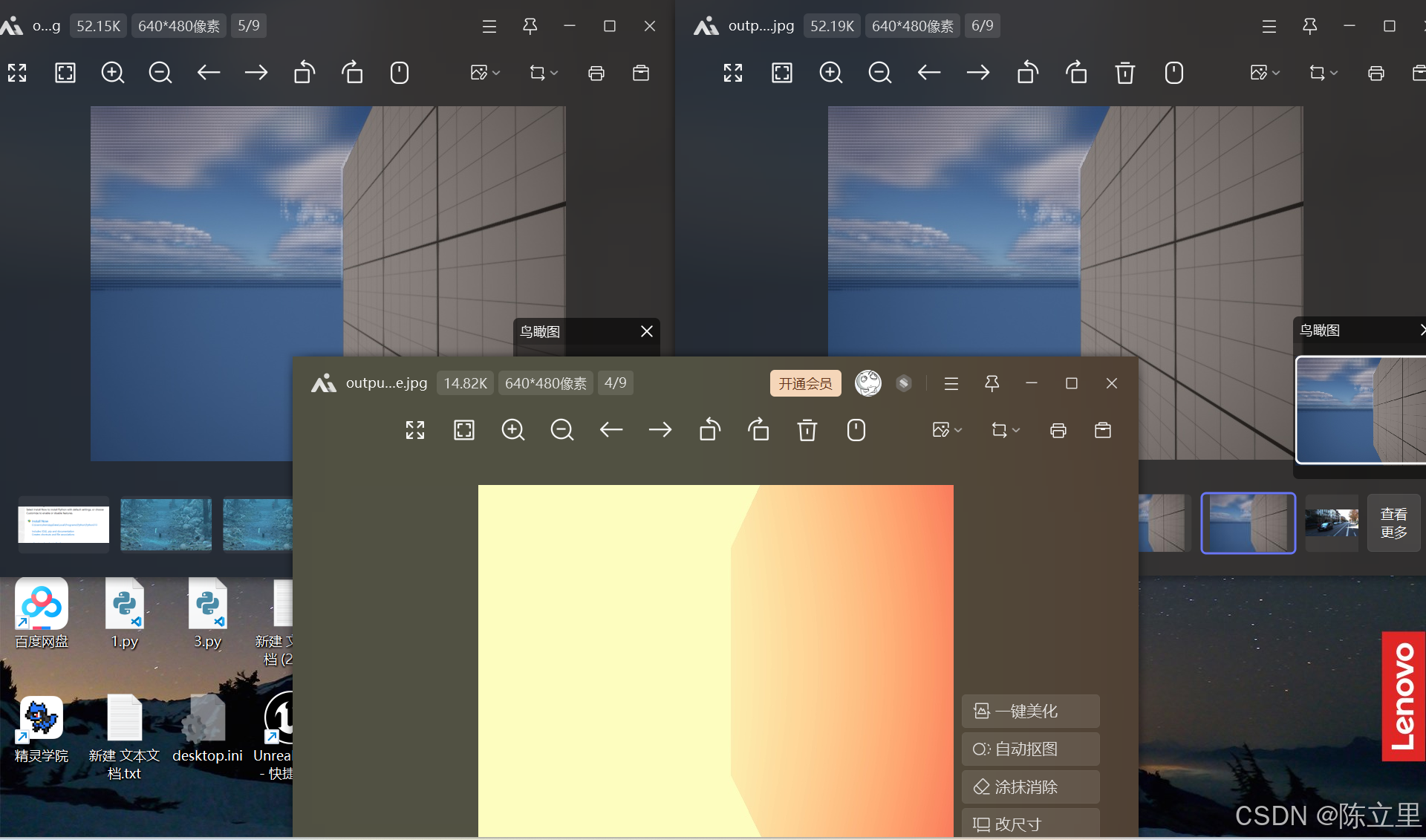
UE5制作视差图
双目深度估计开源数据集很多都是用UE制作的,那么我们自己能否通过UE制作自己想要的场景的数据集呢。最近花了点时间研究了一下,分享给需要的小伙伴。 主要使用的是UnrealCV插件,UnrealCV是一个开源项目,旨在帮助计算机视觉研究人…...

海浪波高预测(背景调研)
#新星杯14天创作挑战营第7期# ps:图片由通义千问生成 历史工作: 针对更高细粒度、更高精度的波浪高度预测任务: Mumtaz Ali 等人提出了一种多元线性回归模型(MLR-CWLS),该模型利用协方差加权最小二乘法&a…...

代码随想录算法训练营第四十二天-动态规划-股票-188.买卖股票的最佳时机IV
题目要求进行k次买卖其实就是上一题的扩展,把2次扩展为k次定义动规数组依然是二维,第一个维度表示第几天,第二个维度表示第几次买入和卖出所以第二个维度的长度应该是2k1在for循环内,要使用一个内循环来表示第几次买入或卖出&…...

Gradle配置指南:深入解析settings.gradle.kts(Kotlin DSL版)
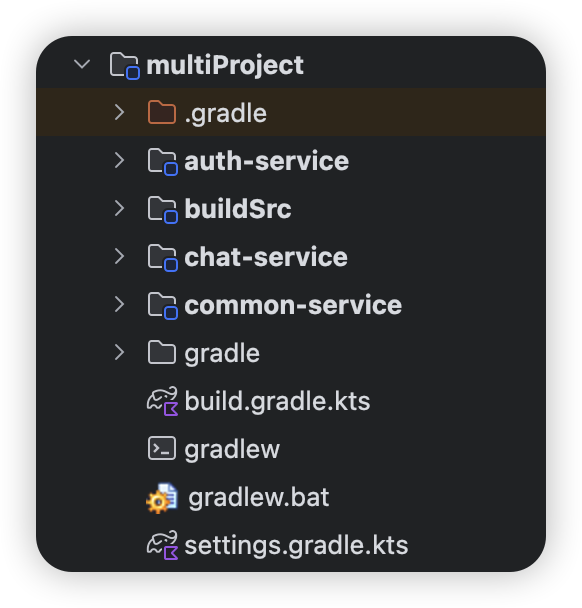
文章目录 Gradle配置指南:深入解析settings.gradle.kts(Kotlin DSL版)settings.gradle.kts 基础配置选项单项目配置多项目配置 高级配置选项插件管理(Plugin Management)基础配置模板案例:Android项目标准配…...

软件工程经济学-日常作业+大作业
目录 一、作业1 作业内容 解答 二、作业2 作业内容 解答 三、作业3 作业内容 解答 四、大作业 作业内容 解答 1.建立层次结构模型 (1)目标层 (2)准则层 (3)方案层 2.构造判断矩阵 (1)准则层判断矩阵 (2)方案层判断矩阵 3.层次单排序及其一致性检验 代码 …...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...
