React跨域解决方案
一、跨域日志报错
我们由于项目需要经常会需要对不同域名、不同子域的网站接口发起请求,有时甚至是对于同一域名的不同端口发起请求,此时我们经常看到以下报错:
Access to XMLHttpRequest at 'xxx' from origin 'xxx' has been blocked by CORS
policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
是的,错误的原因就是你跨域了。
二、为什么会有跨域问题?
看到网上举的一个形象例子,先设想下,如果允许跨域,那么黑衣人是不是可以在自己的网页上把请求转发给其他网站?例如,黑衣人在自己的页面设计了一个跨域请求到某钱堆的网址,当用户访问黑衣人网址时,浏览器按照黑衣人设计去访问了钱堆(还携带了用户在钱堆那儿的cookie)......之后,之后警察叔叔们又要加班了。还有诸如此类许多安全隐患。所以后来的浏览器都开始实行同源策略。
同源策略,其实就是只允许相同协议+域名+端口号(如存在)的HTTP请求互相访问。这么理解其实就够了。关于跨域资源共享标准( cross-origin sharing standard )CORS的详细内容
三、怎么解决跨域问题?
这里我给出两种React的跨域解决方案(React16.9),第一种比较实用,第二种需要服务端协调。
很多以前的资料写的直接在package.json中配置proxy的,这个方法已经失效很久了。官方给出的新版本解决方案需要借助http-proxy-middleware这个包。
1. 方法一: 使用 http-proxy-middleware
1> . 添加组件
npm install --save http-proxy-middleware
2>. src目录下创建setupProxy.js,配置如下:
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function (app) {
// proxy第一个参数为要代理的路由 第二参数中target为代理后的请求网址,
// changeOrigin是否改变请求头,其他参数请看官网 baidu
app.use(createProxyMiddleware('/cityjson', {
target: 'http://pv.sohu.com',
changeOrigin: true,
} ));
}
3>. 测试一下:
// 页面代码:
import React,{ useEffect,useState } from 'react';
import axios from 'axios';
function App() {
const [ip,setIp] = useState();
axios.get('/cityjson').then((res) => {
console.log(res.data);
setIp(res.data.toString());
}).catch(function (error) {
console.log(error);
});
return (<h1>获取的IP信息:{ip}</h1>) ;
}
export default App;
成功获取! web页面显示:
获取的IP信息:var returnCitySN = {"cip": "117.136.83.208", "cid": "CN", "cname": "CHINA"};
2.借助服务端配置
相关文章:

React跨域解决方案
一、跨域日志报错 我们由于项目需要经常会需要对不同域名、不同子域的网站接口发起请求,有时甚至是对于同一域名的不同端口发起请求,此时我们经常看到以下报错: Access to XMLHttpRequest at xxx from origin xxx has been blocked by COR…...

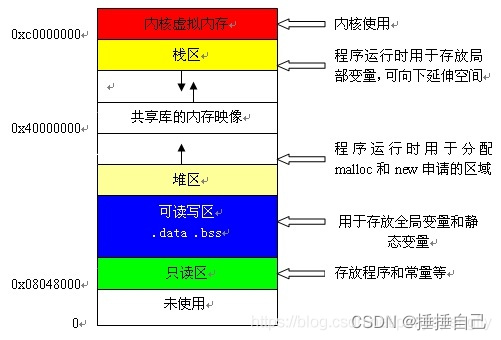
内存五区的概念,内存池技术的诞生。
首先提出一道经典的面试题来引出今天的主角: 进程的虚拟空间分布是什么样的,全局变量放在哪里? 在数据初始化之后,全局变量放在.data段 在数据未初始化时,全局变量放在.bss段 内存五区 进程虚拟内存主要分为五个部分…...

力扣:字符串中的第一个唯一字符(C++实现)
题目部分: 解题思路: 方案一: 首先认真审题的小伙伴们一定会发现就是题目给了提示只包含小写字母,也就是说我们的排查范围是小写的26个字母。为了怕有的友友们一时短路想不起来,我就其按照顺序列出来吧。 即&#x…...

攻防世界 favorite_number mfw、[BJDCTF2020]ZJCTF,不过如此
favorite_number 进入环境得到源码 <?php //php5.5.9 $stuff $_POST["stuff"]; $array [admin, user]; if($stuff $array && $stuff[0] ! admin) {$num $_POST["num"];if (preg_match("/^\d$/im",$num)){if (!preg_match("…...

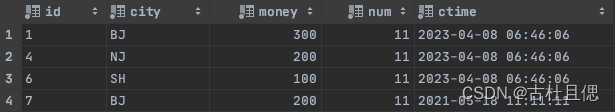
SummingMergeTree
假设有这样⼀种查询需求:终端⽤户只需要查询数据的汇总结果,不关⼼明细数据,并且数据的汇总条件是预先明确的(GROUP BY 条件明确,且不会随意改变)。 对于这样的查询场景,在ClickHouse中如何解决…...

JUC并发编程基础篇第一章之进程/并发/异步的概念[理解基本概念]
1. 进程和线程的概念 进程: 系统正在运行的一个应用程序;程序一旦运行就是一个进程;进程是资源分配的最小单位 线程: 是进程的实际运行单位;一个人进程可以并发控制多个线程,每条线程并行执行不同的任务 区别: 进程基本上相互独立的;而线程存在于进程内,是进程…...

c语言—指针进阶
创作不易,本篇文章如果帮助到了你,还请点赞支持一下♡>𖥦<)!! 主页专栏有更多知识,如有疑问欢迎大家指正讨论,共同进步! 给大家跳段街舞感谢支持!ጿ ኈ ቼ ዽ ጿ ኈ ቼ ዽ ጿ ኈ ቼ ዽ ጿ…...

总结二分法
杨辉三角形(快速查找唯一值,mid型) //二分法解//流程:最大列->起点行->2k--n之间究竟哪一行(二分排列组合)->找到行数就等差数列对应位置#include<stdio.h> #include<stdlib.h>//注意排列组合的规律是建立在…...

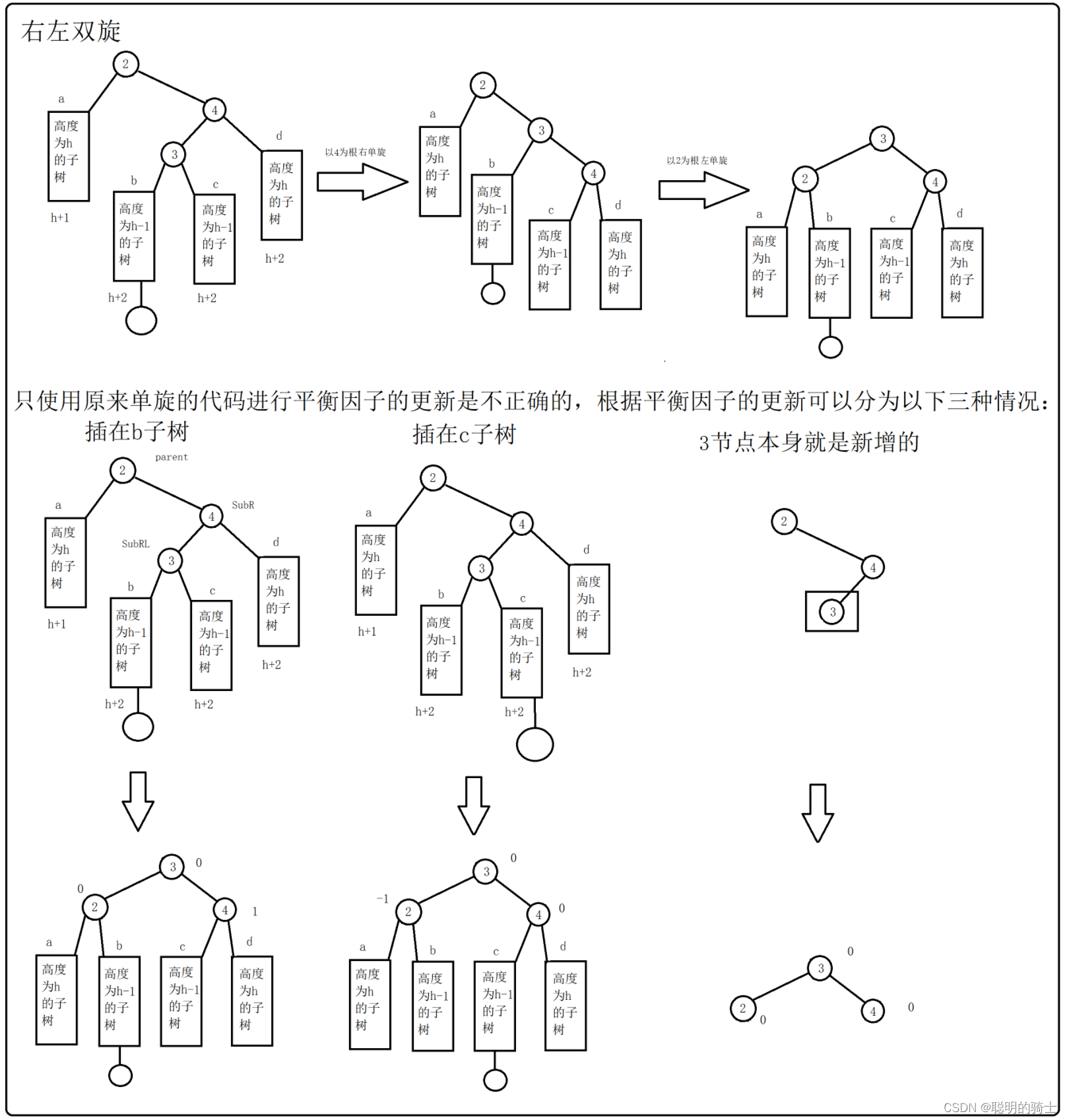
二叉搜索树和AVL树
目录 一、二叉搜索树 1.什么是二叉搜索树 2.二叉搜索树的实现 (1)构建类 (2)查找函数 (3)插入函数 (4)删除函数 (5)补齐默认成员函数 (6…...

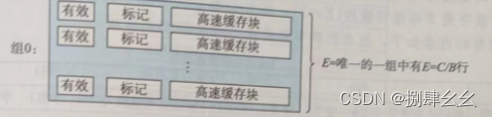
计算机体系结构量化研究方法【2】高速缓存Cache
目录1.计算机存储层次结构2.缓存相关概念3.缓存组织方式4.Cache回写机制5.Cache性能量化1.计算机存储层次结构 计算机存储层次结构可以看作是一个金字塔,越靠上层,容量越小,速度越快 L0:寄存器----CPU的寄存器保存着Cache取出的…...

初识设计模式 - 迭代器模式
简介 迭代器设计模式(Iterator Design Pattern),也叫作游标设计模式(Cursor Design Pattern)。 迭代器模式将集合对象的遍历操作从集合类中拆分出来,放到迭代器类中,让两者的职责更加单一。 …...

三路快排(基于三指针单趟排序的快速排序)+快排时间复杂度再分析
目录 一.前言 二. 三路快排 😍算法思想: 😍算法实现步骤: 😍三指针单趟排序的实现: 😍非递归快排完全体: 🤔与C标准库里的快排进行对比测试: 三.快排时间复杂度再分析 一.前言 http://t.csdn.cn/mz8dghttp://…...

Eyeshot Ultimate 2023 Crack
Eyeshot Ultimate 2023 Crack 已经引入了文档类。 工作区。文档现在包含绘制场景内容所需的所有数据。 2022版GEntities已被删除。 最后,一个真正的跨平台中立核心产品是可用的。 新功能 曲线、平面、曲面和体积网格。 屏幕空间环境光遮挡。 托管ReadDWG和ReadDXF类…...

JAVA-8-[SpringBoot]入门程序案例和原理分析
Spring Boot框架入门教程(快速学习版) Spring Boot教程BooTWiki.COM 1 Spring Boot Spring Boot是Pivotal(关键性的)团队在Spring的基础上提供的一套全新的开源框架,其目的是为了简化Spring应用的搭建和开发过程。Spring Boot去除了大量的X…...

前端工程化
一、AST (抽象语法树,Abstract Syntax Tree) 手把手带你走进Babel的编译世界 - 掘金 (juejin.cn) 1、概念 我们所写的代码转换为机器能识别的一种树形结构,本身是由一堆节点(Node)组成,每个节…...

【redis】单线程 VS 多线程(入门)
【redis】单线程 VS 多线程(入门) 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 例如:第一章 Python 机器学习入门之pandas的使用 提示:写完文章后,目录可以自动生成&#…...

2023蓝桥杯Java研究生组赛题
蓝桥杯Java研究生组、JavaA组看过来,这两个组别题目基本一样 第一次参加了Java研究生组,Java组应该没有C/C那么卷吧,主要是觉得Java组可以避开很多ACM大佬,前面几题感觉难度还行没有特别难,后面几个大题依旧是没法做&a…...

多维时序 | MATLAB实现CNN-BiLSTM-Attention多变量时间序列预测
多维时序 | MATLAB实现CNN-BiLSTM-Attention多变量时间序列预测 目录多维时序 | MATLAB实现CNN-BiLSTM-Attention多变量时间序列预测预测效果基本介绍模型描述程序设计参考资料预测效果 基本介绍 MATLAB实现CNN-BiLSTM-Attention多变量时间序列预测,CNN-BiLSTM-Atte…...
)
微积分——Rolle定理的理解(罗尔定理)
极值定理(Extreme Value Theorem)指出,闭区间[a,b]上连续的函数既有最大值,也有最小值。然而,其最大最小值都可能发生在端点。罗尔定理(Rolle’s Theorem)以法国数学家Michel Rolle(1652-1719)的名字命名,它给出了极值存在于闭区间…...

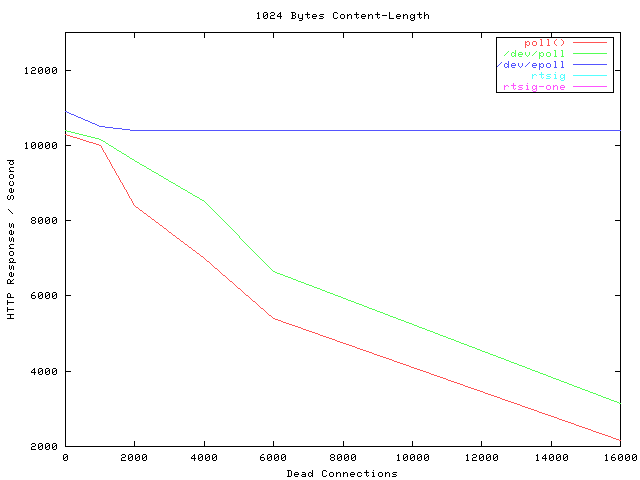
linux内核之select/poll/epoll
一些主流应用IO多路复用技术,突破高并发问题,如nginx、redis、netty,分布式服务框架dubbo,大数据组件hadoop、spark、flink、hbase纷纷使用netty作为网络通信组件。 一、背景:C10K问题 The C10K problem 最早被Dan …...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...
