Vue.js 单页应用(SPA)开发教程:从零开始构建你的第一个项目
单页应用(SPA,Single Page Application)是现代前端开发的主流模式。Vue.js 是一个非常适合构建 SPA 的框架,它通过 Vue Router 实现页面导航,通过组件化开发和状态管理实现复杂的交互功能。本篇教程将带你了解 SPA 的基本概念,并一步步创建一个 Vue.js 单页应用。
什么是单页应用(SPA)?
单页应用是一种只有一个 HTML 页面,通过 JavaScript 动态加载内容的应用。特点包括:
- 页面切换时无需重新加载整个页面。
- 提升用户体验,页面响应速度更快。
- 依赖客户端渲染,通常与 API 配合使用。
常见的单页应用例子:
- Gmail
- Trello
- 微信网页版
创建你的第一个 Vue.js SPA
1. 准备开发环境
在开始之前,请确保你的系统已安装以下工具:
- Node.js 和 npm:确保安装 Node.js(包含 npm)。
- Vue CLI:Vue 的官方脚手架工具,用于快速搭建项目。
安装 Vue CLI:
npm install -g @vue/cli
2. 创建一个 Vue 项目
使用 Vue CLI 创建一个项目:
vue create vue-spa-demo
在提示中选择以下选项:
- Default (Vue 3):选择默认配置(包含 Babel 和 ESLint)。
- 或选择 Manually select features 自定义配置。
进入项目目录并启动开发服务器:
cd vue-spa-demo
npm run serve
你的项目现在运行在 http://localhost:8080。
3. 安装 Vue Router
Vue Router 是 Vue.js 官方提供的路由管理工具,用于实现 SPA 的页面导航。
安装 Vue Router:
npm install vue-router
4. 配置路由
在项目中添加路由,以下是配置步骤:
4.1 创建路由文件
在 src 目录下创建一个名为 router/index.js 的文件,定义路由配置:
import { createRouter, createWebHistory } from 'vue-router';
import Home from '../views/Home.vue';
import About from '../views/About.vue';const routes = [{path: '/',name: 'Home',component: Home},{path: '/about',name: 'About',component: About}
];const router = createRouter({history: createWebHistory(),routes
});export default router;
4.2 创建页面组件
在 src/views 目录下创建两个页面组件:
Home.vue:
<template><div><h1>首页</h1><p>欢迎来到单页应用的首页!</p></div>
</template><script>
export default {name: 'Home'
};
</script>
About.vue:
<template><div><h1>关于我们</h1><p>这是关于我们页面。</p></div>
</template><script>
export default {name: 'About'
};
</script>
4.3 在主应用中加载路由
打开 src/main.js 文件,将路由添加到 Vue 应用中:
import { createApp } from 'vue';
import App from './App.vue';
import router from './router';createApp(App).use(router).mount('#app');
5. 配置导航菜单
在 App.vue 中添加导航链接,实现页面切换:
<template><div id="app"><nav><router-link to="/">首页</router-link><router-link to="/about">关于我们</router-link></nav><router-view></router-view></div>
</template><script>
export default {name: 'App'
};
</script><style>
nav {margin-bottom: 20px;
}
nav a {margin-right: 15px;text-decoration: none;color: blue;
}
nav a.router-link-active {font-weight: bold;color: red;
}
</style>
<router-link>:用于创建路由导航链接。<router-view>:用于渲染当前激活的路由组件。
6. 增加动态路由
有时需要根据 URL 动态加载内容,例如显示用户的个人信息。
动态路由配置
在 router/index.js 中添加动态路由:
{path: '/user/:id',name: 'User',component: () => import('../views/User.vue')
}
创建动态页面组件
在 src/views/User.vue 中创建用户页面:
<template><div><h1>用户信息</h1><p>用户 ID:{{ userId }}</p></div>
</template><script>
export default {name: 'User',computed: {userId() {return this.$route.params.id;}}
};
</script>
访问 http://localhost:8080/user/123,页面将显示用户 ID。
7. 添加全局状态管理(可选)
对于更复杂的应用,你可能需要在多个组件之间共享状态。Vue 提供了两种主要的解决方案:
- Vuex
- Pinia(推荐)
以下是使用 Pinia 的示例:
安装 Pinia:
npm install pinia
配置 Pinia:
在 main.js 中注册 Pinia:
import { createPinia } from 'pinia';
const pinia = createPinia();
createApp(App).use(router).use(pinia).mount('#app');
创建状态管理文件:
在 src/stores/counter.js 中创建一个简单的计数器状态管理:
import { defineStore } from 'pinia';export const useCounterStore = defineStore('counter', {state: () => ({count: 0}),actions: {increment() {this.count++;}}
});
使用状态:
在组件中使用状态:
<template><div><p>计数器:{{ counter.count }}</p><button @click="counter.increment">增加</button></div>
</template><script>
import { useCounterStore } from '../stores/counter';export default {setup() {const counter = useCounterStore();return { counter };}
};
</script>
总结
通过本教程,你已经学会了如何:
- 创建一个 Vue.js 单页应用。
- 配置路由和动态页面。
- 使用 Pinia 管理全局状态。
Vue.js 提供了灵活的工具链和生态系统,使你可以快速构建现代单页应用。下一步,你可以尝试集成后端 API、优化性能,或者进一步学习服务端渲染(SSR)和 PWA 技术。如果你有任何疑问,欢迎随时交流!
相关文章:
开发教程:从零开始构建你的第一个项目)
Vue.js 单页应用(SPA)开发教程:从零开始构建你的第一个项目
单页应用(SPA,Single Page Application)是现代前端开发的主流模式。Vue.js 是一个非常适合构建 SPA 的框架,它通过 Vue Router 实现页面导航,通过组件化开发和状态管理实现复杂的交互功能。本篇教程将带你了解 SPA 的基…...

Linux C openssl aes-128-cbc demo
openssl 各版本下载 https://openssl-library.org/source/old/index.html#include <stdio.h> #include <string.h> #include <openssl/aes.h> #include <openssl/rand.h> #include <openssl/evp.h>#define AES_KEY_BITS 128 #define GCM_IV_SIZ…...

你了解哪些Java限流算法?
大家好,我是锋哥。今天分享关于【你了解哪些Java限流算法?】面试题。希望对大家有帮助; 你了解哪些Java限流算法? 1000道 互联网大厂Java工程师 精选面试题-Java资源分享网 Java 中常用的限流算法主要有以下几种,它们广泛应用于处理流量控…...
【漫话机器学习系列】065.梯度(Gradient)
梯度(Gradient) 在数学和机器学习中,梯度是一个向量,用来表示函数在某一点的变化方向和变化率。它是多变量函数的一阶偏导数的组合。 梯度的定义 设有一个标量函数 ,它对 是可微的,则该函数在某一点的…...
详解)
BswM(基础软件管理)详解
BswM(基础软件管理)详解 BswM(Basic Software Manager) 是 AUTOSAR BSW 的核心模块之一,负责协调基础软件(BSW)各模块的行为,根据系统状态、规则或事件动态配置其他模块。其设计目标…...

上位机知识篇---GitGitHub
文章目录 前言Git&GitHub是什么?GitGitHub Git和GitHub的区别定位功能使用方式开源协作 Git常用命令操作1. 配置2. 仓库操作3. 文件操作4. 分支与合并5.远程操作6.撤销更改7.查看历史 GitHub常用操作1.创建仓库2.Fork仓库3.Pull Request4.Issue跟踪5.代码审查 G…...

网站快速收录:提高页面加载速度的重要性
本文转自:百万收录网 原文链接:https://www.baiwanshoulu.com/32.html 网站快速收录中,提高页面加载速度具有极其重要的意义。以下从多个方面详细阐述其重要性: 一、提升用户体验 减少用户等待时间:页面加载速度直接…...

Vue.js组件开发-实现全屏背景图片滑动切换特效
使用 Vue 实现全屏背景图片滑动切换特效的详细步骤、代码、注释和使用说明。 步骤 创建 Vue 项目:使用 Vue CLI 创建一个新的 Vue 项目。准备图片资源:准备好要用于背景切换的图片,并将它们放在项目的合适目录下。编写 HTML 结构࿱…...

DeepSeek r1本地安装全指南
环境基本要求 硬件配置 需要本地跑模型,兼顾质量、性能、速度以及满足日常开发需要,我们需要准备以下硬件: CPU:I9内存:128GB硬盘:3-4TB 最新SSD,C盘确保有400GB,其它都可划成D盘…...

LitGPT - 20多个高性能LLM,具有预训练、微调和大规模部署的recipes
文章目录 一、关于 LitGPT二、快速启动安装LitGPT高级安装选项 从20多个LLM中进行选择 三、工作流程1、所有工作流程2、微调LLM3、部署LLM4、评估LLM5、测试LLM6、预训练LLM7、继续预训练LLM 四、最先进的功能五、训练方法示例 六、项目亮点教程 一、关于 LitGPT LitGPT 用于 …...

deepseek R1 14b显存占用
RTX2080ti 11G显卡,模型7b速度挺快,试试14B也不错。 7B显存使用5.6G,14B显存刚好够,出文字速度差不多。 打算自己写个移动宽带的IPTV播放器,不知道怎么下手,就先问他了。...

无用知识研究:对std::common_type以及问号表达式类型的理解
先说结论: 如果问号表达式能编译通过,那么std::common_type就能通过。因为common_type的底层依赖的就是?: common_type的实现里,利用了问号表达式:ternary conditional operator (?:) https://stackoverflow.com/questions/14…...

MapReduce概述
目录 1. MapReduce概述2. MapReduce的功能2.1 数据划分和计算任务调度2.2 数据/代码互定位2.3 系统优化2.4 出错检测和恢复 3. MapReduce处理流程4. MapReduce编程基础参考 1. MapReduce概述 MapReduce是面向大数据并行处理的计算模型、框架和平台: 1. 基于集群的高性能并行…...

循环神经网络(RNN)+pytorch实现情感分析
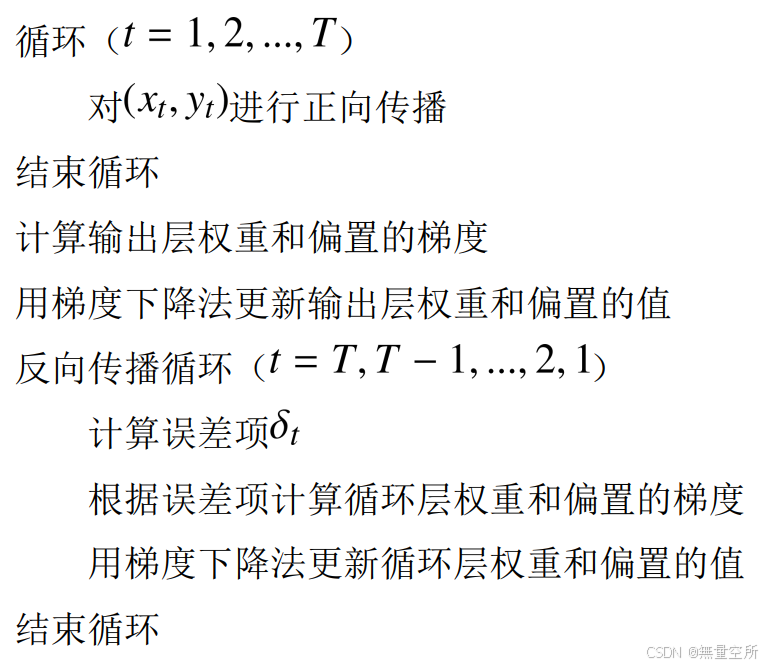
目录 一、背景引入 二、网络介绍 2.1 输入层 2.2 循环层 2.3 输出层 2.4 举例 2.5 深层网络 三、网络的训练 3.1 训练过程举例 1)输出层 2)循环层 3.2 BPTT 算法 1)输出层 2)循环层 3)算法流程 四、循…...

Mac cursor设置jdk、Maven版本
基本配置 – Cursor 使用文档 首先是系统用户级别的设置参数,运行cursor,按下ctrlshiftp,输入Open User Settings(JSON),在弹出的下拉菜单中选中下面这样的: 在打开的json编辑器中追加下面的内容: {"…...

WPS数据分析000005
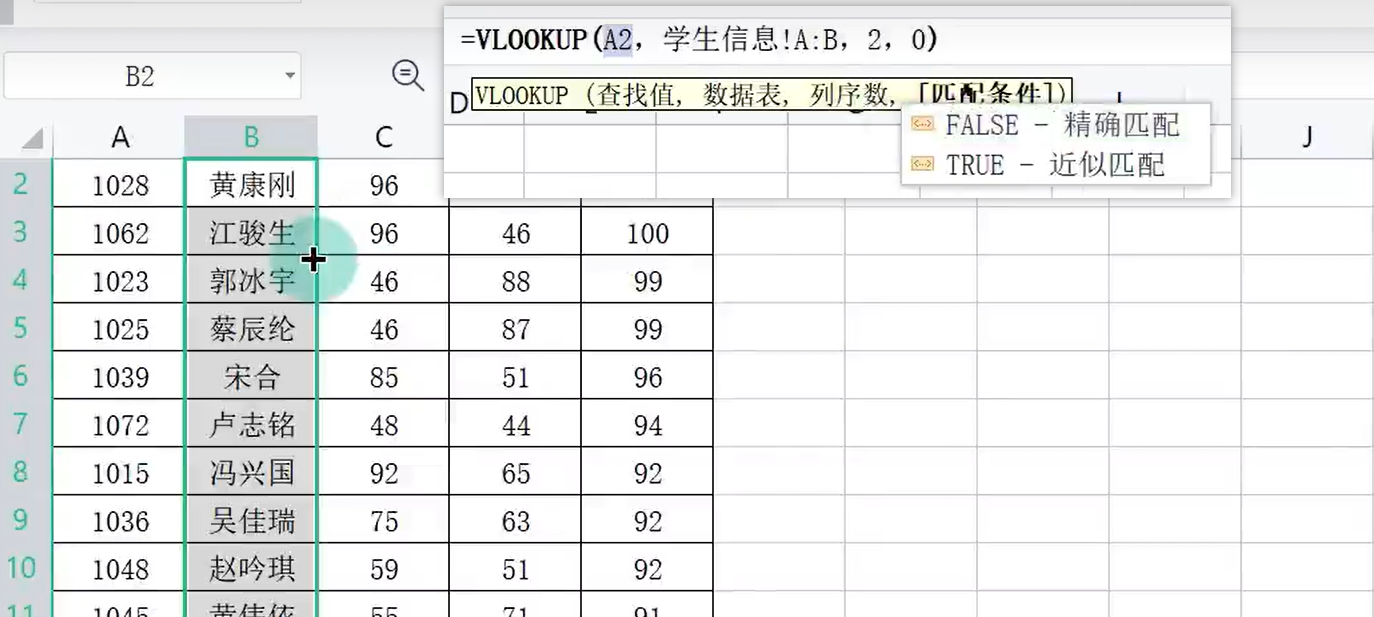
目录 一、数据录入技巧 二、一维表 三、填充柄 向下自动填充 自动填充选项 日期填充 星期自定义 自定义序列 1-10000序列 四、智能填充 五、数据有效性 出错警告 输入信息 下拉列表 六、记录单 七、导入数据 编辑 八、查找录入 会员功能 Xlookup函数 VL…...

CTF从入门到精通
文章目录 背景知识CTF赛制 背景知识 CTF赛制 1.web安全:通过浏览器访问题目服务器上的网站,寻找网站漏洞(sql注入,xss(钓鱼链接),文件上传,包含漏洞,xxe,ssrf,命令执行,…...

Flutter使用Flavor实现切换环境和多渠道打包
在Android开发中通常我们使用flavor进行多渠道打包,flutter开发中同样有这种方式,不过需要在原生中配置 具体方案其实flutter官网个了相关示例(https://docs.flutter.dev/deployment/flavors),我这里记录一下自己的操作 Android …...

Springboot如何使用面向切面编程AOP?
Springboot如何使用面向切面编程AOP? 在 Spring Boot 中使用面向切面编程(AOP)非常简单,Spring Boot 提供了对 AOP 的自动配置支持。以下是详细的步骤和示例,帮助你快速上手 Spring Boot 中的 AOP。 1. 添加依赖 首先ÿ…...

51单片机(STC89C52)开发:点亮一个小灯
软件安装: 安装开发板CH340驱动。 安装KEILC51开发软件:C51V901.exe。 下载软件:PZ-ISP.exe 创建项目: 新建main.c 将main.c加入至项目中: main.c:点亮一个小灯 #include "reg52.h"sbit LED1P2^0; //P2的…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...

大模型真的像人一样“思考”和“理解”吗?
Yann LeCun 新研究的核心探讨:大语言模型(LLM)的“理解”和“思考”方式与人类认知的根本差异。 核心问题:大模型真的像人一样“思考”和“理解”吗? 人类的思考方式: 你的大脑是个超级整理师。面对海量信…...
